Kamis, 30 Juni 2016
LaRAVEL 5 CRUD GENERATOR WITH BUBBLE GENERATOR
What is BubbleGenerator?
BubbleGenerator is a system that helps us when creating a project, this system is Generator CRUD laravel that will certainly help us in making crud we do not need to create the user again with bubblegenerator we just need to choose the table we generate, not jga only that here there The new system table, where we can directly create tables.
Check out the bubble generator itself like this:
Display after successfully create a CRUD
BubbleGenerator supports uses:
- Datatable
- Multiple Delete Data
- Bootstrap
- Reload Realtime Data
- Laravel 5.2
How To Use BubbleGenerator
1. Install BubbleGenerator
"bubblegenerator/generator": "dev-master"
2. Add Class Provider in App.php
BubbleGenerator\Generator\BubbleGeneratorServiceProvider::class,Yajra\Datatables\DatatablesServiceProvider::class,Collective\Html\HtmlServiceProvider::class,
3. Open the CMD, and then type the command
php artisan vendor:publish
4. Add this code in composer.json precisely in psr-4
"files":["app/Helpers/CreateFile.php","app/Helpers/CreateFileNewTable.php"]
5. Add this code in app.php precisely in class aliases
'CreateFile' => App\Helpers\CreateFile::class,'CreateFileNewTable' => App\Helpers\CreateFileNewTable::class,'Form' => Collective\Html\FormFacade::class,'Html' => Collective\Html\HtmlFacade::class,
6. Then open cmd re-type the command
composer dump-autoload
7. Go to the URL to make CRUD ie /bubblegenerator
8. If at the time of making an error CRUD / not found open CMD and then type the command
php artisan route:cachephp artisan config:cachephp artisan view:clear
9. Good luck may be a blessing for all of us and helpful to me and you all
Terms and Conditions
For terms and conditions of your project should be installed 3 packages below, if you follow the tutorial above you no longer need to install the package below, because I have installed bubblegenerator.
1. yajra datatable
Yajra DataTable is working to create a DataTable server side, for that you can visit the site directly. Yajra Datatable
2. laravel collective
This Laravelcollective activating html blade in laravel, for that you can visit his site directly. Laravel Collective
3. Laravel 5.0 up
To use this minimal laravel BubbleGenerator should be used is 5.0 up to 4 laravel my taste can not but I have not tried Laravel
Note :
For those of you who use Ubuntu OS when when using this package there is a problem you try to change the project into a 777 permissions, because this bubblegenerator need access to create a folder / file.
BubbleGenerator still in beta, more needs to be repaired or added features such as relationships, then primaryKey etc., it will hasten to add but not for the time being, @dhamdani666 will update continuously to the generator because the generator is I believe will help us when creating a project.
CaRa MEMBUAT XML SITEMAP DINAMIS DI Framework CODEIGNITER "Free Script Gratis"
Sitemap adalah salah satu langkah yang digunakan oleh webmaster atau pengembang aplikasi berbasis web untuk memberitahu atau menginformasikan mesin pencari seperti Google tentang halaman yang telah dibuat untuk mengeksplorasi atau indeks. Cukup, sitemap memberitahu Anda jika kami harus menulis sesuatu di web atau blog. Sitemap berisi daftar yang ada alamat url pada web dengan metadata tentang artikel ketika itu dibuat, seberapa sering diperbarui artikel, bagaimana menulis penting adalah untuk mengeksplorasi dan lain-lain.
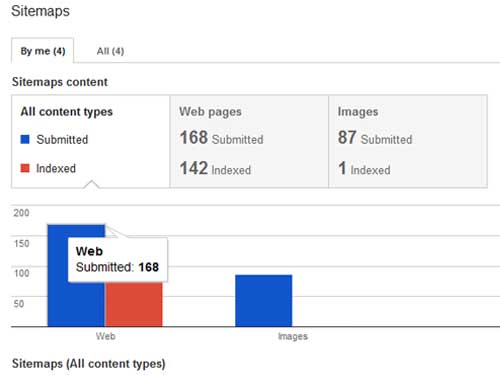
Pertanyaannya adalah, Bagaimana jika kita mengirimkan sitemap pasti dalam pencarian atau merangkak oleh mesin pencari seperti Google? Hmhmhmm Jawaban yang benar menurut saya adalah Ya, tapi harus menunggu dengan sabar ketika kita dijelajahi oleh Google. Dalam pengalaman saya, saya sudah mengirimkan sitemap melalui Google Webmaster Tools, tetapi tidak semua url yang saya kirimkan di index oleh google, namun secara bertahap semua indeks. Intinya harus bersabar. Ini adalah screenshot saya ambil dari Google Webmaster Tools dari beberapa blog saya. Ada semua untuk indeks dan ada bagian baru.
Contoh Sitemap – Index Google 1
Contoh Sitemap – Index Google 2
Pentingkah sitemap dibangun? Jawabannya Sangat Penting. Tentunya, jika kita membuat sesuatu pasti ingin diketahui oleh banyak orang karena memang tujuan kita menulis atau mengembangkan aplikasi untuk membantu orang yang ada disekeliling kita. Terus, bagaimana cara membuat sitemap kalau saya tidak menggunakan CMS seperti WordPress, Drupal atau Blogspot? Itu dia pertanyaan yang bagus. Kebetulan web saya ini dibuat menggunakan framework php - Codeigniter, jadi kali ini saya akan share Cara Membuat XML Sitemap Dinamis di Codeigniter.
PERTAMA YANG KITA LAKUKAN IALAH BUAT MODELNYA :
- Buat file dengan nama url_model.php di folder application/models.
- Memanggil data dari database
<?phpclass Url_model extends CI_Model{public function __construct(){$this->load->database();}public function getURLS(){$query=$this->db->order_by("id_artikel","DESC")->get("artikel");return $query->result_array();}}?>
MEMBUAT CONTROLLER UNTUK SITEMAP.
