Senin, 03 Oktober 2011
Santai dengan assembler 8051
Berikut ini listing program assembly:
; deklarasi parameter input
M EQU 8
N EQU 9
X EQU 10 ; variabel untuk iterasi
Y EQU 11
NODE EQU 12
OUTPUT EQU 20h ; alamat output array
; R0 sebagai index node
; R1 sebagai alamat output
start:
MOV SP,#80h ; pindahkan stack pointer supaya ada tempat untuk menaruh variabel
; inisialisasi data
MOV M,#4
MOV N,#4
; inisialisasi index output
MOV R1,#OUTPUT
; bikin loop variabel x
MOV Y,#0
LOOP_Y:
MOV X,#0
LOOP_X:
; hitung indeks nomor node (y * m + x)
MOV A,Y
MOV B,M
MUL AB
ADD A,X
; MOV R0,A ; simpan indeks di R0
MOV NODE,A ; simpan nomor node
; MOV @R1,A ; simpan nomor index
; INC R1
; kasus pertama bukan di sisi bawah (Y!=0)
; ada edge dengan tetangga yang di bawahnya
KASUS_1:
MOV A,Y
JZ KASUS_2
; lakukan perhitungan kasus 1
;neighbor = (y - 1) * m + x;
MOV A,Y ; Y => A
DEC A ;
MOV B,M ;
MUL AB ;
ADD A,X ;
; simpan hasil, pakai pointer R1
MOV @R1,NODE ; simpan dulu nomor node nya
INC R1 ; naikkan pointer untuk simpan node number
MOV @R1,A ; simpan nomor tetangganya
INC R1 ; siapkan untuk data berikut
; kasus kedua, bukan di sisi kanan (!(x == (m - 1)))
KASUS_2:
MOV A,M
DEC A
CLR C
SUBB A,X
JZ KASUS_3 ; bukan kasus 2, langsung cek kasus 3
; neighbor = y * m + (x + 1)
MOV A,Y
MOV B,M
MUL AB
ADD A,X
INC A
; simpan hasil , pakai pointer R1
MOV @R1,NODE ; simpan nomor node
INC R1
MOV @R1,A ; simpan neigbor
INC R1
; kasus ketiga, bukan di sisi atas (!(y == (n - 1)))
KASUS_3:
MOV A,N
DEC A
CLR C
SUBB A,Y
JZ KASUS_4
; hitung kasus ketiga: neighbor = (y + 1) * m + x;
MOV A,M
MOV B,X
MUL AB
ADD A,Y
INC A
MOV @R1,NODE
INC R1
MOV @R1,A
KASUS_4: ; kasus keempat, bukan di sisi kiri (x != 0)
MOV A,X
JZ AKHIR_CEK
; hitung kasus keempat: neighbor = y * m + (x - 1);
MOV A,Y
MOV B,M
MUL AB
ADD A,X
DEC A
MOV @R1,NODE
INC R1
MOV @R1,A
AKHIR_CEK:
INC X ; X++
MOV A,M ; cek apakah nilai X sudah sama dengan M
CJNE A,X,LOOP_X
INC Y ; Y++
MOV A,N ; cek apakah nilai Y sudah sama dengan N
CJNE A,Y,LOOP_Y
LOOP:
JMP LOOP
Cara membacanya menyusul
0: 1 4
1: 2 5 0
2: 3 6 1
3: 7 2
4: 0 5 8
5: 1 6 9 4
6: 2 7 10 5
7: 3 11 6
8: 4 9 12
9: 5 10 13 8
10: 6 11 14 9
11: 7 15 10
12: 8 13
13: 9 14 12
14: 10 15 13
15: 11 14
bersenang senang dengan codingan
Udah lama gak coding … Tadi pagi iseng-iseng coding perl lagi. Just for fun. Kodenya adalah membuat list edge dari sebuah peta robot. Ternyata masih bisa juga koding perl dengan cepat. (Terpaksa dua kali bikin kodenya. Yang pertama selesai 30 menit. Terus gak tahu disimpan di mana. Koding lagi, lebih cepat, 15 menit dan kayaknya kodenya lebih bagus.) hi hi hi.
Mau memperlihatkan kodenya kok agak malu. hi hi hi. Soalnya kodenya terlalu verbose, gak perl-like. ha ha ha. Yah nanti kalau sempat saya tampilkan kodenya. Ini saya tampilkan kodenya, tetapi ternyata indent-nya (grouping) kacau balau ketika di-paste-kan di halaman ini. Malas untuk memperbaikinya.
#! /usr/bin/perl
# BR aka mr. GBT - Juli 2008$m=4; # m => x
$n=4; # n => y
for ($y=0; $y < $n ; $y++) {
for ($x=0 ; $x < $m ; $x++) {
$flagN=1; $flagE=1; $flagS=1; $flagW=1;
# cek apakah row pertama
if ($y==0) { $flagN=0; }
# cek apakah kolom paling kanan
if ($x==($m-1)) { $flagE=0; }
# cek apakah baris paling bawah
if ($y==($n-1)) { $flagS=0;}
# cek apakah kolom paling kiri
if ($x==0) {$flagW=0;}
# proses untuk setiap node
$namaNode = “($x,$y)”;
$node = $y*$m + $x;
print “$node: “;
if ($flagN) { $neighbor = ($y-1) * $m + $x; print ” $neighbor “; }
if ($flagE) { $neighbor = $y * $m + ($x + 1); print ” $neighbor “; }
if ($flagS) { $neighbor = ($y+1) * $m + $x; print ” $neighbor “; }
if ($flagW) { $neighbor = $y * $m + ($x – 1); print ” $neighbor “; }
print “\n”;
}
}
Daftar kode
ini adalah sample HelloWorld.java
public class HelloWorld
{
public static void main(String[] args)
{
System.out.println("Apa Kabar Dunia?");
}
}
ini adalah sample HelloWorldApplet.java
import java.awt.Graphics;
public class HelloWorldApplet extends java.applet.Applet
{
public void paint(Graphics g)
{
g.drawString("Apa Kabar Dunia?", 5, 25);
}
}
ini adalah sample helloworld.html
<HTML>
<HEAD>
<TITLE>Coba Applet</TITLE>
</HEAD>
<BODY>
<APPLET CODE="HelloWorldApplet.class" WIDTH=150 HEIGHT=25>
</APPLET>
</BODY>
</HTML>
Konsep Dasar Java
Pemrograman dengan Java
Susanti Sunkiss
Java sebagai salah satu bahasa pemrograman baru menjanjikan banyak kemudahan bagi programer junior maupun senior. Tutorial ini akan membawa Anda mengenal lebih jauh bahasa ini melalui pembahasan konsep model perancangan dan petunjuk sederhana penggunaannya.
Apakah Java?
Java adalah bahasa pemrograman berorientasi objek yang dikembangkan oleh Sun Microsystems sejak tahun 1991. Bahasa ini dikembangkan dengan model yang mirip dengan bahasa C++ dan Smalltalk, namun dirancang agar lebih mudah dipakai dan platform independent, yaitu dapat dijalankan di berbagai jenis sistem operasi dan arsitektur komputer. Bahasa ini juga dirancang untuk pemrograman di Internet sehingga dirancang agar aman dan portabel.
Platform Independent
Platform independent berarti program yang ditulis dalam bahasa Java dapat dengan mudah dipindahkan antar berbagai jenis sistem operasi dan berbagai jenis arsitektur komputer. Aspek ini sangat penting untuk dapat mencapai tujuan Java sebagai bahasa pemrograman Internet di mana sebuah program akan dijalankan oleh berbagai jenis komputer dengan berbagai jenis sistem operasi. Sifat ini berlaku untuk level source code dan binary code dari program Java. Berbeda dengan bahasa C dan C++, semua tipe data dalam bahasa Java mempunyai ukuran yang konsisten di semua jenis platform. Source code program Java sendiri tidak perlu dirubah sama sekali jika Anda ingin mengkompile ulang di platform lain. Hasil dari mengkompile source code Java bukanlah kode mesin atau instruksi prosesor yang spesifik terhadap mesin tertentu, melainkan berupa bytecode yang berupa file berekstensi .class. Bytecode tersebut dapat langsung Anda eksekusi di tiap platform yang dengan menggunakan Java Virtual Machine (JVM) sebagai interpreter terhadap bytecode tersebut.
JVM sendiri adalah sebuah aplikasi yang berjalan di atas sebuah sistem operasi dan menerjemahkan bytecode program Java dan mengeksekusinya, sehingga secara konsep bisa dianggap sebagai sebuah interpreter. Proses pengeksekusian program Java dapat dilukiskan seperti di Gambar. Dengan cara ini, sebuah program Java yang telah dikompilasi akan dapat berjalan di platform mana saja, asalkan ada JVM di sana.
Kompiler dan interpreter untuk program Java berbentuk Java Development Kit (JDK) yang diproduksi oleh Sun Microsystems. JDK ini dapat didownload gratis dari situs java.sun.com. Interpreter untuk program Java sendiri sering juga disebut Java Runtime atau Java Virtual Machine. Interpreter Java, tanpa kompilernya, disebut Java Runtime Environment (JRE) dapat didownload juga di situs yang sama. Untuk mengembangkan program Java dibutuhkan JDK, sementara jika hanya ingin menjalankan bytecode Java cukup dengan JRE saja. Namun untuk mengeksekusi applet (sebuah bytecode Java juga) Anda biasanya tidak perlu lagi mendownload JRE karena browser yang Java-enabled telah memiliki JVM sendiri.
Library
Selain kompiler dan interpreter, bahasa Java sendiri memiliki library yang cukup besar yang dapat mempermudah Anda dalam membuat sebuah aplikasi dengan cepat. Library ini sudah mencakup untuk grafik, desain user interface, kriptografi, jaringan, suara, database, dan lain-lain.
OO
Java adalah bahasa pemrograman berorientasi objek. Pemrograman berorientasi objek secara gamblang adalah teknik untuk mengorganisir program dan dapat dilakukan dengan hampir semua bahasa pemrograman. Namun Java sendiri telah mengimplementasikan berbagai fasilitas agar seorang programer dapat mengoptimalkan teknik pemrograman berorientasi objek.
Sedikit perbandingan tambahan dengan bahasa C dan C++, Java banyak mewarisi konsep orientasi objek dari C++ namun dengan menghilangkan aspek-aspek kerumitan dalam bahasa C++ tanpa mengurangi kekuatannya. Hal ini mempermudah programer pemula untuk mempelajari Java namun mengurangi keleluasaan programer berpengalaman dalam mengutak-atik sebuah program. Di balik kemudahan yang ditawarkan Java, luasnya fasilitas library Java sendiri membuat seorang programer membutuhkan waktu yang tidak singkat untuk dapat menguasai penggunaan library-library tersebut.
Memulai Pemrograman Java
Untuk membuat program Java, seperti telah disebutkan sebelumnya, Anda membutuhkan JDK. Proses instalasi JDK tersebut sangat mudah dan tidak membutuhkan pengetahuan tertentu. Namun untuk menggunakannya Anda perlu melakukan beberapa penyesuaian dengan sistem operasi Anda. Umumnya yang perlu Anda lakukan adalah memasukkan path ke direktori JDK Anda ke setting path pada sistem operasi Anda. Misalkan direktori JDK Anda adalah C:\jdk1.4 maka pada Windows 98 Anda cukup menambahkan baris perintah SET PATH=C:\jdk1.4\bin pada file autoexec.bat Anda. Untuk Windows NT/2000/XP Anda cukup menambahkan direktori C:\jdk1.4\bin pada variabel path di System Environment. Caranya: klik kanan ikon My Computer, pilih Properties. Kemudian pilih tab Advanced. Lalu klik tombol Environment Variables, cari variabel path, kemudian tambahkan path direktori JDK Anda ke dalam variabel tersebut. Untuk Linux, tambahkan baris perintah SET CLASSPATH=(direktori jdk Anda) ke file profile Anda. Untuk mencoba JDK, ketikkan perintah java dan javac pada shell prompt (atau DOS Command Prompt). Jika perintah tersebut sudah dikenali maka program java atau javac akan menampilkan sintaks penggunaan. Untuk kemudahan dan berbagai fasilitas tambahan Anda dapat menggunakan Integrated Development Environment (IDE) untuk bahasa Java seperti Visual Café dari Symantec atau JBuilder dari Borland.
Urutan langkah-langkah yang harus Anda lakukan untuk membuat sebuah program Java sederhana adalah:
- Membuat source code program dengan editor teks apapun. Ingat, file tersebut harus berekstensi .java dan case sensitive.
- Mengkompile source code dengan perintah javac. Misalnya: javac HelloWorld.java. Jika berhasil, hasilnya adalah file bytecode berakhiran .class.
- Mengeksekusi bytecode dengan perintah java. Parameter dari perintah ini adalah nama file hasil kompilasi tanpa ekstensi .class. Contoh: java HelloWorld.
Source Code
Berikut kode untuk HelloWorld.java:
public class HelloWorld
{
public static void main(String[] args)
{
System.out.println("Apa Kabar Dunia?");
}
}
Dan ini sebuah contoh lain, yaitu applet sederhana untuk menampilkan teks di applet. Sebutlah file ini bernama HelloWorldApplet.java:
import java.awt.Graphics;
public class HelloWorldApplet extends java.applet.Applet
{
public void paint(Graphics g)
{
g.drawString("Apa Kabar Dunia?", 5, 25);
}
}
Secara gamblang dapat diperhatikan bahwa struktur kedua program sangat mirip, dan hanya berbeda dalam konteks eksekusi. Kedua program ini akan dibahas lebih lanjut setelah kita membahas cara mengkompile dan mengeksekusi program tersebut.
Perlu diingat bahwa bahasa Java bersifat case sensitive, sehingga Anda harus memperhatikan penggunaan huruf besar dan kecil. Selain itu penulisan source code program tidak harus memperhatikan bentuk tertentu, sehingga Anda bisa saja menuliskan semua baris source code tersebut dalam satu baris asal Anda tidak lupa membubuhkan tanda titik koma (;), atau menuliskan tiap kata dalam satu baris tersendiri. Namun dianjurkan Anda mengikuti layout seperti pada contoh agar program Anda mudah dibaca dan dimengerti.
Kompilasi
Setelah kedua file disave dengan nama HelloWorld.java dan HelloWorldApplet.java, kita akan mengkompile kedua program tersebut dengan perintah:
prompt> javac HelloWorld.java
prompt> javac HelloWorldApplet.java
Perlu diperhatikan bahwa direktori aktif Anda saat ini adalah direktori tempat Anda meletakkan file-file program tersebut. Anda tetap dapat mengkompile program Anda dari direktori berbeda dengan perintah:
prompt> javac (direktori program)/namafile.java
Setelah perintah ini selesai, Anda akan melihat bahwa telah tercipta dua buah file .class, yaitu bytecode hasil kompilasi source code kita.
Sintaks Program
Sekarang kita akan mencoba membahas elemen-elemen dalam kedua source code tersebut.
Pada awal kita menemukan perintah import. Pada tahap awal ini Anda perlu mengetahui bahwa pernyataan tersebut hanya berfungsi mempermudah penulisan metode atau dalam bahasa pemrograman lain disebut prosedur atau fungsi. Jadi Anda hanya perlu menulis Graphics sebagai pengganti java.awt.Graphics, karena kita telah mengimpor java.awt.Graphics.
Kemudian di masing-masing listing terdapat pernyataan public class. Pernyataan ini adalah pernyataan pembuka sebuah kelas. Kelas sendiri digunakan untuk menciptakan objek. Ingat bahwa Java berorientasi objek. Kata public di depannya berfungsi agar kelas tersebut dapat diakses oleh semua program lain. Untuk saat ini anggaplah objek sebagai suatu item yang dapat dimanipulasi oleh sebuah program. terdapat tambahan kata extends. Hal ini berarti kelas yang kita buat akan mewarisi sifat-sifat dari kelas yang kita extends. Dengan kata lain kita menjadikan kelas yang kita extends sebagai himpunan bagian dari kelas kita buat.
Kemudian kita menemukan baris pernyataan public static void main(String[] args) dan public void paint(Graphics g). Keduanya adalah pernyataan pembuka sebuah metode. Metode sendiri adalah kumpulan pernyataan untuk melakukan suatu tugas tertentu dalam kelas. Keduanya sebenarnya mempunyai fungsi yang sama namun dalam konteks yang berbeda. Dalam setiap aplikasi harus ada sebuah metode yang bernama main yang akan dieksekusi pertama kali saat program tersebut dieksekusi. Sementara dalam applet, metode yang pertama kali akan dieksekusi ketika applet diload adalah paint. Kata public di depannya mempunyai fungsi yang sama dengan kata public yang ada di depan baris permulaan kelas. Namun nantinya Anda akan menemukan juga bentuk lain seperti private dan protect yang akan kita bahas nanti.
Pada terdapat kata static pada pernyataan pembuka metode main. Hal ini berarti metode main tidak mengubah atau menggunakan objek yang diciptakan oleh kelas tersebut, sehingga dapat dikatakan berdiri sendiri dan tidak terikat dengan objek. Dalam metode main dalam aplikasi, parameternya adalah selalu String[] args, di mana args hanyalah sebuah nama dari objek array dari String. Array ini nantinya akan berisi parameter-parameter yang diberikan user sebagai argumen command line. Sementara Anda tidak perlu mengerti mengenai parameter tersebut, cukup diingat bahwa bentuk metode main harus selalu demikian.
Kemudian di dalam kedua metode pada kedua listing tersebut, kita menemukan sebuah pernyataan. Anda tentu dapat saja meletakkan lebih dari satu pernyataan dalam sebuah metode. Setiap pernyataan dalam sebuah metode dipisahkan oleh titik koma dan akan dieksekusi satu persatu. Kedua pernyataan pada listing ternyata memanggil sebuah metode lain yaitu metode println dan paint. Tentunya dapat Anda perhatikan bahwa untuk memanggil sebuah metode diperlukan tiga komponen yaitu:
- Objek yang ingin kita pakai. Dalam hal ini objek System.out dan Graphics g.
- Nama metode yang ingin kita pakai. Dalam hal ini println dan paint.
- Sepasang tanda kurung yang berisi informasi tambahan yang diperlukan oleh metode yang dipanggil, yaitu parameter.
Dalam pernyataan System.out.println("Apa Kabar Dunia?"); berarti carilah objek out dalam kelas System kemudian panggil metode println dari objek out dengan parameter berupa string "Apa Kabar Dunia?". Sedang dalam pernyataan g.drawString("Apa Kabar Dunia?", 5, 25); berarti carilah objek g kemudian panggil metode drawString pada objek g dengan parameter "Apa Kabar Dunia?”, 5, 25);.
Eksekusi
Setelah selesai membahas sintaks dasar Java dalam kedua listing, selanjutnya kita akan mencoba mengeksekusi kedua program ini. Untuk program pertama yang berupa aplikasi biasa, kita tinggal mengetikkan perintah java HelloWorld pada prompt dan pesan Apa Kabar Dunia? akan tampil di layar (atau mungkin di tempat lain, bergantung sistem operasi Anda). Sedangkan untuk applet kita mesti membuat sebuah file HTML sebagai pembungkus—atau pemanggilnya. Berikut diberikan contoh file HTML untuk membungkus applet yang kita buat.
<HTML>
<HEAD>
<TITLE>Coba Applet</TITLE>
</HEAD>
<BODY>
<APPLET CODE="HelloWorldApplet.class" WIDTH=150 HEIGHT=25>
</APPLET>
</BODY>
</HTML>
Beri nama helloword.html dan simpanlah di direktori yang sama dengan lokasi file-file .java dan .class sebelumnya. Untuk mengeksekusi applet kita cukup membuka file HTML tersebut di browser yang Java-enabled atau mengetikkan perintah appletviewer namafile.html di prompt.
Penutup
Untuk saat ini Anda telah mempunyai gambaran tentang bagaimana proses pembuatan program Java secara sederhana dalam bentuk aplikasi biasa atau applet. Anda juga dapat mencoba mengembangkan program sederhana tersebut sesuai dengan keinginan Anda berdasarkan hal-hal yang sudah Anda ketahui. Konsep dasar yang sudah Anda dapatkan akan dikembangkan lebih lanjut dalam topik-topik tutorial selanjutnya. Selamat mencoba!
Fitur-fitur Baru pada Adobe Flash CS4
Flash telah banyak memperkaya konten web, media-media yang sangat sulit untuk ditampilkan melalui HTML dapat dengan mudah diintegrasikan melalui Flash movie. Suara dalam format mp3 dapat dengan mudah disiapkan dalam bentuk flash movie, tidak ketinggalan media canggih berbentuk video pun dapat dengan mudah pula diintegrasikan ke dalam website atas bantuan flash. Keberadaan Flash telah menyebabkan tumbuh suburnya video yang dapat dinikmati secara online dewasa ini.
Flash seolah-olah telah menjadi standar untuk animasi, interaktivitas, game, dan multimedia secara online. Tidak salah apabila kemudian Adobe systems mengintegrasikan Flash ke dalam produk mereka. Adobe sebagai pengembang terkemuka untuk urusan komputer grafis kini memegang sepenuhnya kendali multimedia di dunia internet. Berbagai inovasi telah banyak dilakukan untuk mengubah wajah Flash yang telah lama dikenal, sehingga menjadi jauh lebih baik lagi.
Beberapa perubahan yang telah dilakukan Adobe untuk menambah kekuatan pada Flash CS4 adalah sebagai berikut:
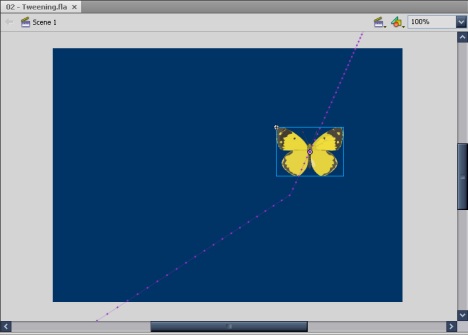
Tweening dengan Cara Baru

