Form adalah bagian dari HTML yang digunakan oleh pihak pengelola untuk menghasilkan respon dari para penggunanya. Ha ini tentu menjadi sangat bermanfaat bagi pemilik website karena ia bisa mendapatkan informasi berharga dari para penggunanya. Data-data yang diharapkan untuk diisi oleh user dibuat dalam bentuk kotak teks kosong yang bisa diisi oleh pengunjung atau bisa pula berupa beberapa pilihan. Dengan satu tombol “submit” data tersebut kemudian dikirimkan oleh pengunjung ke tempat yang telah ditentukan. Pemilik website dapat menentukan ke mana aliran data tersebut akan ditampung: e-mail atau ke database. Untuk itu diperlukan halaman yang berisi script pemrograman yang dapat mengirimkan data (HTML tidak dapat melakukannya). Script ditulis dalam bahasa yang dapat berhubungan dengan server, seperti ASP, PHP, CGI, PERL, dan sebagainya. Oleh karena itu, jika Anda ingin dapat menampung data yang diberikan oleh pengunjung, maka mempelajari script pemrograman adalah satu keharusan.
Nah, sekarang mari kita coba untuk membuat form. Hal yang pertama harus kita ketahui adalah bahwa Form dibuka dan ditutup dengan Tag
. Di dalam Tag
sebagai cara untuk mengirimkan data yang ada di dalam form tersebut. Nilai dari atribut
dapat dipilih GET atau POST. Contohnya adalah sebagai berikut:
Form input yang paling sering dipergunakan dalam HTML adalah Text Field. Contoh yang paling lazim adalah ketika kita diminta untuk mengetikkan nama dan password pada penyedia jasa layanan e-mail, atau mengetikkan kata tertentu pada mesin pencari. Dengan menyediakan Text Field, maka pengunjung dapat dengan bebas mengetikkan sesuatu di dalamnya.
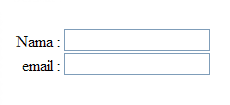
Dengan cara yang sama Anda dapat meminta pengunjung untuk mengisi form Nama dan Alamat e-mail yang ditampilkan pada browser sebagai berikut :
Password field adalah kotak tempat dituliskan password seperti yang biasa kita pergunakan pada layanan email. Mirip dengan text field, password field adalah menghasilkan teks tetapi tampilannya disembunyikan dan diganti dengan tanda lingkaran kecil. Membuat password field sama dengan membuat text field, yakni dengan menambahkan Tag
. Nilai atribut type adalah password.
Untuk mengatur jumlah karakter yang ditampilkan dan jumlah karakter yang dapat diketikkan, gunakan atribut
. Contohnya adalah sebagai berikut:
Button atau Tombol dibutuhkan untuk mengirimkan data yang sudah diketikkan oleh pengunjung. Ada dua jenis tombol yang bisa dipergunakan, yakni tombol “submit” dan “reset”. Tombol submit adalah untuk mengirimkan data ke alamat yang disebutkan dalam atribut
, sedangkan tombol “reset” dipergunakan untuk mengosongkan kembali isi form. Contohnya adalah sebagai berikut:
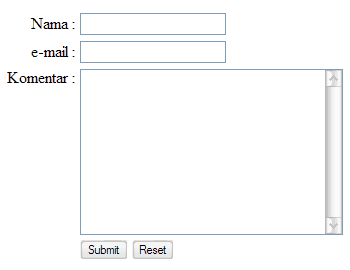
Text Area adalah input text yang terdiri atas beberapa baris text. Text Area dipergunakan bagi pengunjung untuk mengetikkan kalimat demi kalimat yang jumlahnya bisa sangat banyak. Contoh yang paling umum adalah kotak untuk komentar. Button atau Tombol dibutuhkan untuk mengirimkan data yang sudah diketikkan oleh pengunjung. Text Area dibuat dengan menggunakan Tag <textarea>. Atribut yang bisa ditambahkan adalah:
name sebagai nama variable yang menampung text yang
diketikkan oleh pengunjung.cols untuk menentukan lebar textarea.rows untuk menentukan jumlah baris yang ditampilkan.wrap untuk menampilkan seluruh text di dalam kotak textarea.Contoh penggunaan textarea adalah sebagai berikut:
<html>
<head>
<title>Membuat Form</title>
</head>
<body>
<table border="0">
<form action="salam.php" method="post">
<tr>
<td align="right">Nama</td>
<td>:</td>
<td><input name="nama_depan" type="text" size="20" maxlength="20" /></td>
</tr>
<tr>
<td align="right">e-mail</td>
<td>:</td>
<td><input name="email" type="text" size="20" maxlength="20" /></td>
</tr>
<tr>
<td align="right" valign="top">Komentar</td>
<td valign="top">:</td>
<td><textarea name="komentar" cols="30" rows="10" wrap="virtual">
</textarea></td>
</tr>
<tr>
<td align="right"> </td>
<td align="right"> </td>
<td><input type="submit" name="submit" value="Submit" />
<input type="reset" name="reset" value="Reset" /></td>
</tr>
</form>
</table>
</body>
</html> |
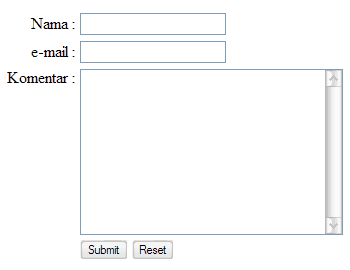
Pada browser akan ditampilkan sebagai berikut :