- Buat file dengan nama sitemap.php di folder application/controllers.
- Memanggil data dari model dan menampilkannya di view
<?phpClass Sitemap extends CI_Controller {public function __construct(){parent::__construct();$this->load->model('url_model');}function sitemap(){$data['urlslist'] = $this->url_model->getURLS();$this->load->view("sitemap_view",$data);}}?>
MEMBUAT VIEW TO sitemap
- Buat file dengan nama sitemap_view.php di folder application/views.
- Menampilkan data dalam format XML
Sekarang anda bisa coba melihat hasilnya di http://website-anda.com/sitemap<?php header('Content-type: application/xml; charset="ISO-8859-1"',true); ?><urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"><url><loc><?php echo base_url();?></loc><priority>1.0</priority></url><?php foreach($urlslist as $url) { ?><url><loc><?php echo base_url()."blog/baca/".$url['id_artikel']?></loc><priority>0.5</priority></url><?php } ?></urlset>
EDIT ROUTES.PHP
- Buka routes.php di folder application/config.
- Tambahkan baris brikut ke routes
$route['sitemap\.xml'] = "sitemap";
Tujuan dari menambahkan baris tersebut adalah agar kita bisa mengakses sitemapnya menjadi
http://website-anda.com/sitemap.xml (XML)
FREE SourCe CODE DOWNLOAD CONTOH APLIKASI PENJUALAN MOBILDengan PHP & MYSQL
Hari ini saya akan berbagi sebuah aplikasi yang aplikasi situs kredit kendaraan mobil. Aplikasi ini dibuat menggunakan PHP dan MySql cukup banyak dicari orang, terutama smk siswa / mahasiswa. Meskipun zoom masih sederhana tapi sistem yang ada dalam aplikasi website ini akan sangat berguna bagi sobat yang perlu mempelajari bahan-bahan seperti ujian sekolah dll Buddy juga bisa mengembangkannya.
Modul:
1. Log beberapa pengguna
Laporan Laporan / transaksi 2. Cetak atau diekspor ke Excel
3. CRUD mobil, pelanggan, pengguna
4. Proses membeli tunai atau keredit
5. Form mencari merek mobil
6. Pagging
Tabel 7. korslet
Database:
Okay for those who want to see "or try it please
Password ibacor.com
Source: ibacor.com
Rabu, 29 Juni 2016
CARA MEMBUAT PENJUMLAHAN DI FORM INPUT DINAMIS DAN MENYIMPAN DATA MENGGUNAKAN AJAX
berbagi tutorial untuk membuat jumlah data mana inputan.y dinamis dan proses menyimpan data.y menggunakan ajax sehingga harus menggunakan dukungan javascript atau jQuery. Tapi ditutorial ini saya akan mencoba untuk menggunakan jQuery javascript murni karena jika saya lakukan gan tidak kataekan: D.
Langsung Saja Pertama-tama kitd buat formnya dulu such as inviting participation di index.html
<form id="data"><div id="box"><p> Harga satuan : <input name="satuan[]" type="text" id="satuan-0" class="hitung"> </p><p> Harga jasa : <input name="jasa[]" type="text" id="jasa-0" class="hitung"> </p><p> Total (Tidak di isi) : <input name="total[]" type="text" id="total-0" readonly="readonly"> </p></div><button id="tambah">Tambah</button><button id="simpan">Simpan</button></form><div id="output"></div>
Keterangan:
1. id="data" untuk menampung semua data serialize yang ada di form yang nanti akan di kirim menggunakan jQuery POST atau GET.2. id="box" tempat untuk menampilkan input dinamis yang nanti akan di .append().
3. Semua inputan diberi name berbentuk array karena inputannya dinamis lebih dari satu namun berada di dalam satu form.
4. Semua inputan diberi class="hitung" kecuali input total, gunanya untuk mendapatkan nama id di inputan tersebut.
5. Sedangkan id yang ada di masing2 inputan gunanya untuk menjumlhkan value inputan dan menmpilkan totalnya.
6. id="tambah" selector tombol untuk membuat inputan baru.
7. id="simpan" selector tombol untuk mengirim data inputan/menjalankan jquery POST atau GET.
8. id="output" untuk menampilkan respon server/output yang di kirim server.