Adobe telah memperkenalkan Flash yang dilengkapi dengan engine animasi baru, yang mengubah cara membuat dan melakukan motion tween yang selama ini telah sangat dikenal oleh penggunanya. Adobe telah menciptakan cara yang lebih mudah dan lebih intuitif untuk membuat animasi otomatis Motion tween tersebut. Animasi dalam bentuknya yang baru sekarang akan menciptakan tween span, yakni serangkaian frame yang mencatat dan menganimasikan perubahan-perubahan posisi, skala, dan warna pada objek yang ada di Stage.
Flash sekarang dapat mencatat perubahan yang dilakukan pada objek. Untuk membuat motion tween, cukup geser playhead pada timeline, kemudian lakukan perubahan objek. Flash akan mencatat perubahan yang dilakukan dan akan menciptakan animasi yang diperlukan. Motion tween sekarang seara otomatis akan memperlihatkan motion path yang sekaligus memperlihatkan jalur (trajectory) pada objek. Motion path juga dapat langsung dipilih dan dapat dengan mudah dilakukan perubahan.
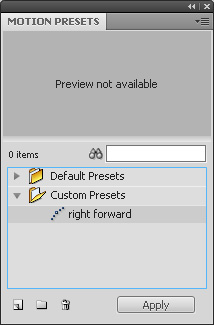
Motion Preset

Dalam membangun animasi seringkali perlakuan yang sama terhadap satu objek diperlukan pada objek yang lain. Perlakuan tersebut dapat disimpan ke dalam bentuk preset. Preset yang telah kita simpan akan mempermudah penggunaannya pada objek yang lain namun memerlukan animasi yang sama. Dengan kata lain, kita dapat menyimpan perubahan yang dilakukan menjadi sebuah preset, yang pada suatu saat dapat dipanggil kembali untuk menghasilkan bentuk animasi yang sama untuk objek yang berbeda.
Panel baru Motion Preset dapat memudahkan kita untuk mengelola preset animasi dengan cara menyusun, memilih dan mengaplikasikannya pada tween span di Timeline.
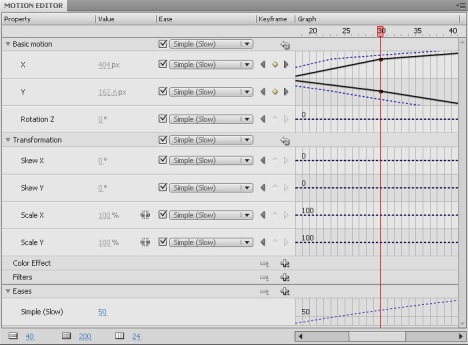
Motion Editor