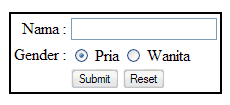
Radio Button adalah tombol input yang salah satunya dapat dipilih oleh pengunjung. Disebut Radio Button karena fungsinya mirip dengan tombol yang ada pada radio zaman dahulu, jika salah satu tombol ditekan, maka tombol yang lainnya akan mati. Radio Button dibuat dengan menuliskan Tag <input type=”radio”>. Atribut yang bisa ditambahkan adalah:
- name sebagai nama variable yang menampung pilihan pengunjung.
- value sebagai nilai pada variable yang disebutkan pada atribut name.
- checked sebagai penanda bahwa tombol ini aktif.
Contoh penggunaan Radio Button adalah sebagai berikut:
<html>
<head>
<title>Membuat Form</title>
</head>
<body>
<table border="0" cellpadding="2" cellspacing="0" bgcolor="#000000">
<tr>
<td>
<table border="0" bgcolor="#FFFFFF">
<form action="salam.php" method="post">
<tr>
<td align="right">Nama</td>
<td>:</td>
<td><input name="nama" type="text" size="20" maxlength="20" /></td>
</tr>
<tr>
<td align="right">Gender</td>
<td>:</td>
<td><input name="gender" type="radio" value="Pria" checked="checked" />
Pria
<input name="gender" type="radio" value="Wanita" />
Wanita</td>
</tr>
<tr>
<td align="right"> </td>
<td align="right"> </td>
<td><input type="submit" name="submit" value="Submit" />
<input type="reset" name="reset" value="Reset" /></td>
</tr>
</form>
</table>
</td>
</tr>
</table>
</body>
</html> |
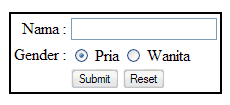
Pada browser akan ditampilkan sebagai berikut :

Check Box adalah pilihan yang dapat di-klik oleh pengunjung. Pilihan ini berupa tombol yang berdiri sendiri, sifatnya berupa toggle: on jika di-klik dan off jika di-klik kembali. Check Box disediakan bagi pengunjung untuk dapat memilih apapun yang disukainya. Check Box ditulis dengan Tag
<input type=”checkbox”>. Atribut yang bisa ditambahkan adalah:
- name sebagai nama variable yang menampung pilihan pengunjung.
- value sebagai nilai pada variable yang disebutkan pada atribut name.
- checked sebagai penanda bahwa tombol ini aktif.
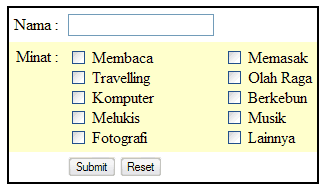
Contoh penggunaan Check Box adalah sebagai berikut:
<html>
<head>
<title>Membuat Form</title>
</head>
<body>
<table border="0" cellpadding="2" cellspacing="0" bgcolor="#000000">
<tr>
<td>
<table border="0" cellpadding="5" cellspacing="0" bgcolor="#FFFFFF">
<form action="salam.php" method="post">
<tr>
<td align="right">Nama : </td>
<td>
<input name="nama" type="text" size="20" maxlength="20" /></td>
<td></td>
</tr>
<tr bgcolor="#FFFFCC">
<td align="right" valign="top">Minat :</td>
<td valign="top">
<input type="checkbox" name="minat1" value="membaca" />
Membaca<br />
<input type="checkbox" name="minat2" value="travelling" />
Travelling<br />
<input type="checkbox" name="minat3" value="komputer" /> Komputer<br />
<input type="checkbox" name="minat4" value="melukis" />
Melukis<br />
<input type="checkbox" name="minat5" value="fotografi" /> Fotografi <br /></td>
<td valign="top">
<input type="checkbox" name="minat6" value="memasak" />
Memasak<br />
<input type="checkbox" name="minat7" value="olahraga" />
Olah Raga<br />
<input type="checkbox" name="minat8" value="berkebun" />
Berkebun<br />
<input type="checkbox" name="minat9" value="musik" />
Musik <br />
<input type="checkbox" name="minat10" value="lainnya" />
Lainnya </td>
</tr>
<tr>
<td align="right"></td>
<td><input type="submit" name="submit" value="Submit" />
<input type="reset" name="reset" value="Reset" /></td>
<td></td>
</tr>
</form>
</table>
</td>
</tr>
</table>
</body>
</html> |
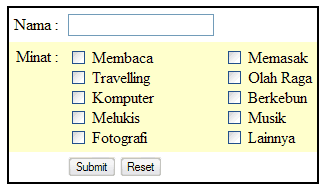
Pada browser akan ditampilkan sebagai berikut :