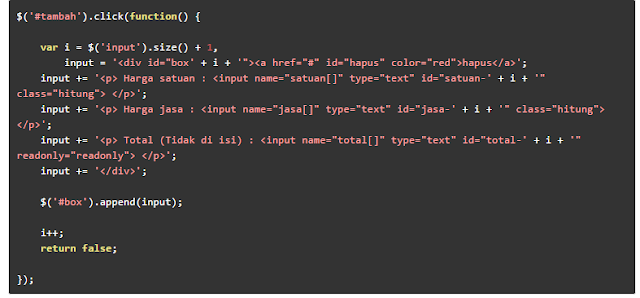
sekarang kita ke bagian jQuerynya, pertamatama kita buat fungsi input dinamis ketika id="tambah" di click:
$('#tambah').click(function() {var i = $('input').size() + 1,input = '<div id="box' + i + '"><a href="#" id="hapus" color="red">hapus</a>';input += '<p> Harga satuan : <input name="satuan[]" type="text" id="satuan-' + i + '" class="hitung"> </p>';input += '<p> Harga jasa : <input name="jasa[]" type="text" id="jasa-' + i + '" class="hitung"> </p>';input += '<p> Total (Tidak di isi) : <input name="total[]" type="text" id="total-' + i + '" readonly="readonly"> </p>';input += '</div>';$('#box').append(input);i++;return false;});
Lanjut membuat fungsi untuk menghapus inputan ketika id="hapus" di click:
Lalu fungsi untuk menjumlahkan data yang kita input ketika mengetik di class="hitung" lalu menampilkan totalnya.$('body').on('click', '#hapus', function() {$(this).parent('div').remove();});
Untuk pembuatan form input dinamis dan penjumlahannya sudah selesai, sekarang kita tinggal membuat proses pengolahan datanya di bagian server side.$('body').on('focus', '.hitung', function() {var aydi = $(this).attr('id'),berhitung = aydi.split('-');$(this).keydown(function() {setTimeout(function() {var satuan = ($('#satuan-' + berhitung[1]).val() != '' ? $('#satuan-' + berhitung[1]).val() : 0),jasa = ($('#jasa-' + berhitung[1]).val() != '' ? $('#jasa-' + berhitung[1]).val() : 0),total = parseInt(satuan) + parseInt(jasa);if (!isNaN(total)) {$('#total-' + berhitung[1]).val(total);}}, 50);});});
Pertama-tama kita buat sebuah file dengan nama proses.php lalu masukan kode di bawah ini:
Kode php di atas fungsinya untuk mengecek apakah data yang di kirim ke server benar2 terkirim.<?phpecho '<pre>';echo 'Harga satuan:';print_r($_POST['satuan']);echo 'Harga jasa:';print_r($_POST['jasa']);echo 'Total:';print_r($_POST['total']);echo '</pre>';?>
Lalu bagaimana cara mengirim data yang ada di form ke servernya??
Ok seperti yang sudah saya jelaskan dari awal pengiriman datanya akan menggunakan AJAX atau jQuery POST/GET
Berarti sekarang kita buat proses pengiriman datanya ketika id="simpan" di click tapi saya akan menggunakan jQuery POST karna di proses.php saya menggunakan method POST, brikut kodenya:
Untuk demo dan full kodenya sobat bisa melihatnya di bawah: <?php>$('#simpan').click(function() {var url_proses = "proses.php";$.post(url_proses, $("#data").serialize(), function(response) {$('#output').html(response);});return false;});
<!-- PHP untuk memproses data dalam bentuk array yang dikirim oleh form -->
<?php
if(!empty($_POST['alltotal'])){
echo '<pre>';
echo 'Harga satuan:';
print_r($_POST['satuan']);
echo 'Harga jasa:';
print_r($_POST['jasa']);
echo 'Sub total:';
print_r($_POST['subtotal']);
echo 'All total: '.$_POST['alltotal'];
echo '</pre>';
exit;
}
?>
<a href="http://ibacor.com/blog/membuat-penjumlahan-di-form-input-dinamis-dan-menyimpan-data-menggunakan-ajax" target="_BLANK"><h1>Tutorial</h1></a>
<!-- HTML -->
<form id="data">
<div id="box">
<p> Harga satuan : <input name="satuan[]" type="text" id="satuan-0" class="hitung"> </p>
<p> Harga jasa : <input name="jasa[]" type="text" id="jasa-0" class="hitung"> </p>
<p> Sub total (Tidak di isi) : <input name="subtotal[]" type="text" id="total-0" class="total" readonly="readonly"> </p>
</div>
<p> All total (Tidak di isi) : <input name="alltotal" type="text" id="total" readonly="readonly"> </p>
<button id="tambah">Tambah</button>
<button id="simpan">Simpan</button>
</form>
<div id="output"></div>
<!-- jQuery -->
<script src="//code.jquery.com/jquery-2.1.1.min.js"></script>
<script>
// proses menambah inputan
$('#tambah').click(function() {
var i = $('input').size() + 1,
input = '<div id="box' + i + '"><a href="#" id="hapus" color="red">hapus</a>';
input += '<p> Harga satuan : <input name="satuan[]" type="text" id="satuan-' + i + '" class="hitung"> </p>';
input += '<p> Harga jasa : <input name="jasa[]" type="text" id="jasa-' + i + '" class="hitung"> </p>';
input += '<p> Sub total (Tidak di isi) : <input name="subtotal[]" type="text" id="total-' + i + '" class="total" readonly="readonly"> </p>';
input += '</div>';
$('#box').append(input);
i++;
return false;
});
// proses menghapus inputan
$('body').on('click', '#hapus', function() {
$(this).parent('div').remove();
});
// proses menghitung total value inputan
$('body').on('focus', '.hitung', function() {
var aydi = $(this).attr('id'),
berhitung = aydi.split('-');
$(this).keydown(function() {
setTimeout(function() {
var satuan = ($('#satuan-' + berhitung[1]).val() != '' ? $('#satuan-' + berhitung[1]).val() : 0),
jasa = ($('#jasa-' + berhitung[1]).val() != '' ? $('#jasa-' + berhitung[1]).val() : 0),
subtotal = parseInt(satuan) + parseInt(jasa);
if (!isNaN(subtotal)) {
$('#total-' + berhitung[1]).val(subtotal);
var alltotal = 0;
$('.total').each(function(){
alltotal += parseFloat($(this).val());
});
$('#total').val(alltotal);
}
}, 50);
});
});
// proses untuk mengirim semua data inputan yang ada di form menggunakan jquery POST atau GET ke server
$('#simpan').click(function() {
// contoh => var url_proses = proses.php
var url_proses = "<?php echo 'http://'.$_SERVER['HTTP_HOST'].$_SERVER['REQUEST_URI'];?>";
$.post(url_proses, $("#data").serialize(), function(response) {
$('#output').html(response);
});
return false;
});
</script>Source : http://ibacor.com/
Cara MENAMPILKAN DATA Cuaca DARI SITUS BMKG KE WEBSITE KITA DENGAN PHP CURL
JIKA sobat Ingin menambahkan widget Prakiraan Cuaca Indonesia di blog / website sobat, Berarti sobat Harus Mencari situs Yang MENYEDIAKAN widget gratis untuk review dipasang diwebsite sobat, ATAU sobat also can MEMBUAT Sendiri skrip untuk review widget tersebut.