Motion Tween saja dirasa tidak cukup, diperlukan pengaturan yang lebih detil untuk membuat animasi dengan gerakan yang lebih kaya. Adobe sekarang telah menambahkan Motion Editor yang bias dipergunakan untuk mengatur berbagai hal yang berhubungan dengan animasi. Motion Editor menampilkan format garis/kurva dan angka yang berhubungan dengan perubahan koordinat, rotasi, skala, transparansi, dan sebagainya.
Motion Editor memungkinkan penggunanya untuk mengatur berbagai aspek yang bisa diubah tanpa harus selalu berhubungan dengan objek pada stage. Kita dapat menambahkan atau mengurangi titik-titik kontrol pada Motion Editor bahkan tanpa menyentuh apapun pada Stage.
Easing Behavior
Membuat animasi bouncing biasanya dilakukan dengan cara manual. Sekarang easing behavior telah ditambahkan sehingga pengguna Flash tidak perlu kesulitan lagi untuk membuat animasi bouncing. Lebih dari itu, kita dapat menggunakan beberapa easing behavior sekaligus dalam satu tween.
Deco dan Spray Brush Tool

Drawing Tools pada Adobe Flash CS4 mendapat 2 anggota baru, yakni Deco Tool dan Spray Brush Tool. Deco Tool (kependekan dari Decorative Tool) dapat dipergunakan untuk membuat pola berupa bunga dan daun yang dapat dianimasikan menjadi efek yang menarik. Deco Tool berisi juga Grid Fill dan Symmetry Brush. Grid Fill dapat dipergunakan untuk mengisi suatu area dengan gambar yang kita buat sehingga menjadi pola yang menarik. Sama halnya dengan grid fill, Symmetry Brush juga dapat dipergunakan untuk memperbanyak objek yang kita buat dengan pola yang terpusat pada satu titik (polar). Grid Fill dan Symmetry Brush menggunakan symbol pada library sebagai objek yang akan diperbanyak.
Spray Brush Tool adalah cara menggambar baru dengan menggunakan objek yang telah kita buat sebagai pola untuk disemprotkan di Stage. Pola ini dapat kita atur persebarannya sehingga dapat menghasilkan gambar yang mirip dengan cat yang disemprotkan pada satu permukaan. Spray Brush Tool menggunakan symbol pada library yang akan digunakan sebagai objek yang akan diperbanyak. Pola persebaran objek tersebut dapat kita atur melalui ukuran brush, skala objek, rotasi objek, dan pengaturan skala dan rotasi objek secara acak/random.
3D Rotation dan 3D Translation Tool

Perubahan yang cukup mendasar dilakukan Adobe pada Flash CS4 adalah kemampuannya untuk bekerja dengan 3Dimensi . Flash CS4 telah dilengkapi dengan perangkat untuk melakukan rotasi dan translasi pada modus 3Dimensi. Movie Clip sekarang telah diberi kemampuan baru untuk bisa melakukan rotasi dan transformasi pada sumbu x, y, dan z. Dengan demikian, semua aspek yang berhubungan dengan ketiga sumbu tersebut dapat kita pergunakan dan kita edit untuk membuat animasi. Seluruh pengaturan animasi tersebut dapat kita lakukan pada Timeline dan Motion Editor.
Objek-objek 2Dimensi dalam Adobe Flash CS4 sekarang dapat dirender ke dalam dunia 3Dimensi, dengan satu langkah tambahan 3D Rotation Tool dan 3D Translation Tool maka objek-objek 2D tadi akan berada dalam dunia 3D berikut segala macam atribut yang melekat di dalamnya, seperti perspektif, camera, pan effect, dsb. Apapun jenis objeknya, gambar, teks, bahkan bitmap sekalipun, kita dapat mengaturnya dalam tiga arah: X, Y, dan Z. Sebagai tambahan yang menarik, Flash dapat mengatur pergerakan objek-objek tersebut melalui program. Dengan demikian, programmer dapat menghasilkan efek-efek 3Dimensi yang sangat menarik untuk berbagai keperluan. Perintah-perintah dan class dalam ActionScript 3.0 dapat membantu kebutuhan pemrograman tersebut.
Bone Tool dan Bind Tool

Perubahan lain yang sangat ditunggu dan dibutuhkan oleh animator adalah adanya tools baru berupa Bone Tool dan Bind Tool. Keduanya sangat berguna ketika animator membutuhkan cara yang mudah untuk membuat animasi objek yang memiliki struktur tubuh yang kompleks seperti manusia dan binatang. Dengan adanya Bone Tool dan Bind Tool, maka gerakan yang rumit pun sekarang dapat dikerjakan dengan lebih mudah.
Salah satu keuntungan dari adanya Bone Tool dan Bind Tool adalah adanya pengaturan Inverse Kinematics atau IK. Inverse Kinematics adalah salah satu istilah yang populer bagi 3D Animator. Inverse Kinematics dapat dijelaskan secara sederhana sebagai berikut: Ketika kita mengangkat gelas untuk minum, maka jari-jari tangan akan mengarahkan gelas untuk mendekati mulut kita. Lengan bawah dan lengan atas tanpa kita sadari akan berkoordinasi untuk membentuk gerakan yang mengikuti posisi jari-jari kita.
Sekarang, kita dapat menggabungkan shape dan symbol untuk membangun objek Inverse Kinematics, membuat pose-pose tertentu dari objek tersebut, dan membuat animasi melalui pose-pose tersebut di dalam Timeline. Bone Tool dan Bind Tool memungkinkan kita untuk membuat hubungan antar objek dan kemudian mengeditnya. Pada akhirnya akan membuka banyak kemungkinan bagi animator dan pengguna Flash lainnya untuk membuat animasi yang mereka sukai.
Library Management
Library adalah panel yang berisi symbol yang dipergunakan pada Movie Flash. Pada Flash CS4, symbol-symbol yang baru dapat dikelompokkan ke dalam folder. Selain itu, kita dapat mencari symbol dengan menggunakan kotak Search. Ketikkan nama symbol yang dicari pada kotak Search yang terletak di bagian atas panel Library.Interface yang Baru