Selection Menu adalah pilihan yang berupa menu dropdown, yakni menu yang hanya ditampilkan satu baris, namun ketika dipilih muncul deretan ke bawah yang bisa dipilih salah satunya saja. Selecton Menu ditulis dengan Tag
<select name=”nama_variabel”>. Selanjutnya menuliskan list pilihan dalam tag
<option>. Atribut yang bisa ditambahkan adalah:
- name sebagai nama variable yang menampung pilihan pengunjung.
- value sebagai nilai pada variable yang disebutkan pada atribut name.
- selected sebagai penanda bahwa pilihan ini aktif.
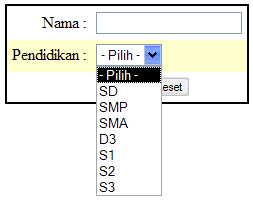
Contoh penggunaan Selection Menu adalah sebagai berikut:
<html>
<head>
<title>Membuat Form</title>
</head>
<body>
<table border="0" cellpadding="2" cellspacing="0" bgcolor="#000000">
<tr>
<td>
<table border="0" cellpadding="5" cellspacing="0" bgcolor="#FFFFFF">
<form action="salam.php" method="post">
<tr>
<td align="right">Nama : </td>
<td><input name="nama" type="text" size="20" maxlength="20" /></td>
</tr>
<tr bgcolor="#FFFFCC">
<td align="right" valign="top">Pendidikan : </td>
<td valign="top">
<select name="select">
<option selected="selected">- Pilih -</option>
<option value="SD">SD</option>
<option value="SMP">SMP</option>
<option value="SMA">SMA</option>
<option value="D3">D3</option>
<option value="S1">S1</option>
<option value="S2">S2</option>
<option value="S3">S3</option>
</select>
</td>
</tr>
<tr>
<td align="right"></td>
<td><input type="submit" name="submit" value="Submit" />
<input type="reset" name="reset" value="Reset" /></td>
</tr>
</form>
</table>
</td>
</tr>
</table>
</body>
</html> |
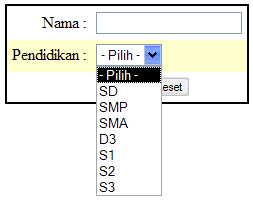
Pada browser akan ditampilkan sebagai berikut :

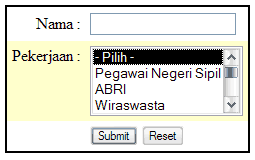
Selection List adalah pilihan yang berupa dropdown list, yakni menu yang hanya ditampilkan satu baris, namun ketika dipilih muncul deretan ke bawah yang bisa dipilih. Mirip dengan Selection Menu, namun pengunjung dapat memilih beberapa menu sekaligus. Selecton List ditulis dengan Tag
<select name=”nama_variabel”>. Selanjutnya menuliskan list pilihan dalam tag
<option>. Atribut yang bisa ditambahkan adalah:
- name sebagai nama variable yang menampung pilihan pengunjung.
- size untuk menentukan berapa baris menu list akan ditampilkan.
- multiple untuk menentukan bahwa pengunjung dapat menandai beberaa pilihan sekaligus
- value sebagai nilai pada variable yang disebutkan pada atribut name.
- selected sebagai penanda bahwa pilihan ini aktif.
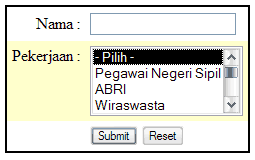
Contoh penggunaan Check Box adalah sebagai berikut:
<html>
<head>
<title>Membuat Form</title>
</head>
<body>
<table border="0" cellpadding="2" cellspacing="0" bgcolor="#000000">
<tr>
<td><table border="0" cellpadding="5" cellspacing="0" bgcolor="#FFFFFF">
<form action="salam.php" method="post">
<tr>
<td align="right">Nama : </td>
<td><input name="nama" type="text" size="20" maxlength="20" /></td>
</tr>
<tr bgcolor="#FFFFCC">
<td align="right" valign="top">Pekerjaan : </td>
<td valign="top">
<select name="select" size="4" multiple="multiple">
<option>- Pilih -</option>
<option value="pns">Pegawai Negeri Sipil</option>
<option value="abri">ABRI</option>
<option value="wiraswasta">Wiraswasta</option>
<option value="karyawan">Karyawan</option>
<option value="pengajar">Pengajar</option>
<option value="dosen">Dosen</option>
<option value="pensiunan">Pensiunan</option>
<option value="lainnya">Lainnya</option>
</select> </td>
</tr>
<tr>
<td align="right"> </td>
<td><input type="submit" name="submit" value="Submit" />
<input type="reset" name="reset" value="Reset" /></td>
</tr>
</form>
</table>
</td>
</tr>
</table>
</body>
</html> |
Pada browser akan ditampilkan sebagai berikut :