Berikut Adalah contohnya, buat SEBUAH berkas beri nama di beritacuaca.php, naskah Jumlah Harga: Tambahkan dibawah ini:
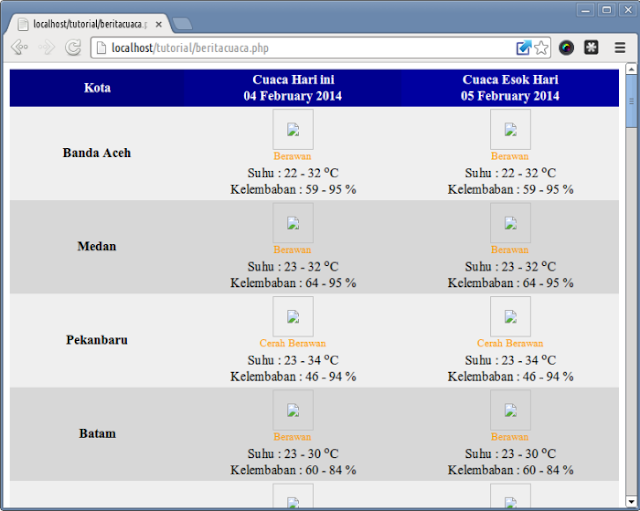
Buka di Browser anda, tampilannya seperti gambar dibawah ini<?phpfunction fungsiCurl($url){$data = curl_init();curl_setopt($data, CURLOPT_RETURNTRANSFER, 1);curl_setopt($data, CURLOPT_URL, $url);curl_setopt($data, CURLOPT_USERAGENT, "Mozilla/5.0 (Windows; U; Windows NT 5.1; en-GB; rv:1.8.1.6) Gecko/20070725 Firefox/2.0.0.6");$hasil = curl_exec($data);curl_close($data);return $hasil;}$url = fungsiCurl('http://www.bmkg.go.id/BMKG_Pusat/Informasi_Cuaca/Prakiraan_Cuaca/Prakiraan_Cuaca_Indonesia.bmkg');$pecah = explode('<h1>Prakiraan Cuaca Indonesia</h1>',$url);$pecah2 = explode('<h3>Cuaca Propinsi Lainnya :</h3>',$pecah[1]);$result = $pecah2[0];print_r($result);?>
Masih kelihatan Data memiliki tag img Yang TIDAK (alias Gambarnya enggak ADA), kitd hapus Saja gambar tersebut DENGAN menambahkan:
sehinggal script lengkapnya menjadi:$result = preg_replace("/<img[^>]+\>/i", "", $result);print_r($result);
PHP </>
Source : http://ibacor.com/<style>td{padding: 10px;border: 1px solid #eee}</style><h1><a href="http://ibacor.com/blog/menampilkan-data-cuaca-dari-situs-bmkg-ke-website-kita-dengan-php-curl" target="_BLANK">Tutorial</a></h1><hr><?phpfunction fungsiCurl($url){$data = curl_init();curl_setopt($data, CURLOPT_RETURNTRANSFER, 1);curl_setopt($data, CURLOPT_URL, $url);curl_setopt($data, CURLOPT_USERAGENT, "Mozilla/5.0 (Windows; U; Windows NT 5.1; en-GB; rv:1.8.1.6) Gecko/20070725 Firefox/2.0.0.6");$hasil = curl_exec($data);curl_close($data);return $hasil;}$url = fungsiCurl('http://www.bmkg.go.id/BMKG_Pusat/Informasi_Cuaca/Prakiraan_Cuaca/Prakiraan_Cuaca_Indonesia.bmkg');$pecah = explode('<h1>Prakiraan Cuaca Indonesia</h1>',$url);$pecah2 = explode('<h3>Cuaca Propinsi Lainnya :</h3>',$pecah[1]);$result = $pecah2[0];$result = preg_replace("/<img[^>]+\>/i", "", $result);print_r($result);?>
Cara Install Admin tools / PhpMyAdmin di Easy Engine
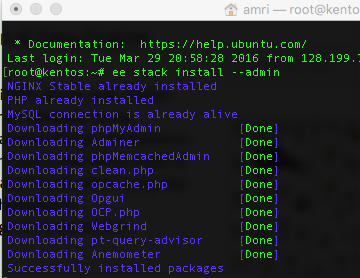
Bagaimana cara install EasyEngine di VPS Ubuntu atau Debian namun ternyata ada yang tertinggal. Jika terbiasa memanajemen database mysql menggunakan phpMyAdmin maka akan dibuat bingung karena tidak adanya phpMyAdmin dalam paket ketika instalasi. Untuk itu akan ditambahkan disini cara install Admin tools di Easy Engine. Dalam paket Admin tools ini terdapat macam-macam tools admin yang bisa digunakan untuk mengelola server nantinya, yaitu Adminer, phpMyAdmin, phpMemcachedAdmin, FastCGI cleanup script, OPcache, Webgrind, Anemometer.
Source : www.kentos.org/cara-install-admin-tools-phpmyadmin-di-easy-engine/
Bagaimana cara install Admin tools?
Ternyata tidak sulit, karena semua memang sudah dibungkus oleh Easy Engine hanya saja dipisahkan seuai keinginan user.
Install Admin tools
Yang berisi Adminer, phpMyAdmin, phpMemcachedAdmin, FastCGI cleanup script, OPcache, Webgrind, Anemometer.
ee stack install --admin
ee stack install --phpmyadmin
JIKA Ingin menginstall phpMyAdmin Saja.
Jika ada pertanyaan mengenai cara Install Admin tools / PhpMyAdmin di Easy Engine silahkan tanyakan di komentar.