Adobe telah membekali Flash CS4 dengan Interface dan Workspace yang baru. Beberapa panel kunci seperti Timeline, Property, dan Toolbar sekarang ditata ulang disesuaikan dengan kebutuhan user. Adobe telah menyediakan beberapa preset yang memudahkan penggunanya untuk menata interface Flash sesuai dengan jenis pekerjaan yang sedang ditangani. Preset yang disediakan meliputi: Animator, Classic, Debug, Designer, Developer, Essential. Preset Classic adalah layout interface yang paling mendekati keadaan interface tradisional.
Beberapa panel diberi nilai yang lebih besar seperti panel property inspector yang diletakkan secara vertical di bagian kanan layar. Demikian halnya panel akses untuk membuka panel color, align, dan library diletakkan secara vertical dan disediakan berupa ikon yang dapat dikembangkan dengan mudah satu demi satu atau mode expanding yang dapat memperlebar panel-panel tersebut secara bersamaan.
F4V Video
Adobe Flash CS4 menyediakan dukungan penuh terhadap video dengan format baru, yakni F4V. Format ini menjanjikan standar kualitas yang lebih tinggi pada bit rate yang lebih rendah, dan mendukung format video MPEG-4 dan format audio AAC. F4V juga mendukung encoding dengan codec h.264, standar industri baru untuk mengirimkan video dengan kualitas High Definition secara online.
F4V dapat dilihat jika kita mengimpor video melalui menu: File > Import > Import Video, bisa juga melalui Adobe Media Encoder.
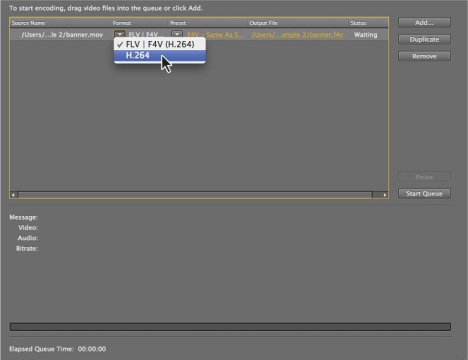
Adobe Media Encoder
Adobe Media Encoder menggantikan interface sebelumnya yang dinamakan Flash Video Encoder. Dirancang khusus untuk kebutuhan encoding video streaming. Dengan Adobe Media Encoder kita dapat menyiapkan video dalam format .flv atau .f4v dan kemudian menggabungkannya dengan movie flash sehingga dapat menghasilkan multimedia interaktif yang menarik.
Demikian, informasi mengenai beberapa fasilitas penting yang ditambahkan pada Adobe Flash CS4. Mudah-mudahan informasi ini bisa bermanfaat.Apakah Flash itu?
Adobe Flash adalah sebuah aplikasi (baca: platform) untuk membuat berbagai keperluan, dari mulai animasi sampai dengan pemrograman yang rumit. Adobe Flash dahulu dikembangkan oleh Macromedia dan dikenal dengan nama Macromedia Flash. Sejak diperkenalkan pada tahun 1996, Flash menjadi sebuah cara yang populer untuk menambahkan animasi dan interaktivitas secara online pada halaman-halaman web. Flash hingga saat ini banyak diaplikasikan untuk membuat animasi, iklan, multimedia interaktif, integrasi video pada halaman web, dan sekarang banyak dikembangkan untuk memperkaya aplikasi yang berjalan di internet.
Sama halnya dengan aplikasi grafis lainnya Flash dapat memanipulasi vektor dan bitmap, namun Flash dapat diisi dengan pemrograman yang rumit dan dapat menghasilkan animasi yang ringan apabila dikerjakan dengan mode vektor yang sederhana. Keunggulan Flash lainnya adalah dapat mendukung streaming audio maupun video, hal yang tidak dapat dilakukan oleh aplikasi grafis lainnya, bahkan cukup sulit untuk dikerjakan dengan aplikasi untuk web development lainnya.
Flash bekerja dengan bahasa pemrograman yang dinamakan Action Script. Bahasa ini telah mengalami beberapa kali pengembangan sejak pertama kali diperkenalkan. Versi terakhir adalah Action Script 3.0 atau disingkat AS3, dengan struktur bahasa yang sangat menyerupai javascript. Dengan dukungan Action Script, maka aplikasi yang dibangun dengan Flash dapat ditampilkan secara online di internet. Hal ini kemudian membuat berjamurnya multimedia interaktif di internet. Beberapa di antaranya adalah aplikasi untuk game online, aplikasi web interaktif, online video interaktif, bahkan banyak pula yang dikembangkan untuk kebutuhan telepon seluler.
Flash menghasilkan file dalam format SWF yang ringan. Sebuah game yang ditulis dalam format Flash bisa saja menghasilkan file SWF berukuran beberapa kilobyte saja. SWF adalah kependekan dari “ShockWave Flash”, kata lain yang biasanya dipergunakan untuk menyebutkan file swf adalah Flash Movie. File Flash Movie memiliki ekstensi .swf, yang hanya dapat ditampilkan apabila komputer yang menjalankan aplikasi tersebut telah memiliki plug-in “Flash Player”. File .swf yang ditampilkan secara online tidak dapat “dimainkan” pada komputer yang tidak terhubung ke internet (offline). Hal ini sangat menguntungkan bagi para web developer, mengingat file yang mereka buat tidak mudah untuk “dibajak”.
Flash tidak hanya menghasilkan file dalam format SWF saja. Sebuah aplikasi multimedia interaktif dapat disimpan dalam bentuk file executable, atau biasa dinamakan sebagai Projector (sebuah file yang dapat dieksekusi oleh Microsoft Windows dengan ekstensi .exe, atau oleh Macintosh dengan ekstensi .hqx). Dapat pula berupa file video dengan format QuickTime dengan ekstensi .mov.
Dengan demikian, Flash dapat dikembangkan untuk berbagai kebutuhan, dari mulai untuk pembuatan animasi, sampai pada pemrograman yang rumit.
Perkembangan Flash
Tampilan desktop Flash CS4
Berikut adalah sejarah perkembangan Flash:- Jonathan Gay, Charlie Jackson, dan Michelle Welsh mengembangkan SmartSketch pada tahun 1993. Aplikasi tersebut dibangun untuk menggambar dengan mode vektor.
- FutureSplash Animator sebagai versi awal Flash diperkenalkan pada bulan April tahun 1996 dengan kemampuan menggambar ditambah dengan timeline, sehingga dapat menghasilkan animasi.
- Macromedia Flash 1 diperkenalkan pada bulan November 1996. Macromedia adalah re-branded dari FutureSplash Animator.
- Macromedia Flash 2 diperkenalkan pada bulan Juni 1997, dirilis dengan Flash Player 2, sudah terdapat object library.
- Macromedia Flash 3 diperkenalkan pada bulan Mei 1998. Dirilis dengan Flash Player 3, fitur baru meliputi Movie Clip, integrasi dengan plug-in JavaScript, dapat mengandung objek transparan dan Flash player yang berdiri sendiri.
- Macromedia Flash 4 diperkenalkan pada bulan Juni 1999, dirilis dengan Flash Player 4, fitur baru meliputi variabel internal, kotak untuk input tulisan, pengembangan Action Script, dan streaming MP3.
- Macromedia Flash 5 diperkenalkan pada bulan Agustus 2000, dirilis dengan Flash Player 5, dan telah memiliki Action Script 1.0.
- Macromedia Flash MX diperkenalkan pada bulan Maret 2002, dirilis dengan Flash Player 6.
- Macromedia Flash MX 2004 diperkenalkan pada bulan September 2003, dirilis dengan Flash Player 7, dan telah mendukung Action Script 2.0.
- Macromedia Flash 8 diperkenalkan pada bulan September 2005. Terdiri dari :
- Macromedia Flash Basic 8, yang memiliki fitur yang terbatas untuk menggambar, animasi, dan interaktivitas.
- Macromedia Flash 8 Professional dengan tambahan fitur yang difokuskan untuk tampilan yang lebih ekspresif, kualitas, video, dan multimedia untuk ponsel. - Adobe Flash CS3 diperkenalkan pada bulan April 2007. Merupakan versi pertama Flash dibawah nama Adobe, Flash CS3 telah mendukung Action Script 3.0.
- Adobe Flash CS4 diperkenalkan pada bulan Oktober 2008. Memiliki fitur baru Inverse Kinematik (bones), manipulasi objek 3D, animasi berbasis objek, engine teks yang lebih maju, dan pengembangan lebih jauh pada ActionScript 3.0.
Fitur-fitur Kunci pada Flash
Adobe melakukan banyak perubahan pada Flash CS4. Perubahan yang dilakukan menyangkut inovasi pada desain dan pengembangan pada fitur pemrograman Action Script. Pada versi ini kita akan menemukan Flash yang lebih menyatu dengan produk lainnya dari Adobe, khususnya Illustrator dan Photoshop. Lebih dari itu, Flash CS4 sekarang dapat dipergunakan untuk memanipulasi video dan sound. Flash CS4 juga dapat terhubung dengan database untuk mengembangkan aplikasi berbasis web.Kita mengenal Flash sebagai aplikasi pengembang animasi grafis yang sangat mumpuni, hal ini tidak terlepas dari fitur-fitur utama yang dimiliki oleh Flash. Fitur-fitur kunci yang menjadi kekuatan Flash adalah sebagai berikut :
Lingkungan Menggambar yang Menyenangkan
Flash adalah sebuah lingkungan yang lengkap untuk menggambar. Peralatan yang disediakan dapat dipergunakan untuk mengerjakan gambar dan typografi yang rumit sekalipun. Seperti saudaranya Illustrator, Flash merupakan aplikasi untuk menggambar berbasis vetor. Bekerja dengan Flash berarti kita dapat menghasilkan gambar yang kaya, detil, dan dapat diperbesar atau diperkecil tanpa takut mengalami perubahan pada resolusi gambar. Flash sekarang telah dapat membaca langsung file Illustrator dan Photoshop dalam bentuk aslinya, yakni .ai dan .psd membuat Flash semakin mempermudah penggunanya untuk dapat bekerja pada lingkungan yang disukainya.Kemampuan Animasi yang Mudah
Flash dapat dipergunakan untuk menciptakan animasi yang ringan. Flash juga dapat mengakomodasi gambar bitmap, sound, dan video. Flash movie dapat dengan cepat didownload dan dapat diintegrasikan melalui website. Beberapa hal inilah yang menyebabkan Flash menjadi lingkungan yang disukai oleh desainer dan developer web yang ingin mengembangkan kreativitasnya pada tingkat yang lebih tinggi. Animasi Flash dapat diintegrasikan dengan website, video, game, sangat popular untuk dipergunakan pada multimedia interaktif, atau web banner. File flash yang sangat ringan membuatnya sangat ideal untuk diaplikasikan pada konten dengan animasi, permainan, dan bahkan pada mobile phone.Animasi yang dibangun dengan Flash dapat meliputi animasi tradisional frame-by-frame, atau animasi tweening. Berbeda dengan animasi frame-by-frame, animasi tweening dapat dipergunakan untuk membentuk animasi dengan hanya menentukan frame awal dan akhirnya saja. Flash dapat menciptakan frame-frame antara (In between) yang diperlukan untuk menciptakan gerakan, warna, dan transformasi bentuk ataupun efek transisi. Dengan demikian, kita dapat menciptakan animasi yang dibutuhkan dengan berpedoman pada berbagai pendekatan.
Layout yang Tanpa Batas
Stage pada Flash memberikan fleksibilitas yang tinggi dalam menciptakan layout halaman-halaman website yang menarik tanpa batasan yang biasanya sangat menyulitkan apabila dikembangkan dengan struktur HTML biasa. Kita dapat menempatkan konten web di manapun pada Stage dengan fleksibilitas dan tingkat presisi yang tinggi, jauh meninggalkan website statis di belakangnya. Flash movie juga dapat menyertakan typografi yang kita pilih sehingga dapat menghasilkan tampilan yang menarik dengan font yang kaya tanpa batasan yang biasanya sulit diaplikasikan di luar Flash.Lingkungan Pemrograman yang Bertenaga
Keindahan tersembunyi pada Flash CS4 Professional terletak pada kemampuan pemrogramannya yang bertenaga. Action Script adalah sebuah bahasa pemrograman yang dapat mengembangkan kemampuan mendesain dan animasi menjadi sebuah aplikasi interaktif yang hidup dan menarik. Dengan Action Script kita dapat mengendalikan movie, membuat dan memberi berbagai fungsi pada tombol. Lebih dri itu, Flash merupakan lingkungan pemrograman visual yang lengkap dan nyaman. Action Script dapat menjadikan movie flash sebagai sebuah aplikasi online yang lengkap untuk berbagai keperluan, termasuk shopping cart, music dan video player, game, bahkan dapat diaplikasikan untuk mobile phone.Perbedaan CSS dan HTML
CSS dan HTML adalah dua “gaya” penulisan kode dalam membentuk halaman-halaman pada website. Keduanya banyak dipergunakan dalam praktik pembuatan website. HTML telah banyak dikenal dan akan terus dipergunakan mengingat cara penulisannya yang cukup sederhana dan mudah untuk dipraktikkan. Sedangkan CSS baru belakangan dikembangkan, namun memiliki banyak keunggulan yang tidak dimiliki oleh HTML.
Banyak hal yang membedakan HTML dengan CSS. Untuk itu, kita bisa mempelajarinya dengan berdasarkan pada pengalaman pemakaian HTML secara umum. Beberapa contoh di bawah ini dapat memperlihatkan kemudahan penggunaan stylesheet dibandingkan dengan menggunakan kode HTML biasa.
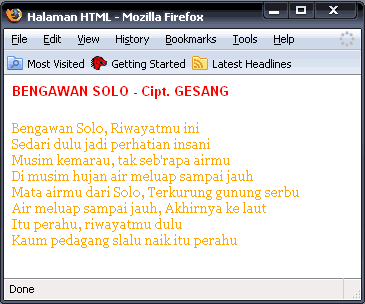
Perhatikan bahwa untuk mengatur text pada Tag <H1> dan Tag <p> ditambahkan Tag baru di dalamnya, yakni Tag <font>.
Halaman tersebut dapat dituliskan dengan menggunakan stylesheets sebagai berikut :
Ketika kedua file tersebut disimpan dalam file yang berbeda, kemudian keduanya ditampilkan pada Internet browser. Maka, kedua file tersebut akan ditampilkan dengan cara yang sama.
Akan tetapi, struktur kode HTML pada file pertama menggunakan Tag <font> yang berdiri sendiri. Jika pengaturan pada text tersebut akan diterapkan pada tempat yang berbeda, maka seluruh pengaturan yang ditulis pada Tag <font> harus ditulis ulang. Demikian halnya pengaturan text pada Tag <p> di bawahnya. Jika pengaturan text pada paragraf tersebut akan ditempatkan pada Tag <p> lainnya, maka seluruh pengaturan yang ditulis pada Tag <font> harus ditulis ulang.

Halaman yang menggunakan style yang ditulis dengan kode HTML :
Jelaslah bahwa pada contoh di atas, untuk membuat text dengan format yag sama harus dituliskan Tag <font> dengan properti yang sama pula. Bandingkan dengan halaman yang dituliskan dengan menggunakan stylesheets berikut :
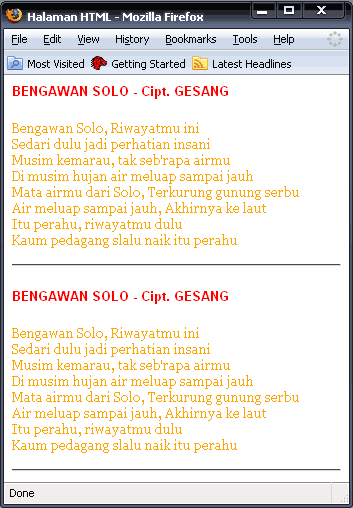
Hasilnya akan ditampilkan sebagai berikut :

Pada dua contoh di atas, terlihat perbedaan mendasar penggunaan stylesheets dibandingkan dengan penggunaan Tag <font>:
Penggunaan Tag <font> menghasilkan pengaturan text secara individual dan tidak terkoordinasi. Setiap pengaturan text dengan Tag <font> harus selalu disertakan pada setiap tempat, misalnya pada Tag <h1> di seluruh struktur HTML. Apabila diperlukan pengubahan style text tersebut, maka masing-masing Tag <font> harus diubah satu demi satu.
Penggunaan stylesheets menghasilkan pengaturan text secara seragam dan terkoordinasi rapi pada bagian struktur head ; Tag <style> sampai dengan </style>. Dengan pemisahan tersebut, maka struktur HTML di dalam Tag <body> tetap dapat dituliskan secara rapi, tanpa harus disertai dengan Tag lain (Tag <font>) di dalamnya. Apabila diperlukan pengubahan style pada text, maka perubahan dapat dilakukan pada bagian stylesheets saja.
Contohnya, sebuah halaman web ditulis dengan kode HTML sebagai berikut :
Halaman tersebut dapat ditulis dengan menggunakan CSS tanpa menggunakan Tag <table>, sebagai berikut :
Hasilnya ditampilkan sebagai berikut :

Perhatikan bahwa pada contoh di atas, CSS dapat menghasilkan format text dengan fitur yang jauh lebih lengkap dibandingkan dengan Tag HTML biasa. Sebagai perbandingan, Tag <font> memiliki sekitar 10 properties (termasuk properti style), sedangkan style sheets memiliki sekitar 123 properties. Jelas bahwa fitur pada CSS jauh lebih kaya dibandingkan dengan kode HTML.
Demikian, mudah-mudahan informasi ini bisa bermanfaat.
Banyak hal yang membedakan HTML dengan CSS. Untuk itu, kita bisa mempelajarinya dengan berdasarkan pada pengalaman pemakaian HTML secara umum. Beberapa contoh di bawah ini dapat memperlihatkan kemudahan penggunaan stylesheet dibandingkan dengan menggunakan kode HTML biasa.
Struktur Halaman CSS Lebih Sederhana
Website dapat dibangun dengan menggunakan kode HTML sederhana. Sebagai contoh, sebuah halaman dibuat dengan mengandalkan kode-kode HTML seperti berikut ini: <html> |
Halaman tersebut dapat dituliskan dengan menggunakan stylesheets sebagai berikut :
<html> |
Akan tetapi, struktur kode HTML pada file pertama menggunakan Tag <font> yang berdiri sendiri. Jika pengaturan pada text tersebut akan diterapkan pada tempat yang berbeda, maka seluruh pengaturan yang ditulis pada Tag <font> harus ditulis ulang. Demikian halnya pengaturan text pada Tag <p> di bawahnya. Jika pengaturan text pada paragraf tersebut akan ditempatkan pada Tag <p> lainnya, maka seluruh pengaturan yang ditulis pada Tag <font> harus ditulis ulang.

