Rabu, 29 Juni 2016
CARA MEMBUAT PENJUMLAHAN DI FORM INPUT DINAMIS DAN MENYIMPAN DATA MENGGUNAKAN AJAX
berbagi tutorial untuk membuat jumlah data mana inputan.y dinamis dan proses menyimpan data.y menggunakan ajax sehingga harus menggunakan dukungan javascript atau jQuery. Tapi ditutorial ini saya akan mencoba untuk menggunakan jQuery javascript murni karena jika saya lakukan gan tidak kataekan: D.
Langsung Saja Pertama-tama kitd buat formnya dulu such as inviting participation di index.html
<form id="data"><div id="box"><p> Harga satuan : <input name="satuan[]" type="text" id="satuan-0" class="hitung"> </p><p> Harga jasa : <input name="jasa[]" type="text" id="jasa-0" class="hitung"> </p><p> Total (Tidak di isi) : <input name="total[]" type="text" id="total-0" readonly="readonly"> </p></div><button id="tambah">Tambah</button><button id="simpan">Simpan</button></form><div id="output"></div>
Keterangan:
1. id="data" untuk menampung semua data serialize yang ada di form yang nanti akan di kirim menggunakan jQuery POST atau GET.2. id="box" tempat untuk menampilkan input dinamis yang nanti akan di .append().
3. Semua inputan diberi name berbentuk array karena inputannya dinamis lebih dari satu namun berada di dalam satu form.
4. Semua inputan diberi class="hitung" kecuali input total, gunanya untuk mendapatkan nama id di inputan tersebut.
5. Sedangkan id yang ada di masing2 inputan gunanya untuk menjumlhkan value inputan dan menmpilkan totalnya.
6. id="tambah" selector tombol untuk membuat inputan baru.
7. id="simpan" selector tombol untuk mengirim data inputan/menjalankan jquery POST atau GET.
8. id="output" untuk menampilkan respon server/output yang di kirim server.
sekarang kita ke bagian jQuerynya, pertamatama kita buat fungsi input dinamis ketika id="tambah" di click:
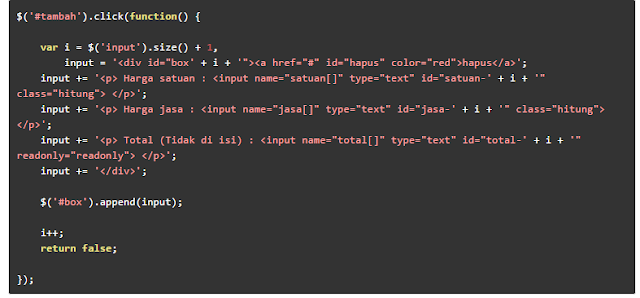
$('#tambah').click(function() {var i = $('input').size() + 1,input = '<div id="box' + i + '"><a href="#" id="hapus" color="red">hapus</a>';input += '<p> Harga satuan : <input name="satuan[]" type="text" id="satuan-' + i + '" class="hitung"> </p>';input += '<p> Harga jasa : <input name="jasa[]" type="text" id="jasa-' + i + '" class="hitung"> </p>';input += '<p> Total (Tidak di isi) : <input name="total[]" type="text" id="total-' + i + '" readonly="readonly"> </p>';input += '</div>';$('#box').append(input);i++;return false;});
Lanjut membuat fungsi untuk menghapus inputan ketika id="hapus" di click:
Lalu fungsi untuk menjumlahkan data yang kita input ketika mengetik di class="hitung" lalu menampilkan totalnya.$('body').on('click', '#hapus', function() {$(this).parent('div').remove();});
Untuk pembuatan form input dinamis dan penjumlahannya sudah selesai, sekarang kita tinggal membuat proses pengolahan datanya di bagian server side.$('body').on('focus', '.hitung', function() {var aydi = $(this).attr('id'),berhitung = aydi.split('-');$(this).keydown(function() {setTimeout(function() {var satuan = ($('#satuan-' + berhitung[1]).val() != '' ? $('#satuan-' + berhitung[1]).val() : 0),jasa = ($('#jasa-' + berhitung[1]).val() != '' ? $('#jasa-' + berhitung[1]).val() : 0),total = parseInt(satuan) + parseInt(jasa);if (!isNaN(total)) {$('#total-' + berhitung[1]).val(total);}}, 50);});});
Pertama-tama kita buat sebuah file dengan nama proses.php lalu masukan kode di bawah ini:
Kode php di atas fungsinya untuk mengecek apakah data yang di kirim ke server benar2 terkirim.<?phpecho '<pre>';echo 'Harga satuan:';print_r($_POST['satuan']);echo 'Harga jasa:';print_r($_POST['jasa']);echo 'Total:';print_r($_POST['total']);echo '</pre>';?>
Lalu bagaimana cara mengirim data yang ada di form ke servernya??