Selasa, 28 Juni 2016
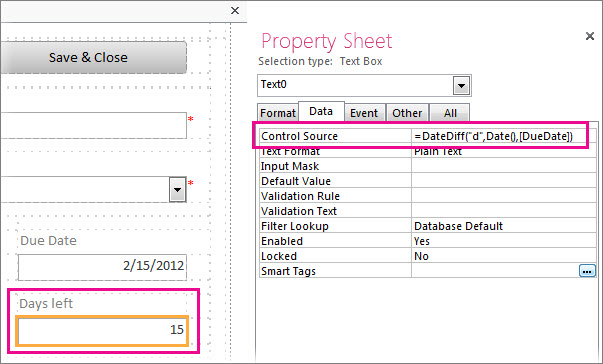
Script PHP & SQL : Tutorial Menghitung Jumlah Hari di Antara Dua TanggaL
Seperti cerita di artikel sebelumnya mengenai Script SQL Menghitung Jumlah Hari di antara Dua tanggal artikel ini juga tentang mencari jumlah hari, tetapi dengan script PHP. Jadi, ternyata, selain dapat ditemukan dengan manual kecil, PHP juga kelas bernama Datetime () dan memiliki fungsi diff di dalamnya (tanggal-diff). Ada empat (4) contoh script yang saya ditunjukkan dalam makalah ini untuk mendapatkan hasil yang sama. Oke, langsung ke script:
Script 1
<?php$dt1 = new DateTime('2011-05-25');$dt2 = new DateTime('2011-06-23');$telat = $dt1->diff($dt2);?>
Script 2
<?php$dt1 = date_create('2011-05-25');$dt2 = date_create('2011-06-23');$telat = date_diff($dt1, $dt2);?>
Script 3
<?php$dt1 = strtotime("2011/05/25");$dt2 = strtotime("2011/06/23");$diff = abs($dt2-$dt1);$telat = $diff/86400; // 86400 detik sehari?>
Script 4
<?php$dt1 = mktime(12,0,0,25,5,2011);$dt2 = mktime(12,0,0,23,6,2011);$buff = $dt2-$dt1;$telat = floor($buff/60/60/24);?>
SCRIPT PERINTAH SYNTAX SQL HITUNG JUMLAH ANTARA DUA TANGGAL
Membuat program untuk persewaan gunting, lalu per-hari dihargai 1 juta rupiah. Kemudian, data yang di simpan dalam database kan berupa tanggal peminjaman dan tanggal pengembalian, nah, berdasarkan tanggal itu, kita bisa menghitung jumlah hari tanpa berpikir pusing ngoding jumpalitan segala macem pake strpos, strcat, substring, dan lain-lain.
Jadi, dengan memanfaatkan fungsi yang ada dalam MySQL (maaf, untuk database yang lain sama apa tidak, saya belum coba), yaitu DATEDIFF. Dengan fungsi tersebut, kita bisa langsung menghitung jumlah hari di antara dua buah tanggal (kenapa tanggal pake buah ya?). Struktur untuk fungsi datediff sendiri seperti ini:
1 DATEDIFF(date1,date2)
date1 = tanggal akhir, date2 = tanggal awal. Sehingga, paling tidak, perintah SQL yang digunakan yaitu seperti begini:
SQL : SELECT DATEDIFF('2011-06-23','2011-05-25')//output:+------------------------------------------+|SELECT DATEDIFF('2011-06-23','2011-05-25')|+------------------------------------------+| 29|+------------------------------------------+//atau begini:SQL : SELECT DATEDIFF('2011-06-23','2011-05-25') AS telat//output+-----+|telat|+-----+| 29|+-----+
Semoga info yang kami Share bermanfaat buat kalian semua.
Senin, 27 Juni 2016
Download Java Script Iklan mengikuti Cursor untuk semua jenis Adsense "Script Gratis Preman Adsense Versi Berga"
Iklan Layang - layang atau yang disebut Floating Ads bergerak mengikuti Kursor sangat mudah sekali, Berga ingin Share kepada Kalian Semua Script ini hampir sama Seperti Preman Adsense
SCRIPT NYA BISA KALIAN COPY PASTE ke WIDGET/JS di Blogspot
sekian terimakasih sudah Ngunjungi Blog berga template
SCRIPT NYA BISA KALIAN COPY PASTE ke WIDGET/JS di Blogspot
Yang Berga tandai warna Merah Ganti Dengan Code Cup Adsense Kalian sama Slotnya , jika ada yang salah atau Try & error kirmkan komentar dibawah ini,<!DOCTYPE html><html><head><style>#iframe iddiv id {opacity: 0.1;filter: alpha(opacity=60); /* For IE8 and earlier */}</style></head><body><div src="<iframe id="google_ads_frame1" name="google_ads_frame1" width="300" height="250" frameborder="0" src="https://googleads.g.doubleclick.net/pagead/ads?client=ca-pub-4390632541093937&format=300x250&output=html&h=250&slotname=956d677215&adk=3642836180&w=300&lmt=1458423172&avail_w=350&flash=22.0.0&url=http%3A%2F%2Fgaya-model.blogspot.com%2F&wgl=1&dt=1467083993193&bpp=22&bdt=430&fdt=26&idt=31&shv=r20160623&cbv=r20151006&saldr=aa&correlator=3528876002116&frm=20&ga_vid=1453884441.1467083993&ga_sid=1467083993&ga_hid=241677856&ga_fc=0&pv=2&iag=3&icsg=2&nhd=1&dssz=2&mdo=0&mso=0&u_tz=420&u_his=2&u_java=0&u_h=768&u_w=1366&u_ah=728&u_aw=1366&u_cd=24&u_nplug=5&u_nmime=7&dff=menlo&dfs=11&adx=879&ady=925&biw=1349&bih=599&eid=575144605%2C828064226&oid=3&ref=http%3A%2F%2Fhttp://gaya-model.blogspot.co.id/%2Fp%2Fplease-wait.html%3Furl%3DaHR0cDovL2ZlZWRwcm94eS5nb29nbGUuY29tL35yL0xvd29uZ2FuQ2lrYXJhbmdUZXJiYXJ1L34zL2Z4dnpJX1FxNHFZL2xvd29uZ2FuLWtlcmphLXB0LWFydC1waXN0b24taW5kb25lc2lhLmh0bWw%253D&rx=0&eae=0&fc=80&pc=1&brdim=0%2C0%2C0%2C0%2C1366%2C0%2C1366%2C728%2C1366%2C599&vis=1&rsz=%7C%7C%7C&abl=CS&ppjl=t&pfx=0&fu=16&bc=1&ifi=1&xpc=Od9DDQOSV1&p=http%3A//http://gaya-model.blogspot.co.id/&dtd=59" marginwidth="0" marginheight="0" vspace="0" hspace="0" allowtransparency="true" scrolling="no" allowfullscreen="true"></iframe></body></html>
sekian terimakasih sudah Ngunjungi Blog berga template
Jumat, 24 Juni 2016
9 Alat / Tools Terbaik untuk Menciptakan Bootstrap Themes & Template Website
Tidak ada jalan lain. Membuat tema untuk Bootstrap bisa menjadi pekerjaan yang besar. Datang dengan tampilan dan nuansa adalah langkah pertama tapi menerapkannya dapat merasa menakutkan. Jangan khawatir, ada alat yang dapat digunakan untuk mempercepat proses dan bahkan membuatnya menyenangkan.