<h3>Keseragaman Style </h3>
<p>Perhatikan dua contoh berikut :</p>
<p>Halaman yang menggunakan style yang ditulis dengan kode HTML : </p>
<table width=”100%” border=”0″ cellspacing=”0″ cellpadding=”10″>
<tr>
<td width=”600″ bgcolor=”#CCCCCC”><pre><html>
<head>
<title>Halaman HTML</title>
</head>
<body>
<h1><span class=”style2″><font face="Arial" size="2" color="Red"></span>BENGAWAN SOLO – Cipt. GESANG<span class=”style2″></font></span></h1>
<p><span class=”style2″><font face="Georgia" size="2" color="orange"></span>Bengawan Solo, Riwayatmu ini<br />
Sedari dulu jadi perhatian insani<br />
Musim kemarau, tak seb’rapa airmu<br />
Di musim hujan air meluap sampai jauh<br />
Mata airmu dari Solo, Terkurung gunung serbu<br />
Air meluap sampai jauh, Akhirnya ke laut<br />
Itu perahu, riwayatmu dulu<br />
Kaum pedagang slalu naik itu perahu<span class=”style2″></font></span></p>
<hr>
<h1><span class=”style2″><font face="Arial" size="2" color="Red"></span>BENGAWAN SOLO – Cipt. GESANG<span class=”style2″></font></span></h1>
<p><span class=”style2″><font face="Georgia" size="2" color="orange"></span>Bengawan Solo, Riwayatmu ini<br />
Sedari dulu jadi perhatian insani<br />
Musim kemarau, tak seb’rapa airmu<br />
Di musim hujan air meluap sampai jauh<br />
Mata airmu dari Solo, Terkurung gunung serbu<br />
Air meluap sampai jauh, Akhirnya ke laut<br />
Itu perahu, riwayatmu dulu<br />
Kaum pedagang slalu naik itu perahu<span class=”style2″></font></span></p>
<hr>
</body>
</html> </pre></td>
</tr>
</table>
<p>Jelaslah bahwa pada contoh di atas, untuk membuat text dengan format yag sama harus dituliskan Tag <font> dengan properti yang sama pula. Bandingkan dengan halaman yang dituliskan dengan menggunakan stylesheets berikut : </p>
<table width=”100%” border=”0″ cellspacing=”0″ cellpadding=”10″>
<tr>
<td width=”600″ bgcolor=”#CCCCCC”><pre><html>
<head>
<title>Halaman HTML</title>
<span class=”style2″><style type="text/css">
h1 { font-family:Arial, Helvetica, sans-serif; font-size:24px; color:red; }<br /> p {font-family:Georgia, "Times New Roman", Times, serif; font-size:12px; color:orange; }<br /> </style></span>
</head>
<body>
<h1>BENGAWAN SOLO – Cipt. GESANG</h1>
<p>Bengawan Solo, Riwayatmu ini<br />
Sedari dulu jadi perhatian insani<br />
Musim kemarau, tak seb’rapa airmu<br />
Di musim hujan air meluap sampai jauh<br />
Mata airmu dari Solo, Terkurung gunung serbu<br />
Air meluap sampai jauh, Akhirnya ke laut<br />
Itu perahu, riwayatmu dulu<br />
Kaum pedagang slalu naik itu perahu</p>
<hr>
<h1>BENGAWAN SOLO – Cipt. GESANG</h1>
<p>Bengawan Solo, Riwayatmu ini<br />
Sedari dulu jadi perhatian insani<br />
Musim kemarau, tak seb’rapa airmu<br />
Di musim hujan air meluap sampai jauh<br />
Mata airmu dari Solo, Terkurung gunung serbu<br />
Air meluap sampai jauh, Akhirnya ke laut<br />
Itu perahu, riwayatmu dulu<br />
Kaum pedagang slalu naik itu perahu</p>
<hr>
</body>
</html> </pre></td>
</tr>
</table>
<p>Hasilnya akan ditampilkan sebagai berikut :</p>
<p>Perhatikan dua contoh berikut :</p>
<p>Halaman yang menggunakan style yang ditulis dengan kode HTML : </p>
<table width=”100%” border=”0″ cellspacing=”0″ cellpadding=”10″>
<tr>
<td width=”600″ bgcolor=”#CCCCCC”><pre><html>
<head>
<title>Halaman HTML</title>
</head>
<body>
<h1><span class=”style2″><font face="Arial" size="2" color="Red"></span>BENGAWAN SOLO – Cipt. GESANG<span class=”style2″></font></span></h1>
<p><span class=”style2″><font face="Georgia" size="2" color="orange"></span>Bengawan Solo, Riwayatmu ini<br />
Sedari dulu jadi perhatian insani<br />
Musim kemarau, tak seb’rapa airmu<br />
Di musim hujan air meluap sampai jauh<br />
Mata airmu dari Solo, Terkurung gunung serbu<br />
Air meluap sampai jauh, Akhirnya ke laut<br />
Itu perahu, riwayatmu dulu<br />
Kaum pedagang slalu naik itu perahu<span class=”style2″></font></span></p>
<hr>
<h1><span class=”style2″><font face="Arial" size="2" color="Red"></span>BENGAWAN SOLO – Cipt. GESANG<span class=”style2″></font></span></h1>
<p><span class=”style2″><font face="Georgia" size="2" color="orange"></span>Bengawan Solo, Riwayatmu ini<br />
Sedari dulu jadi perhatian insani<br />
Musim kemarau, tak seb’rapa airmu<br />
Di musim hujan air meluap sampai jauh<br />
Mata airmu dari Solo, Terkurung gunung serbu<br />
Air meluap sampai jauh, Akhirnya ke laut<br />
Itu perahu, riwayatmu dulu<br />
Kaum pedagang slalu naik itu perahu<span class=”style2″></font></span></p>
<hr>
</body>
</html> </pre></td>
</tr>
</table>
<p>Jelaslah bahwa pada contoh di atas, untuk membuat text dengan format yag sama harus dituliskan Tag <font> dengan properti yang sama pula. Bandingkan dengan halaman yang dituliskan dengan menggunakan stylesheets berikut : </p>
<table width=”100%” border=”0″ cellspacing=”0″ cellpadding=”10″>
<tr>
<td width=”600″ bgcolor=”#CCCCCC”><pre><html>
<head>
<title>Halaman HTML</title>
<span class=”style2″><style type="text/css">
h1 { font-family:Arial, Helvetica, sans-serif; font-size:24px; color:red; }<br /> p {font-family:Georgia, "Times New Roman", Times, serif; font-size:12px; color:orange; }<br /> </style></span>
</head>
<body>
<h1>BENGAWAN SOLO – Cipt. GESANG</h1>
<p>Bengawan Solo, Riwayatmu ini<br />
Sedari dulu jadi perhatian insani<br />
Musim kemarau, tak seb’rapa airmu<br />
Di musim hujan air meluap sampai jauh<br />
Mata airmu dari Solo, Terkurung gunung serbu<br />
Air meluap sampai jauh, Akhirnya ke laut<br />
Itu perahu, riwayatmu dulu<br />
Kaum pedagang slalu naik itu perahu</p>
<hr>
<h1>BENGAWAN SOLO – Cipt. GESANG</h1>
<p>Bengawan Solo, Riwayatmu ini<br />
Sedari dulu jadi perhatian insani<br />
Musim kemarau, tak seb’rapa airmu<br />
Di musim hujan air meluap sampai jauh<br />
Mata airmu dari Solo, Terkurung gunung serbu<br />
Air meluap sampai jauh, Akhirnya ke laut<br />
Itu perahu, riwayatmu dulu<br />
Kaum pedagang slalu naik itu perahu</p>
<hr>
</body>
</html> </pre></td>
</tr>
</table>
<p>Hasilnya akan ditampilkan sebagai berikut :</p>
Keseragaman Style
Perhatikan dua contoh berikut :Halaman yang menggunakan style yang ditulis dengan kode HTML :
<html> |
<html> |

Pada dua contoh di atas, terlihat perbedaan mendasar penggunaan stylesheets dibandingkan dengan penggunaan Tag <font>:
Penggunaan Tag <font> menghasilkan pengaturan text secara individual dan tidak terkoordinasi. Setiap pengaturan text dengan Tag <font> harus selalu disertakan pada setiap tempat, misalnya pada Tag <h1> di seluruh struktur HTML. Apabila diperlukan pengubahan style text tersebut, maka masing-masing Tag <font> harus diubah satu demi satu.
Penggunaan stylesheets menghasilkan pengaturan text secara seragam dan terkoordinasi rapi pada bagian struktur head ; Tag <style> sampai dengan </style>. Dengan pemisahan tersebut, maka struktur HTML di dalam Tag <body> tetap dapat dituliskan secara rapi, tanpa harus disertai dengan Tag lain (Tag <font>) di dalamnya. Apabila diperlukan pengubahan style pada text, maka perubahan dapat dilakukan pada bagian stylesheets saja.
Keleluasaan Penggunaan
CSS menyediakan pilihan yang jauh lebih banyak dibandingkan dengan kode HTML biasa. Banyak hal yang dapat dengan mudah dituliskan dalam stylesheet, misalnya pengaturan margin, penggunaan warna latar belakang, dan sebagainya.Contohnya, sebuah halaman web ditulis dengan kode HTML sebagai berikut :
<html> |
<html> |