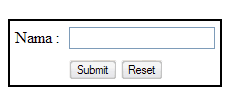
Hidden Field adalah form rahasia yang tidak dapat dilihat oleh pengunjung, namun dikirimkan bersamaan dengan form isian. Fungsi utama hidden field adalah untuk memberi keleluasaan kepada pemilik website untuk melakukan pengecekan terhadap halaman-halaman yang dikelolanya. Hidden Field ditulis dengan Tag
<input type=”hidden”>. Atribut yang bisa ditambahkan adalah:
- name sebagai nama variable.
- value sebagai nilai pada variable yang disebutkan pada atribut name.
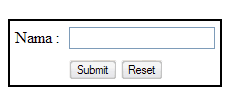
Contoh penggunaan Hidden Field adalah sebagai berikut:
<html>
<head>
<title>Membuat Form</title>
</head>
<body>
<table border="0" cellpadding="2" cellspacing="0" bgcolor="#000000">
<tr>
<td>
<table border="0" cellpadding="5" cellspacing="0" bgcolor="#FFFFFF">
<form action="salam.php" method="post">
<tr>
<td align="right">Nama : </td>
<td><input name="nama" type="text" size="20" maxlength="20" /></td>
</tr>
<tr>
<td>
<input name="customer" type="hidden" value="http://www.kursusprivat.com" />
</td>
<td><input type="submit" name="submit" value="Submit" />
<input type="reset" name="reset" value="Reset" /></td>
</tr>
</form>
</table>
</td>
</tr>
</table>
</body>
</html> |
Pada browser akan ditampilkan sebagai berikut :

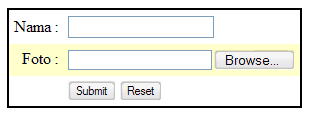
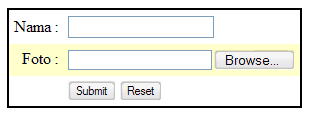
File Field adalah input text yang dapat diisi dengan nama file dan folder. File Field disediakan bagi pengunjung untuk melakukan proses upload (memindahkan file dari komputer ke internet). Pengunjung dapat memilih file yang akan diupload dengan menekan tombol yang disediakan. Setelah file siap untuk diupload, maka pengunjung dapat melakukan proses upload dengan menekan tombol submit.
File Field ditulis dengan Tag
<input type=”file”>. Atribut yang bisa ditambahkan adalah:
- name sebagai nama variable yang menampung pilihan pengunjung.
- size untuk menentukan jumlah teks yang dapat ditampilkan dalam File Field.
- maxlength untuk menentukan jumlah karakter maksimal yang dapat dimuat pada File Field.
Penggunaan File Field akan berdampak pada sistem pengiriman data. Data yang biasanya hanya berupa teks, sekarang bertambah menjadi dua jenis data yakni teks dan file. Oleh karena itu, pada Tag <form> harus ditambahkan dengan atribut
enctype=”multipart/form-data”.Contoh penggunaan File Field adalah sebagai berikut:
<html>
<head>
<title>Membuat Form</title>
</head>
<body>
<table border="0" cellpadding="2" cellspacing="0" bgcolor="#000000">
<tr>
<td>
<table border="0" cellpadding="5" cellspacing="0" bgcolor="#FFFFFF">
<form action="salam.php" method="post" enctype="multipart/form-data">
<tr>
<td align="right">Nama : </td>
<td><input name="nama" type="text" size="20" maxlength="20" /></td>
</tr>
<tr bgcolor="#FFFFCC">
<td align="right" valign="top">Foto : </td>
<td valign="top">
<input name="file" type="file" size="20" maxlength="50" />
</td>
</tr>
<tr>
<td align="right"> </td>
<td><input type="submit" name="submit" value="Submit" />
<input type="reset" name="reset" value="Reset" /></td>
</tr>
</form>
</table>
</td>
</tr>
</table>
</body>
</html> |
Pada browser akan ditampilkan sebagai berikut :












0 komentar:
Posting Komentar