Berikut adalah daftar alat terbaik saya telah menemukan untuk mengembangkan tema Bootstrap.
Yang satu ini mungkin tampak jelas, tetapi Anda harus menggunakan kode editor yang layak jika Anda ingin efisien kode tema Bootstrap. Luhur Text menawarkan beberapa fitur sederhana yang akan membuat hidup Anda lebih mudah dan mempercepat proses Anda. Pertama saya ingin membagi jendela menjadi dua kolom. Di sebelah kiri saya punya halaman HTML dan di sebelah kanan saya punya file CSS saya. Saat aku sedang membangun keluar komponen saya dapat beralih antara tampilan. Untuk mengakses pandangan ini pergi ke Lihat> Layout dan pilih Kolom: 2.
Fitur sederhana kedua Anda dapat menggunakan adalah side bar. Untuk mengaktifkannya, masuk ke Lihat> Side Bar dan pilih Tampilkan Side Bar. Setelah sidebar aktif, buka File> Open Folder dan pilih folder untuk proyek Anda. Ini akan memuat semua file untuk direktori proyek Anda ke bar sisi. Sekarang Anda dapat membuka file dengan satu klik pada mereka di side bar. trik sederhana lain tapi itu akan menghemat waktu satu ton. Jika Anda ingin mempelajari lebih lanjut tentang menggunakan Sublime Text, Anda harus memeriksa Wes Bos 'buku Sublime Text Power User.
Ketika mengembangkan tema Bootstrap pada Mac, alat yang ampuh yang dapat Anda gunakan adalah Hammer. Hammer memungkinkan Anda untuk super-biaya pengembangan tema Anda dengan menggunakan HTML termasuk, variabel, filepaths pintar, dan autoreload. Anda dapat bekerja dengan bahasa seperti SASS, CoffeeScript, HAML, dan penurunan harga dan kemudian mengkompilasi semuanya ke vanili HTML & CSS. e-book saya Menguasai Bootstrap meliputi topik ini secara rinci.
Anvil
Anvil adalah menu bar aplikasi untuk mengelola website lokal. Ini dari pengembang yang sama di belakang Hammer dan bekerja bergandengan tangan. Gunakan Hammer untuk membangun dan mengkompilasi tema Anda, kemudian gunakan Anvil untuk melihat mereka secara lokal. Anda memiliki segala yang dibutuhkan untuk mengembangkan tema lokal kemudian mengirimkannya kepada pelanggan Anda.
Less
Jika Anda telah menggunakan Bootstrap untuk sementara maka Anda mungkin akrab dengan menggunakan Kurang. Jika tidak, apa yang Anda tunggu? Menggunakan perpustakaan Kurang variabel melalui semua komponen Anda adalah salah satu hal terbaik yang dapat Anda lakukan untuk mempercepat pengembangan tema. Mengubah hal-hal seperti warna, font, perbatasan, margin, padding, dll ... di satu tempat. Saya menulis posting di sini tahun lalu disebut Ambil rasa sakit dari Bootstrap theming dengan Kurang. Check it out untuk petunjuk lebih lanjut tentang bagaimana menggunakan Kurang di Bootstrap.
Grunt
Grunt adalah tugas pelari JavaScript. Jika Anda sedang mencari cara untuk mempercepat proses theming Anda ingin untuk mengotomatisasi tugas yang berulang dan Grunt dapat membantu dengan itu. Grunt adalah seperti Hammer tetapi Anda mendapatkan lebih banyak kontrol. Ini berjalan dari baris perintah dan menggunakan Node.js. Anda harus menginstal Node lokal pertama jika Anda ingin menggunakan Grunt. Setelah Anda menginstalnya, lihat panduan Persiapan.
Dalam docs Anda akan melihat Anda perlu membuat file package.json. file ini akan menginstal semua dependensi yang diperlukan untuk proyek Anda. Beberapa dependensi Anda akan ingin menyertakan adalah untuk Bootstrap, Kurang, dan concat minimal. Hanya mencari "Bootstrap" paket NPM untuk menemukan potongan kode yang benar Anda butuhkan.