Perhatikan bahwa pada contoh di atas, CSS dapat menghasilkan format text dengan fitur yang jauh lebih lengkap dibandingkan dengan Tag HTML biasa. Sebagai perbandingan, Tag <font> memiliki sekitar 10 properties (termasuk properti style), sedangkan style sheets memiliki sekitar 123 properties. Jelas bahwa fitur pada CSS jauh lebih kaya dibandingkan dengan kode HTML.
Demikian, mudah-mudahan informasi ini bisa bermanfaat.
Mengenal CSS
Website sederhana biasanya dituliskan dalam bahasa HTML (Hyper Text Markup Language). Sebuah bahasa yang dipergunakan secara luas untuk membuat website dengan cara menuliskan perintah-perintah dalam bentuk Tag (ditandai dengan kurung siku “<” dan ditutup dengan “>” ). Untuk itu, Anda dapat mempelajari secara lengkap dengan mengikuti tutorial yang telah saya tuliskan.
Seiring dengan perkembangan teknologi, HTML mengalami perubahan dari waktu ke waktu. HTML yang dahulu dikembangkan oleh Tim Berners-Lee sekarang sudah memasuki versi 5. Tentu saja seiring dengan perkembangan tersebut, ada bagian-bagian yang diperluas, dan ada pula bagian yang dihilangkan mengingat kegunaannya sudah dapat digantikan oleh fungsi-fungsi baru. Menguasai HTML sangatlah dianjurkan bagi mereka yang ingin berkecimpung dalam dunia Web Desain.
Seiring dengan perkembangan teknologi HTML tersebut, berkembang pula sistem penulisan “style” yang dinamakan CSS (Cascading Style Sheets). CSS versi pertama mulai diperkenalkan pada Desember 1996. Sesuai dengan namanya Cascade Style Sheet, ditujukan sebagai tempat menuliskan Style yang dipergunakan dalam halaman-halaman web.
Banyak hal dapat disiapkan dalam CSS misalnya untuk menentukan warna, jenis huruf, tata letak, dan berbagai aspek tampilan dokumen. Dengan demikian, CSS terutama digunakan untuk memisahkan antara isi dokumen (yang ditulis dengan HTML atau bahasa markup lainnya) dengan presentasi dokumen (yang ditulis dengan CSS).
CSS 1
CSS pertama yang direkomendasikan oleh W3C ini dipublikasikan pada Desember 1996. CSS level 1 memiliki kemampuan sebagai berikut :- Mengatur Font properties seperti jenis font dan aksentuasinya
- Mengatur Warna text, warna background, dan elemen-elemen lainnya
- Atribut Text seperti spasi antar kata, antar huruf, dan spasi antar baris
- Perataan pada text, image, tabel dan elemen-elemen lainnya
- Margin, border, padding, dan positioning pada kebanyakan elemen
- Identifikasi yang unik dan klasifikasi umum pada kelompok atribut
CSS 2
CSS level 2 dikembangkan oleh W3C dan dipublikasikan pada Mei 1998. CSS2 meliputi sejumlah kemampuan baru seperti penempatan elemen secara absolut, relatif, dan tetap, konsep berbagai jenis media, mendukung aural style sheets (penggunaan suara) dan bidirectional text (penulisan kanan ke kiri / Arabic), dan ditambah dengan font properti baru yakni drop shadow.Apa yang bisa dilakukan dengan CSS ?
CSS adalah sebuah bahasa style yang dipergunakan untuk mengatur layout halaman HTML. Contohnya untuk mengatur jenis font, warna, margin, garis, tinggi, lebar, gambar background, posisi, dan berbagai hal lainnya.HTML dapat dipergunakan untuk membuat layout pada halaman website. CSS dapat dipergunakan untuk layout halaman website dengan option yang lebih banyak dan lebih beragam, lebih akurat dan lebih canggih. CSS juga didukung oleh semua internet browser yang ada saat ini.
Segera setelah Anda mengetahui kegunaan dan cara menggunakan CSS, maka Anda dapat menambahkan tampilan baru pada website yang Anda miliki.
Mengapa harus ada CSS dan HTML ?
HTML dipergunakan untuk menyusun struktur halaman HTML. CSS dipergunakan untuk mengatur format pada struktur halaman HTML tersebut. Mungkin pada tahap awal hal ini cukup membingungkan, namun bisa kita analogikan dengan membangun sebuah bangunan. HTML dipakai untuk menyusun bangunan tersebut terdiri dari berapa lantai, masing-msing lantai terdiri dari berapa ruang, dan ruang-ruang tersebut memiliki berapa pintu. CSS dapat dipergunakan untuk mengatur style dari masing-masing lantai, contohnya jenis bahannya, warnanya, ketebalannya, dsb. Demikian halnya style dari masing-masing ruang dan style dari masing-masing pintu.Pada prakteknya, sebuah struktur halaman HTML akan tersusun atas Tag-tag HTML, sebagai contoh pada halaman HTML akan terdapat Tag <h1> untuk Heading, Tag <p> untuk Paragraf, Tag <a> untuk Anchor, dsb. Pada struktur halaman tersebut, diperlukan perintah lain untuk mengatur jenis font, warna, ukuran text, dsb, yang kemudian dapat diatasi dengan penggunaan Tag <font>. Hal ini diprakarsai oleh Netscape dan Microsoft, yang sebetulnya berupa tambahan terhadap Tag HTML standar yang berlaku pada saat itu.
Demikian halnya dengan Tag < table > yang secara luas dipergunakan (baca: disalahgunakan) untuk mengatur layout halaman website, mengingat pada saat itu tidak ada cara yang lebih mudah untuk mengatur layout halaman selain dengan memanfaatkan Tag < table >
CSS dibuat untuk menyediakan berbagai kebutuhan bagi web desainer, dengan berbagai kemungkinan layout halaman yang canggih yang sekaligus didukung oleh semua internet browser. Kehadiran CSS bagi web desainer juga dapat memudahkan pengaturan dengan memisahkan struktur halaman HTML dari style-nya. Dengan demikian, akan memudahkan maintenance / perawatan website tersebut.
Apa keuntungan penggunaan CSS ?
Keuntungan penggunaan CSS adalah sebagai berikut :- Dapat mengatur layout banyak halaman sekaligus dengan satu dokumen stylesheet.
- Dapat mengatur layout halaman dengan lebih presisi.
- Dapat mengaplikasikan layout yag berbeda pada jenis media yang berbeda (screen, print, dll.).
- Tersedia dengan banyak teknik yang canggih.
- Menghemat Bandwidth, karena stylesheet akan selalu disimpan pada cache browser dan dipergunakan secara berulang.
Bagaimana cara menuliskan CSS ?
Ada beberapa cara untuk menuliskan style pada sebuah halaman HTML:1. Inline style
Inline styles digunakan bila ingin mengatur format pada satu bagian dokumen HTML saja. Inline styles diletakkan pada bagian yang ingin diatur tampilan tulisannya. Dalam hal ini style dituliskan sebagai atribut dari sebuah Tag. Penggunaan inline style Pada sebuah Tag <H1> ditambahkan style untuk menggunakan jenis font Arial. Tag <H1> yang biasanya ditulis<h1> … </h1>
dapat ditambahkan dengan atribut style berikut jenis properti style yang ingin digunakan. Sehingga sekarang dituliskan sebagai berikut :
<h1 style=”"> … </h1>
Ditambahkan properti style, yakni font-family, berikut nilainya, yakni Arial menjadi sebagai berikut :
<h1 style=”font-family:Arial;”> … </h1>
Contoh :
<h1 style=”font-family:Arial, Helvetica, sans-serif;”> Tulisan dengan font Arial </h1>
Akan ditampilkan sebagai berikut :
Tulisan dengan font Arial
Jika ingin ditambahkan properti lain pada style tersebut, dapat dituliskan dengan menggunakan separator berupa tanda titik-koma ( ; ) Contoh :<h1 style=”font-family:Arial, Helvetica, sans-serif; color:Green;”> Tulisan Arial berwarna Hijau </h1>
Akan ditampilkan sebagai berikut :
Tulisan Arial berwarna Hijau
2. Internal Style Sheet
Internal style sheet digunakan di dalam satu dokumen HTML dan hanya satu dokumen HTML itu saja yang menggunakan style tersebut.Perbedaan Internal Style Sheet dengan Inline Style adalah pada penempatannya. Internal Style Sheet ditempatkan pada bagian Head, di antara Tag <head> dan </head>. Semua bagian body dapat diatur tampilannya melalui Style Sheet ini. Di sini kita mendeklarasikan Style yang dipergunakan di dalam Tag <body> sehingga pada saat bagian body ditampilkan, Style-nya akan mengacu pada Style yang sudah dideklarasikan tersebut. Contohnya, sebuah halaman HTML berisi content sebagai berikut :
<h1> TULISAN JUDUL </h1>
<a href=”http://...”> LINK </a>
<p> Tulisan berupa paragraf </p>
Untuk mengatur style pada halaman tersebut kita dapat menuliskan stylesheet di antara Tag <head> … </head> . Misalnya sebagai berikut :
<style type=”text/css”>
h1 { color:blue; background-color:lightblue; }
p { color:green; margin-left:20px; margin-right:20px; background-color:lightgreen; }
a { color:red; background-color:yellow; }
</style>
3. External Style Sheet
External style sheet digunakan untuk membuat format style pada beberapa dokumen HTML sekaligus, dan hanya satu dokumen stylesheet yang disimpan dalam format file .cssKeuntungannya tentu saja lebih praktis jika kita menuliskan satu style yang akan dipergunakan secara seragam pada halaman-halaman HTML yang lain. Kenyataannya, pada sebuah website selalu menggunakan style yang seragam. Dengan menuliskan stylesheet pada satu file tersendiri, maka apabila di kemudian hari kita ingin mengubah style, cukup file stylesheet-nya saja yang kita ubah.
Penggunaan External Stylesheet pada halaman HTML ditandai dengan link ke file Stylesheet. Link terhadap file .css external tersebut dituliskan pada bagian Tag sebagai berikut :
<head>
…
<link rel=”stylesheet” type=”text/css” href=”namafile.css”>
</head>
Bekerja dengan Form

Salah satu fitur penting pada PHP yang sangat bermanfaat pada aplikasi HTML dan web design adalah kemampuannya untuk menangani Form.
PHP adalah script yang banyak dimanfaatkan untuk membuat website dinamis. Pengertian website dinamis adalah website yang dibangun dengan kemampuan untuk bisa diupdate kapan saja melalui halaman lain yang telah disiapkan oleh web master. Halaman-halaman yang dipergunakan untuk meng-update website tersebut biasa dinamakan sebagai CMS (Content Management System). Melalui CMS ini, maka seseorang yang telah diberi hak untuk masuk ke dalam halaman tersebut, dapat memasukkan datanya ke dalam form-form isian yang telah disediakan. Isi dari form tersebut kemudian dikirim ke database dengan perantaraan perintah PHP, dan kemudian database yang telah di-update tersebut ditampilkan di dalam website yang bersangkutan sebagai data terbaru.
Dengan demikian, kapan pun dan di mana pun, selama form-form isian tersebut dapat dibuka, maka ketika orang yang mengisi form tersebut telah selesai memasukkan datanya dan kemudian menekan tombol submit, PHP akan melaksanakan tugasnya dengan cara mengirim isi form tersebut ke database yang dituju. Sesaat kemudian, website yang bersangkutan dapat menampilkan data terbaru yang berasal dari database terakhir.
Bagaimana PHP bekerja dengan Form ?
Konsep dasar yang dipergunakan pada proses pengiriman form adalah adanya variabel dan nilai/value yang tersimpan dalam variabel tersebut. Form yang dibuat dengan HTML harus memiliki nama unik untuk menampung apa pun yang diketikkan oleh orang yang mengisinya. Ketika tombol submit ditekan, maka variabel-variabel yang ada di dalam form tersebut beserta isinya dikirimkan ke alamat yang telah disebutkan dalam identitas form.Secara sederhana dapat diibaratkan dengan sebuah kotak yang berisi kaleng-kaleng kosong yang diberi nama. Nama pada kaleng kosong tersebut adalah identitas yang membedakannya dari kaleng-kaleng kosong lainnya. Maka, apapun yang dimasukkan ke dalam kaleng kosong tersebut akan diterima. Ketika orang yang mengisi kaleng-kaleng kosong tersebut memerintahkan untuk mengirim kotak tersebut (dengan menekan tombol submit), maka seluruh kaleng beserta isinya akan dikirimkan ke alamat yang tertera pada kotak tersebut.
Berikut ini adalah sebuah contoh Form sederhana :