Ok seperti yang sudah saya jelaskan dari awal pengiriman datanya akan menggunakan AJAX atau jQuery POST/GET
Berarti sekarang kita buat proses pengiriman datanya ketika id="simpan" di click tapi saya akan menggunakan jQuery POST karna di proses.php saya menggunakan method POST, brikut kodenya:
Untuk demo dan full kodenya sobat bisa melihatnya di bawah: <?php>$('#simpan').click(function() {var url_proses = "proses.php";$.post(url_proses, $("#data").serialize(), function(response) {$('#output').html(response);});return false;});
<!-- PHP untuk memproses data dalam bentuk array yang dikirim oleh form -->
<?php
if(!empty($_POST['alltotal'])){
echo '<pre>';
echo 'Harga satuan:';
print_r($_POST['satuan']);
echo 'Harga jasa:';
print_r($_POST['jasa']);
echo 'Sub total:';
print_r($_POST['subtotal']);
echo 'All total: '.$_POST['alltotal'];
echo '</pre>';
exit;
}
?>
<a href="http://ibacor.com/blog/membuat-penjumlahan-di-form-input-dinamis-dan-menyimpan-data-menggunakan-ajax" target="_BLANK"><h1>Tutorial</h1></a>
<!-- HTML -->
<form id="data">
<div id="box">
<p> Harga satuan : <input name="satuan[]" type="text" id="satuan-0" class="hitung"> </p>
<p> Harga jasa : <input name="jasa[]" type="text" id="jasa-0" class="hitung"> </p>
<p> Sub total (Tidak di isi) : <input name="subtotal[]" type="text" id="total-0" class="total" readonly="readonly"> </p>
</div>
<p> All total (Tidak di isi) : <input name="alltotal" type="text" id="total" readonly="readonly"> </p>
<button id="tambah">Tambah</button>
<button id="simpan">Simpan</button>
</form>
<div id="output"></div>
<!-- jQuery -->
<script src="//code.jquery.com/jquery-2.1.1.min.js"></script>
<script>
// proses menambah inputan
$('#tambah').click(function() {
var i = $('input').size() + 1,
input = '<div id="box' + i + '"><a href="#" id="hapus" color="red">hapus</a>';
input += '<p> Harga satuan : <input name="satuan[]" type="text" id="satuan-' + i + '" class="hitung"> </p>';
input += '<p> Harga jasa : <input name="jasa[]" type="text" id="jasa-' + i + '" class="hitung"> </p>';
input += '<p> Sub total (Tidak di isi) : <input name="subtotal[]" type="text" id="total-' + i + '" class="total" readonly="readonly"> </p>';
input += '</div>';
$('#box').append(input);
i++;
return false;
});
// proses menghapus inputan
$('body').on('click', '#hapus', function() {
$(this).parent('div').remove();
});
// proses menghitung total value inputan
$('body').on('focus', '.hitung', function() {
var aydi = $(this).attr('id'),
berhitung = aydi.split('-');
$(this).keydown(function() {
setTimeout(function() {
var satuan = ($('#satuan-' + berhitung[1]).val() != '' ? $('#satuan-' + berhitung[1]).val() : 0),
jasa = ($('#jasa-' + berhitung[1]).val() != '' ? $('#jasa-' + berhitung[1]).val() : 0),
subtotal = parseInt(satuan) + parseInt(jasa);
if (!isNaN(subtotal)) {
$('#total-' + berhitung[1]).val(subtotal);
var alltotal = 0;
$('.total').each(function(){
alltotal += parseFloat($(this).val());
});
$('#total').val(alltotal);
}
}, 50);
});
});
// proses untuk mengirim semua data inputan yang ada di form menggunakan jquery POST atau GET ke server
$('#simpan').click(function() {
// contoh => var url_proses = proses.php
var url_proses = "<?php echo 'http://'.$_SERVER['HTTP_HOST'].$_SERVER['REQUEST_URI'];?>";
$.post(url_proses, $("#data").serialize(), function(response) {
$('#output').html(response);
});
return false;
});
</script>Source : http://ibacor.com/
Cara MENAMPILKAN DATA Cuaca DARI SITUS BMKG KE WEBSITE KITA DENGAN PHP CURL
JIKA sobat Ingin menambahkan widget Prakiraan Cuaca Indonesia di blog / website sobat, Berarti sobat Harus Mencari situs Yang MENYEDIAKAN widget gratis untuk review dipasang diwebsite sobat, ATAU sobat also can MEMBUAT Sendiri skrip untuk review widget tersebut.