Hal berikutnya yang perlu Anda lakukan adalah file setup Grunt Anda. Setiap proyek Grunt membutuhkan Gruntfile.js mana Anda memuat dalam konfigurasi proyek Anda. Mengimpor file package.json, setup jalur ke sumber dan tujuan Anda file, dan memuat plugin NPM khusus. Ada banyak lagi yang dapat Anda lakukan di sini tapi itu umumnya cara kerjanya. Setelah Anda selesai menyiapkan berkas Grunt Anda Anda dapat mulai untuk membangun proyek Anda. Setelah selesai menggunakan Grunt untuk mengkompilasi versi produksi untuk Anda.
MAMP
Jika Anda sedang mencari server localhost berfitur lengkap, saya pasti akan checkout MAMP. MAMP memungkinkan Anda untuk menjalankan hal-hal seperti PHP yang dapat berguna ketika mengintegrasikan Bootstrap menjadi tema WordPress. Alat ini adalah untuk pengguna yang menginginkan lingkungan server seperti nyata pada mesin lokal mereka.
Bootstrapdocs
Ini adalah situs berguna yang telah diarsipkan dokumentasi Bootstrap untuk semua versi sebelumnya dari kerangka. Jika Anda menemukan diri Anda masih menggunakan versi lama Bootstrap, situs ini memiliki versi warisan setiap situs docs dapat Anda gunakan.
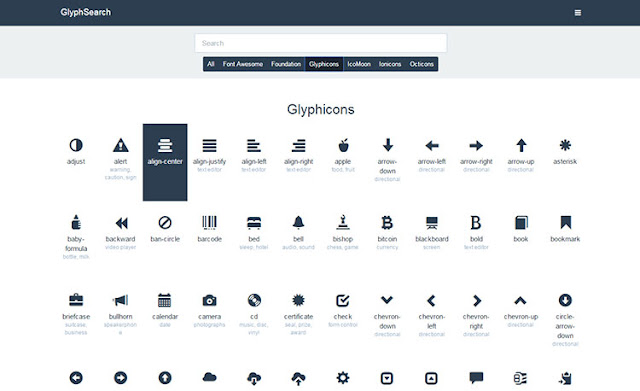
Glyphsearch
Font web icon yang datang dengan Bootstrap mengagumkan tapi itu besar! Glyphsearch memungkinkan Anda untuk mencari ikon di set dan akan meludahkan nama kelas CSS untuk Anda. Anda dapat dengan mudah menyalin mereka dan paste ke dalam tata letak Anda. Ini akan menghemat banyak jam mencari nama kelas.
Harp
Kecapi adalah alat saya saat ini pilihan. Ini memberikan kemudahan Hammer dengan kontrol Grunt. Masalah dengan Hammer adalah bahwa jika Anda ingin menggunakan sesuatu seperti Kurang itu bisa rumit; mungkin tapi sulit. Dibandingkan dengan Grunt, Anda mendapatkan semua kontrol tetapi dapat cukup teknis untuk setup. Kecapi jatuh tepat di tengah-tengah untuk saya. Ini adalah alat baris perintah sehingga Anda butuhkan untuk menjadi nyaman di sana tapi itu jauh lebih mudah untuk setup. Sekali lagi Anda perlu menginstal Node dan kemudian menginstal Harp. Dengan perintah hanya pasangan Anda mendapatkan akses ke hal-hal seperti HTML termasuk, variabel dan auto-kompilasi Kurang. Harp juga menawarkan dukungan untuk SASS, Stylus, CoffeeScript, penurunan harga, Jade dan EJS.
Saya baru saja merilis kursus email gratis yang disebut Bootstrap Tema Made Easy yang menjelaskan cara membuat tema Bootstrap dengan Harp.
Rabu, 22 Juni 2016
INSTAGRAM API WITH SCRIPT PHP UNTUK MENGAMBIL GAMBAR DENGAN HASHTAGS TERTENTU
kali ini saya akan berbagi script PHP untuk menampilkan gambar yang sesuai instagram spesifik API pencarian #hashtag kewebsite menggunakan instagram berformat JSON. Ok hanya brikut contoh sederhana menggunakan PHP (sisi server). Anda juga dapat menerapkan ke dalam javascript / jquery (client side recomended) sebagai jQuery plugin yang saya buat INI.
Keterangan: https://api.instagram.com/v1/tags/NAMA TAG/media/recent?access_token=ACCESS TOKEN ANDA
Script diatas adalah contoh sederhananya. Anda bisa mengembangkanya misalnya menambahkan jumlah like, komentar, user, judul Etc.
<form method="post" action=''><p><em>#Hashtag</em> <input type="text" name="tag" placeholder="Awesome"/><br><input type="submit" value="Ok" /></p></form><?phpif(!empty($_POST['tag'])){$json_url = 'https://api.instagram.com/v1/tags/'.$_POST['tag'].'/media/recent?access_token=141970.467ede5.edbc9c37472d41b790e1db8948793f11';$json = file_get_contents($json_url);$links = json_decode($json);foreach( $links->data as $pecah ) {echo '<a href = "'.$pecah->link.'" target="blank"><img src ="'.$pecah->images->thumbnail->url.'"/></a>';}}?>
Keterangan: https://api.instagram.com/v1/tags/NAMA TAG/media/recent?access_token=ACCESS TOKEN ANDA
Script diatas adalah contoh sederhananya. Anda bisa mengembangkanya misalnya menambahkan jumlah like, komentar, user, judul Etc.
SOURCE CODE SIAP PAKAI "SISTEM INFORMASI RUMAH SAKIT SEDERHANA BERBASIS WEB Based PHP & MYSQL"
kemarin pas praktikum basis data, kelompok saya dapet tugas membuat sistem informasi rumah sakit dengan menggunakan Web Based bahasa permograman yang di pake PHP & MYSQL. Setelah kerja lembur seminggu buat tugas ini akhirnya selesai juga Alhamdulillah.