Ditulis dengan bahasa HTML sebagai berikut :
<table> |
Ketika user menekan tombol “submit”, maka sesaat kemudian nama-nama form beserta isinya akan dikirimkan ke alamat yang tercantum pada atribut action pada tag form di atas, yang dalam hal ini tertulis “salam.php”.
Dengan demikian, peran PHP di sini sangatlah penting karena ia akan bertugas untuk mengenali variabel-variabel yang dikirimkan halaman HTML ini dan kemudian membaca isi/nilai variabel tersebut.
Pada halaman “salam.php” si programmer membuat perintah untuk menampilkan tulisan sebagai berikut :
Hallo <nilai inputnama>, Selamat Datang di website kami.
Umur Anda <nilai inputumur> tahun.
Contohnya, ketika form diisi dengan nama Fulan yang berusia 11 tahun, maka halaman salam.php akan ditampilkan sebagai berikut :
| Hallo Fulan, Selamat Datang di website kami. Umur Anda 11 tahun. |
Bagaimana PHP mengenali variabel HTML ?
Apa yang dituliskan oleh si programmer agar dapat menampilkan isi tulisan tepat seperti apa yang dituliskan oleh si pengisi form adalah sebagai berikut :1. Mengenali variabel yang dikirimkan oleh HTML.
Dalam hal ini si programmer menulis perintah dalam bahasa PHP:
| $namapengguna = $_POST['inputnama']; $umurpengguna = $_POST['inputumur']; |
2. Menuliskan nilai variabel ke dalam format HTML.
Pada baris selanjutnya, si programmer menuliskan baris perintah sebagai berikut :
| echo “Hallo <b>$namapengguna</b>, Selamat Datang di website kami<br>”; echo “Umur Anda <b>$umurpengguna</b> tahun\”; |
<?php |
Apakah PHP ?
PHP pada awalnya merupakan kepanjangan dari Personal Home Page. Dinamakan demikian karena dengan menggunakan PHP dimungkinkan bagi user untuk menampilkan halaman dengan isi yang berbeda-beda tergantung pada variabel apa yang dimintanya.
Seiring dengan perkembangan aplikasi dan kegunaannya, kepanjangan PHP kemudian berubah menjadi PHP Hypertext Pre-Processor.
PHP adalah sebuah bahasa scripting / bahasa pemrograman yang sejatinya dirancang untuk menghasilkan halaman-halaman web yang dinamis. Arti dari web dinamis sendiri adalah halaman web yang sumbernya menggunakan database sehingga dapat diperbarui secara berkala. Berbeda dengan halaman HTML standar yang apabila ingin diperbarui, maka seluruh isi halaman HTML tersebut harus diupload.
PHP pertama kali diciptakan oleh Rasmus Lerdorf pada tahun 1995, dan sekarang dikembangkan oleh PHP Group yang mengeluarkan standar bagi PHP.
PHP merupakan open source dengan license GNU, dimana kita dapat mengakses, merubah, dan mendistribusikan ulang kode-kodenya. PHP adalah bahasa pemrograman yang dapat dipergunakan secara luas untuk berbagai keperluan, namun secara khusus diperuntukan bagi pengembangan aplikasi web, dan dapat disisipkan ke dalam HTML.
PHP dapat ditempatkan pada kebanyakan server web, hampir semua Sistem Operasi dan Platform dapat menjalankan PHP tanpa dipungut biaya. Berkat segala keunggulannya tersebut, PHP sudah terinstal di 20 juta situs web dan pada 1 juta server web di seluruh dunia, dan tentu saja seiring dengan waktu akan terus bertambah dan bertambah.
Beberapa situs populer yang menerapkan PHP dengan aplikasi database yang dapat dibuat dan dirancang oleh user adalah : Facebook, Wikipedia (MediaWiki), Yahoo!, MyYearbook, Digg, WordPress and Tagged.
Untuk keterangan lebih lengkap, Anda bisa mendapatkannya pada alamat berikut :
http://en.wikipedia.org/wiki/PHP
Lingkungan PHP
PHP diciptakan untuk dapat berjalan pada web server Apache. Sampai sekarang pun PHP selalu diintegrasikan dengan web server Apache tersebut. Namun, tentu saja PHP sudah dikembangkan sedemikian rupa sehingga script PHP dapat dijalankan pada web server lain seperti PWS (Personal Web Server), IIS (Internet Information Server), dan Xitami.Apache sebagai web server adalah sebuah aplikasi yang dapat bertindak sebagai server internet, yang dalam hal ini beroperasi dengan membaca baris-baris perintah yang ditulis dalam bahasa PHP, memprosesnya, dan kemudian mengirimkan hasilnya dalam bentuk HTML biasa, sehingga dapat ditampilkan pada browser internet pada umumnya.
Web server Apache tersedia di banyak ISP (Penyedia Jasa Internet), sehingga Anda tidak perlu ragu untuk menggunakan PHP. Namun, tentu saja untuk menguji coba script PHP ini, Anda terlebih dahulu harus melakukan instalasi web server Apache di komputer pribadi. Untuk itu, Anda dapat melakukan download file instalasi Apache pada alamat berikut: “http://www.php.net” atau “http://httpd.apache.org”.
Web server Apache ketika dijalankan pada komputer pribadi akan bertindak sebagai server internet yang berjalan secara offline. Alamat yang biasa dipergunakan untuk web server secara lokal tersebut adalah “http://localhost” atau “http://127.0.0.1″. Istilah “localhost” sendiri menunjukkan bahwa web server yang dipergunakan berada pada komputer itu sendiri.
Dengan demikian, tanpa terhubung dengan internet pun, halaman-halaman yang ditulis dalam bahasa PHP dapat dijalankan secara lokal. Itulah sebabnya, PHP selain dipergunakan untuk web development, juga dapat diaplikasikan untuk berbagai keperluan, seperti Sistem Informasi Rumah Sakit, Hotel, Pelayanan Satu Atap, Sistem Informasi Pegawai, dan lain-lain, yang semuanya dibangun dengan sistem jaringan komputer yang saling terhubung (intranet).
Keunggulan lainnya dari PHP tentu saja adalah kemampuannya untuk berhubungan dengan database, yang dalam hal ini menggunakan database MySQL. MySQL sendiri merupakan aplikasi database open source (seperti halnya PHP dan Apache), sehingga secara bersamaan ketiganya menjadi kolaborasi yang handal untuk urusan web development. MySQL sendiri dapat diinstal secara terpisah dengan men-download file instalasi dari alamat berikut ini: “http://dev.mysql.com/downloads”
Meskipun demikian, pada dasarnya PHP dapat bekerja dengan beragam aplikasi database. Namun, untuk itu dibutuhkan kelengkapan yang berbeda-beda agar dapat berkomunikasi dengan database yang berlainan tersebut. Beberapa aplikasi database yang dapat dibaca oleh PHP adalah : dBASE, DBM, FilePro, Informix, Ingres, InterBase, Ms Access, MSQL, Oracle, Postgre SQL, Sybase, dan tentu saja MySQL.
Dewasa ini, banyak pengembang yang menyediakan paket Apache Server, MySQL, dan PHP secara terintegrasi. Beberapa contoh paket tersebut adalah : LAMP (Linux – Apache – MySQL – PHP), MAMP (Macintosh – Apache – MySQL – PHP), WAMP (Windows – Apache – MySQL – PHP), XAMPP, dsb. Keuntungannya adalah, user tidak perlu repot melakukan instalasi berbagai aplikasi yang diperlukan untuk menjalankan web server dengan beragam fasilitasnya. Salah satu contoh paket yang sangat populer di lingkungan Windows sekarang ini adalah XAMPP. Anda bisa mendapatkannya di : “http://www.apachefriends.org”. XAMP adalah Paket All-in-one yang tersedia untuk berbagai Sistem Operasi Linux (Ubuntu, SuSe, RedHat, Mandrake, Debian), Microsoft Windows (98, 2000, 2003, XP, Vista), SPARC (Solaris 8), dan Macintosh OS X.
Mengenal Bahasa PHP
Bahasa PHP ditandai dengan penggunaan tag “<?” atau “<?php” di bagian awal, dan ditutup dengan tag “?>” di bagian akhir script PHP. Script PHP tersebut dapat disisipkan pada HTML dan diperlakukan sebagai script yang akan dibaca oleh web server, yang kemudian memprosesnya dan menampilkan hasil akhirnya dalam bentuk kode HTML biasa.Contoh berikut ini memperlihatkan bagaimana sebuah script PHP ditulis :
| <html> <head> <title>Mengenal PHP</title> </head> <body> <?php echo “Selamat datang di PHP”; ?> </body> </html> |
Karakter Khusus
Karakter Khusus atau Special Character adalah huruf di luar yang biasa dipergunakan untuk menulis dan membaca. Tanda baca selain titik dan koma termasuk pada karakter khusus, selain itu huruf Yunani, kode matematika, huruf Latin yang diberi tanda tambahan juga menjadi karakter khusus yang dapat dipanggil melalui kode HTML. Berikut ini daftar karakter khusus beserta kodenya :
| - | ID | Kode | Keterangan |
| Á | & #193; | Á | latin capital letter A with acute |
| á | & #225; | á | latin small letter a with acute |
| â | & #226; | â | latin small letter a with circumflex |
| Â | & #194; | Â | latin capital letter A with circumflex |
| ´ | & #180; | ´ | acute accent |
| æ | & #230; | æ | latin small letter ae |
| Æ | & #198; | Æ | latin capital letter AE |
| À | & #192; | À | latin capital letter A with grave |
| à | & #224; | à | latin small letter a with grave |
| ℵ | & #8501; | ℵ | alef symbol |
| Α | & #913; | Α | greek capital letter alpha |
| α | & #945; | α | greek small letter alpha |
| & | & #38; | & | ampersand |
| ∧ | & #8743; | ∧ | logical and |
| ∠ | & #8736; | ∠ | angle |
| å | & #229; | å | latin small letter a with ring above |
| Å | & #197; | Å | latin capital letter A with ring above |
| ≈ | & #8776; | ≈ | almost equal to |
| Ã | & #195; | Ã | latin capital letter A with tilde |
| ã | & #227; | ã | latin small letter a with tilde |
| Ä | & #196; | Ä | latin capital letter A with diaeresis |
| ä | & #228; | ä | latin small letter a with diaeresis |
| „ | & #8222; | „ | double low-9 quotation mark |
| Β | & #914; | Β | greek capital letter beta |
| β | & #946; | β | greek small letter beta |
| ¦ | & #166; | ¦ | broken bar |
| • | & #8226; | • | bullet |
| ∩ | & #8745; | ∩ | intersection |
| Ç | & #199; | Ç | latin capital letter C with cedilla |
| ç | & #231; | ç | latin small letter c with cedilla |
| ¸ | & #184; | ¸ | cedilla |
| ¢ | & #162; | ¢ | cent sign |
| χ | & #967; | χ | greek small letter chi |
| Χ | & #935; | Χ | greek capital letter chi |
| ˆ | & #710; | ˆ | modifier letter circumflex accent |
| ♣ | & #9827; | ♣ | black club suit |
| ≅ | & #8773; | ≅ | approximately equal to |
| © | & #169; | © | copyright sign |
| ↵ | & #8629; | ↵ | downwards arrow with corner leftwards |
| ∪ | & #8746; | ∪ | union |
| ¤ | & #164; | ¤ | currency sign |
| † | & #8224; | † | dagger |
| ‡ | & #8225; | ‡ | double dagger |
| ⇓ | & #8659; | ⇓ | downwards double arrow |
| ↓ | & #8595; | ↓ | downwards arrow |
| ° | & #176; | ° | degree sign |
| Δ | & #916; | Δ | greek capital letter delta |
| δ | & #948; | δ | greek small letter delta |
| ♦ | & #9830; | ♦ | black diamond suit |
| ÷ | & #247; | ÷ | division sign |
| é | & #233; | é | latin small letter e with acute |