Berikut Adalah contohnya, buat SEBUAH berkas beri nama di beritacuaca.php, naskah Jumlah Harga: Tambahkan dibawah ini:
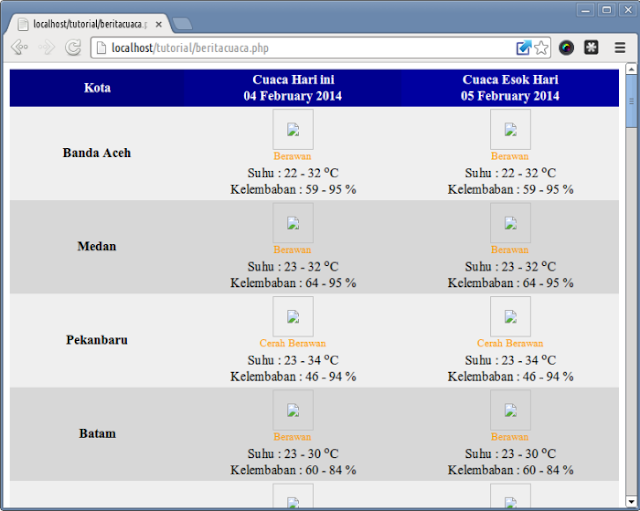
Buka di Browser anda, tampilannya seperti gambar dibawah ini<?phpfunction fungsiCurl($url){$data = curl_init();curl_setopt($data, CURLOPT_RETURNTRANSFER, 1);curl_setopt($data, CURLOPT_URL, $url);curl_setopt($data, CURLOPT_USERAGENT, "Mozilla/5.0 (Windows; U; Windows NT 5.1; en-GB; rv:1.8.1.6) Gecko/20070725 Firefox/2.0.0.6");$hasil = curl_exec($data);curl_close($data);return $hasil;}$url = fungsiCurl('http://www.bmkg.go.id/BMKG_Pusat/Informasi_Cuaca/Prakiraan_Cuaca/Prakiraan_Cuaca_Indonesia.bmkg');$pecah = explode('<h1>Prakiraan Cuaca Indonesia</h1>',$url);$pecah2 = explode('<h3>Cuaca Propinsi Lainnya :</h3>',$pecah[1]);$result = $pecah2[0];print_r($result);?>
Masih kelihatan Data memiliki tag img Yang TIDAK (alias Gambarnya enggak ADA), kitd hapus Saja gambar tersebut DENGAN menambahkan:
sehinggal script lengkapnya menjadi:$result = preg_replace("/<img[^>]+\>/i", "", $result);print_r($result);
PHP </>
Source : http://ibacor.com/<style>td{padding: 10px;border: 1px solid #eee}</style><h1><a href="http://ibacor.com/blog/menampilkan-data-cuaca-dari-situs-bmkg-ke-website-kita-dengan-php-curl" target="_BLANK">Tutorial</a></h1><hr><?phpfunction fungsiCurl($url){$data = curl_init();curl_setopt($data, CURLOPT_RETURNTRANSFER, 1);curl_setopt($data, CURLOPT_URL, $url);curl_setopt($data, CURLOPT_USERAGENT, "Mozilla/5.0 (Windows; U; Windows NT 5.1; en-GB; rv:1.8.1.6) Gecko/20070725 Firefox/2.0.0.6");$hasil = curl_exec($data);curl_close($data);return $hasil;}$url = fungsiCurl('http://www.bmkg.go.id/BMKG_Pusat/Informasi_Cuaca/Prakiraan_Cuaca/Prakiraan_Cuaca_Indonesia.bmkg');$pecah = explode('<h1>Prakiraan Cuaca Indonesia</h1>',$url);$pecah2 = explode('<h3>Cuaca Propinsi Lainnya :</h3>',$pecah[1]);$result = $pecah2[0];$result = preg_replace("/<img[^>]+\>/i", "", $result);print_r($result);?>
Cara Install Admin tools / PhpMyAdmin di Easy Engine
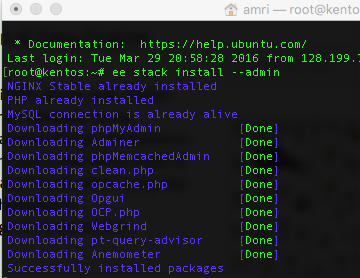
Bagaimana cara install EasyEngine di VPS Ubuntu atau Debian namun ternyata ada yang tertinggal. Jika terbiasa memanajemen database mysql menggunakan phpMyAdmin maka akan dibuat bingung karena tidak adanya phpMyAdmin dalam paket ketika instalasi. Untuk itu akan ditambahkan disini cara install Admin tools di Easy Engine. Dalam paket Admin tools ini terdapat macam-macam tools admin yang bisa digunakan untuk mengelola server nantinya, yaitu Adminer, phpMyAdmin, phpMemcachedAdmin, FastCGI cleanup script, OPcache, Webgrind, Anemometer.
Source : www.kentos.org/cara-install-admin-tools-phpmyadmin-di-easy-engine/
Bagaimana cara install Admin tools?
Ternyata tidak sulit, karena semua memang sudah dibungkus oleh Easy Engine hanya saja dipisahkan seuai keinginan user.
Install Admin tools
Yang berisi Adminer, phpMyAdmin, phpMemcachedAdmin, FastCGI cleanup script, OPcache, Webgrind, Anemometer.
ee stack install --admin
ee stack install --phpmyadmin
JIKA Ingin menginstall phpMyAdmin Saja.
Jika ada pertanyaan mengenai cara Install Admin tools / PhpMyAdmin di Easy Engine silahkan tanyakan di komentar.
Langganan:
Komentar (Atom)