| É | & #201; | É | latin capital letter E with acute |
| Ê | & #202; | Ê | latin capital letter E with circumflex |
| ê | & #234; | ê | latin small letter e with circumflex |
| è | & #232; | è | latin small letter e with grave |
| È | & #200; | È | latin capital letter E with grave |
| ∅ | & #8709; | ∅ | empty set |
| & #8195; |   | em space | |
| & #8194; |   | en space | |
| ε | & #949; | ε | greek small letter epsilon |
| Ε | & #917; | Ε | greek capital letter epsilon |
| ≡ | & #8801; | ≡ | identical to |
| Η | & #919; | Η | greek capital letter eta |
| η | & #951; | η | greek small letter eta |
| ð | & #240; | ð | latin small letter eth |
| Ð | & #208; | Ð | latin capital letter ETH |
| ë | & #235; | ë | latin small letter e with diaeresis |
| Ë | & #203; | Ë | latin capital letter E with diaeresis |
| € | & #8364; | € | euro sign |
| ∃ | & #8707; | ∃ | there exists |
| ƒ | & #402; | ƒ | latin small f with hook |
| ∀ | & #8704; | ∀ | for all |
| ½ | & #189; | ½ | vulgar fraction one half |
| ¼ | & #188; | ¼ | vulgar fraction one quarter |
| ¾ | & #190; | ¾ | vulgar fraction three quarters |
| ⁄ | & #8260; | ⁄ | fraction slash |
| Γ | & #915; | Γ | greek capital letter gamma |
| γ | & #947; | γ | greek small letter gamma |
| ≥ | & #8805; | ≥ | greater-than or equal to |
| > | & #62; | > | greater-than sign |
| ⇔ | & #8660; | ⇔ | left right double arrow |
| ↔ | & #8596; | ↔ | left right arrow |
| ♥ | & #9829; | ♥ | black heart suit |
| … | & #8230; | … | horizontal ellipsis |
| í | & #237; | í | latin small letter i with acute |
| Í | & #205; | Í | latin capital letter I with acute |
| î | & #238; | î | latin small letter i with circumflex |
| Î | & #206; | Î | latin capital letter I with circumflex |
| ¡ | & #161; | ¡ | inverted exclamation mark |
| Ì | & #204; | Ì | latin capital letter I with grave |
| ì | & #236; | ì | latin small letter i with grave |
| ℑ | & #8465; | ℑ | blackletter capital I |
| ∞ | & #8734; | ∞ | infinity |
| ∫ | & #8747; | ∫ | integral |
| Ι | & #921; | Ι | greek capital letter iota |
| ι | & #953; | ι | greek small letter iota |
| ¿ | & #191; | ¿ | inverted question mark |
| ∈ | & #8712; | ∈ | element of |
| Ï | & #207; | Ï | latin capital letter I with diaeresis |
| ï | & #239; | ï | latin small letter i with diaeresis |
| Κ | & #922; | Κ | greek capital letter kappa |
| κ | & #954; | κ | greek small letter kappa |
| λ | & #955; | λ | greek small letter lambda |
| Λ | & #923; | Λ | greek capital letter lambda |
| 〈 | & #9001; | ⟨ | left-pointing angle bracket |
| « | & #171; | « | left-pointing double angle quotation mark |
| ← | & #8592; | ← | leftwards arrow |
| ⇐ | & #8656; | ⇐ | leftwards double arrow |
| ⌈ | & #8968; | ⌈ | left ceiling |
| “ | & #8220; | “ | left double quotation mark |
| ≤ | & #8804; | ≤ | less-than or equal to |
| ⌊ | & #8970; | ⌊ | left floor |
| ∗ | & #8727; | ∗ | asterisk operator |
| ◊ | & #9674; | ◊ | lozenge |
| | & #8206; | ‎ | left-to-right mark |
| ‹ | & #8249; | ‹ | single left-pointing angle quotation mark |
| ‘ | & #8216; | ‘ | left single quotation mark |
| < | & #60; | < | less-than sign |
| ¯ | & #175; | ¯ | macron |
| — | & #8212; | — | em dash |
| µ | & #181; | µ | micro sign |
| · | & #183; | · | middle dot |
| − | & #8722; | − | minus sign |
| Μ | & #924; | Μ | greek capital letter mu |
| μ | & #956; | μ | greek small letter mu |
| ∇ | & #8711; | ∇ | nabla |
| & #160; | | no-break space | |
| – | & #8211; | – | en dash |
| ≠ | & #8800; | ≠ | not equal to |
| ∋ | & #8715; | ∋ | contains as member |
| ¬ | & #172; | ¬ | not sign |
| ∉ | & #8713; | ∉ | not an element of |
| ⊄ | & #8836; | ⊄ | not a subset of |
| ñ | & #241; | ñ | latin small letter n with tilde |
| Ñ | & #209; | Ñ | latin capital letter N with tilde |
| Ν | & #925; | Ν | greek capital letter nu |
| ν | & #957; | ν | greek small letter nu |
| ó | & #243; | ó | latin small letter o with acute |
| Ó | & #211; | Ó | latin capital letter O with acute |
| Ô | & #212; | Ô | latin capital letter O with circumflex |
| ô | & #244; | ô | latin small letter o with circumflex |
| Π| & #338; | Π| latin capital ligature OE |
| œ | & #339; | œ | latin small ligature oe |
| ò | & #242; | ò | latin small letter o with grave |
| Ò | & #210; | Ò | latin capital letter O with grave |
| ‾ | & #8254; | ‾ | overline |
| ω | & #969; | ω | greek small letter omega |
| Ω | & #937; | Ω | greek capital letter omega |
| Ο | & #927; | Ο | greek capital letter omicron |
| ο | & #959; | ο | greek small letter omicron |
| ⊕ | & #8853; | ⊕ | circled plus |
| ∨ | & #8744; | ∨ | logical or |
| ª | & #170; | ª | feminine ordinal indicator |
| º | & #186; | º | masculine ordinal indicator |
| Ø | & #216; | Ø | latin capital letter O with stroke |
| ø | & #248; | ø | latin small letter o with stroke |
| Õ | & #213; | Õ | latin capital letter O with tilde |
| õ | & #245; | õ | latin small letter o with tilde |
| ⊗ | & #8855; | ⊗ | circled times |
| Ö | & #214; | Ö | latin capital letter O with diaeresis |
| ö | & #246; | ö | latin small letter o with diaeresis |
| ¶ | & #182; | ¶ | pilcrow sign |
| ∂ | & #8706; | ∂ | partial differential |
| ‰ | & #8240; | ‰ | per mille sign |
| ⊥ | & #8869; | ⊥ | up tack |
| φ | & #966; | φ | greek small letter phi |
| Φ | & #934; | Φ | greek capital letter phi |
| Π | & #928; | Π | greek capital letter pi |
| π | & #960; | π | greek small letter pi |
| ϖ | & #982; | ϖ | greek pi symbol |
| ± | & #177; | ± | plus-minus sign |
| £ | & #163; | £ | pound sign |
| ″ | & #8243; | ″ | double prime |
| ′ | & #8242; | ′ | prime |
| ∏ | & #8719; | ∏ | n-ary product |
| ∝ | & #8733; | ∝ | proportional to |
| ψ | & #968; | ψ | greek small letter psi |
| Ψ | & #936; | Ψ | greek capital letter psi |
| “ | & #34; | " | quotation mark |
| √ | & #8730; | √ | square root |
| 〉 | & #9002; | ⟩ | right-pointing angle bracket |
| » | & #187; | » | right-pointing double angle quotation mark |
| ⇒ | & #8658; | ⇒ | rightwards double arrow |
| → | & #8594; | → | rightwards arrow |
| ⌉ | & #8969; | ⌉ | right ceiling |
| ” | & #8221; | ” | right double quotation mark |
| ℜ | & #8476; | ℜ | blackletter capital R |
| ® | & #174; | ® | registered sign |
| ⌋ | & #8971; | ⌋ | right floor |
| Ρ | & #929; | Ρ | greek capital letter rho |
| ρ | & #961; | ρ | greek small letter rho |
| | & #8207; | ‏ | right-to-left mark |
| › | & #8250; | › | single right-pointing angle quotation mark |
| ’ | & #8217; | ’ | right single quotation mark |
| ‚ | & #8218; | ‚ | single low-9 quotation mark |
| Š | & #352; | Š | latin capital letter S with caron |
| š | & #353; | š | latin small letter s with caron |
| ⋅ | & #8901; | ⋅ | dot operator |
| § | & #167; | § | section sign |
| | & #173; | ­ | soft hyphen |
| Σ | & #931; | Σ | greek capital letter sigma |
| σ | & #963; | σ | greek small letter sigma |
| ς | & #962; | ς | greek small letter final sigma |
| ∼ | & #8764; | ∼ | tilde operator |
| ♠ | & #9824; | ♠ | black spade suit |
| ⊂ | & #8834; | ⊂ | subset of |
| ⊆ | & #8838; | ⊆ | subset of or equal to |
| ∑ | & #8721; | ∑ | n-ary sumation |
| ⊃ | & #8835; | ⊃ | superset of |
| ¹ | & #185; | ¹ | superscript one |
| ² | & #178; | ² | superscript two |
| ³ | & #179; | ³ | superscript three |
| ⊇ | & #8839; | ⊇ | superset of or equal to |
| ß | & #223; | ß | latin small letter sharp s |
| Τ | & #932; | Τ | greek capital letter tau |
| τ | & #964; | τ | greek small letter tau |
| ∴ | & #8756; | ∴ | therefore |
| Θ | & #920; | Θ | greek capital letter theta |
| θ | & #952; | θ | greek small letter theta |
| ϑ | & #977; | ϑ | greek small letter theta symbol |
| & #8201; |   | thin space | |
| Þ | & #222; | Þ | latin capital letter THORN |
| þ | & #254; | þ | latin small letter thorn with |
| ˜ | & #732; | ˜ | small tilde |
| × | & #215; | × | multiplication sign |
| ™ | & #8482; | ™ | trade mark sign |
| ú | & #250; | ú | latin small letter u with acute |
| Ú | & #218; | Ú | latin capital letter U with acute |
| ⇑ | & #8657; | ⇑ | upwards double arrow |
| ↑ | & #8593; | ↑ | upwards arrow |
| û | & #251; | û | latin small letter u with circumflex |
| Û | & #219; | Û | latin capital letter U with circumflex |
| Ù | & #217; | Ù | latin capital letter U with grave |
| ù | & #249; | ù | latin small letter u with grave |
| ¨ | & #168; | ¨ | diaeresis |
| ϒ | & #978; | ϒ | greek upsilon with hook symbol |
| υ | & #965; | υ | greek small letter upsilon |
| Υ | & #933; | Υ | greek capital letter upsilon |
| ü | & #252; | ü | latin small letter u with diaeresis |
| Ü | & #220; | Ü | latin capital letter U with diaeresis |
| ℘ | & #8472; | ℘ | script capital P |
| ξ | & #958; | ξ | greek small letter xi |
| Ξ | & #926; | Ξ | greek capital letter xi |
| ý | & #253; | ý | latin small letter y with acute |
| Ý | & #221; | Ý | latin capital letter Y with acute |
| ¥ | & #165; | ¥ | yen sign |
| ÿ | & #255; | ÿ | latin small letter y with diaeresis |
| Ÿ | & #376; | Ÿ | latin capital letter Y with diaeresis |
| Ζ | & #918; | Ζ | greek capital letter zeta |
| ζ | & #950; | ζ | greek small letter zeta |
| | & #8205; | ‍ | zero width joiner |
| | & #8204; | ‌ | zero width non-joiner |
| ■ | & #9632; |
Langganan:
Komentar (Atom)
Statistik
Translate
Blog Archive
-
▼
2011
(1064)
-
▼
Oktober
(834)
-
▼
Okt 03
(33)
- Santai dengan assembler 8051
- bersenang senang dengan codingan
- Daftar kode
- Konsep Dasar Java
- Fitur-fitur Baru pada Adobe Flash CS4
- Apakah Flash itu?
- Perbedaan CSS dan HTML
- Mengenal CSS
- Bekerja dengan Form
- Apakah PHP ?
- Karakter Khusus
- Form
- Table untuk Layout
- hosting
- Warna & Font
- Stylesheet
- Gambar & Teks Berjalan
- Analisa
- Link
- Html
- Text Formating
- Frameset
- Menghilangkan (virus) Autorun.inf pada Flashdisk
- Menjumlahkan Waktu dengan Format hh:mm:ss Mengguna...
- Membuat Fungsi Tanggal
- Verifikasi alamat email ini
- Verifikasi alamat email ini
- Verifikasi alamat email ini
- Mempercepat Koneksi Internet
- Rumus Luas dan keliling Persegi Panjang dengan Php
- Rumus Luas dan keliling Persegi dengan Php
- Rumus menghitung luas lingkaran dengan Java
- Rumus Luas Lingkaran dengan Php
-
▼
Okt 03
(33)
-
▼
Oktober
(834)