Tampilannya Webnya sangat sederhana, maklumlah masih 'Newbi' belum sempat belajar web design :D. berikut ini adalah screenshot program Web nya yang sudah di rangcang :
Tampilannya Webnya sangat sederhana, maklumlah masih 'Newbi' belum sempat belajar web design :D. berikut ini adalah screenshot program Web nya yang sudah di rangcang :
Silahkan kalo pengen download sourcecodenya (Pasword extract file zip: 1234) :
Untuk login, masukkan nama receptionist dan password, secara default nama sama dengan passwordnya.
misalnya
username : amira
password : amira
Script Code Program Di sabled Tanggal Kemarin Datepicker di PHP dan Jquery
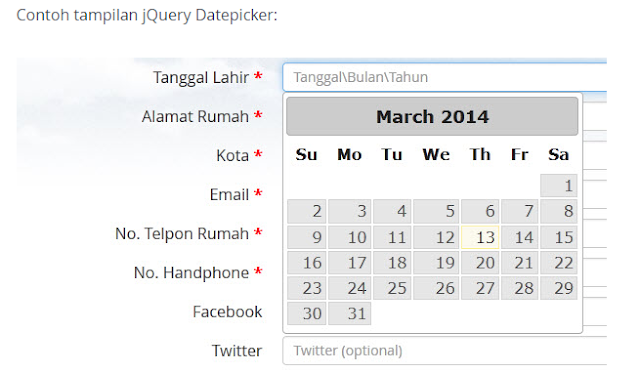
Artikel yang dilansir oleh yongkiadi.com Ada yang belum tau apa itu datepicker. Datepicker adalah sebuah popup popup calender yang digunakan untuk menginput tanggal, bulan, dan tahun di sebuah textbox. Biasa digunakan oleh para Programmer Web untuk membuat program yang berkaitan dengan inputan tanggal untuk meminimalisir kesalahan dalam penginputan tanggal pada program. Hmm... baiklah berikut manusia biasa kasih tutorial tentang "Script Code Disabled Tanggal Kemarin Datepicker di PHP dan Jquery".
Saia asumsikan teman-teman mempunyai sebuah text field yang dinamai dengan "tgl_psn". selanjutnya copy script code dibawah ini taruh diatas <head>.
<script type="text/javascript">$(function(){$("#tgl_psn").datepicker({ minDate: 0 });$('#tgl_psn').datepicker({dateFormat: 'yy-mm-dd'});});</script><script type="text/javascript" src="js/jquery-ui-1.7.2.custom.min.js"></script><script src="js/jquery.validate.min.js" type="text/javascript"></script><link href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.6/themes/sunny/jquery-ui.css" type="text/css" rel="stylesheet"/>Semoga Info yang kami Share sangat bermanfaat bagi anda semua yang sedang membutuhkan Script Code Program Di sable Datepicker dengan PHP dan Jquery, Jangan lupa Share ke temen-temen kalian yahh !!!
Senin, 20 Juni 2016
Download Script AGC/AGK Versi Blogspot Ultimate Premium Siap Pakai + Tutorial Gratis hanya di Berga Template
Script Ini gratis tidak dizinkan untuk diperjual belikan ke orang, kalian tinggal siap Pakai ajah. anda juga bisa men Download Script AGC DOJO Siap Pakai Sebelum saya Share Scriptnya, saya akan membahas apa itu AGK? AGK adalah kepanjangan dari Auto Generate KEywords yang artinya Keyword yang akan kita suntikan secara Manual maupun Automatis, berikut ini Tutorial yang harus di siapkan buat memasang Scripnya :
1. Pastikan kalian sudah siap Kebanjiran Visitor site Money dan nanggung Resikonya DEINDEK High R!sk For Blogger
2. setting template blog sesuai keinginan anda bila perlu pake Tempalte Mas Sugeng Full SEO jika sudah menerapkan template nya setting sendiri yah :) masa pengennya di manja wong Script Ini Gratis KOK :V :V
3. jika sudah klik setting dan edit robots nya
4. Kemudian verifikasi ke google webmaster, Jika gak tau bisa Cek Disini
5. Tambahkan sitemap sepert sitemap pada umum nya,,
6. Sekarang edit meta tag dengan niche / Topik yang ingin di targetkan
7. Jika semua sudah di setting tinggal proses suntikan nya,, proses suntikan ini manual jadi anda bisa men scrap keyword sendiri dari Semrush maupun Tool Google Keyword Planner
Lakukan Penyetingan Robots Google Seperti dibawah ini
User-agent: Mediapartners-Google
Disallow:
Untuk Script AGK Versi Blogspot Meta tag nya Copykan dan Paste di atas <head>
<!-- AGK META TAG -->Yang saya tandai Warna Merah tinggal kamu isikan Keywordnya dan Deskripsinya sebanyak-banyaknya kalian isi dari Keyword dan deskripsi bila perlu 100 atau 1000 Keyword & Deskripsi agar Indenya Banyak.
<b:if cond='data:blog.searchQuery'>
<title><data:blog.searchQuery/> | AGEKA BLOGSPOT</title>
<meta expr:content='"Diskripsi 1 " + data:blog.searchQuery + " Diskripsi 2 " + data:blog.searchQuery + " Diskripsi 3 "' name='description'/>
<meta expr:content='data:blog.searchQuery + ", keyword 1, keyword 2, Keyword 3, keyword 4, keyword 5, keyword 6, keyword 7, keyword 8, keyword 9, keyword 10, keyword 11, keyword 12, keyword 13, keyword 14, keyword 15 "' name='keywords'/>
<meta content='index,follow,noodp,noydir' name='robots'/>
<meta content='1 days' name='revisit-after'/>
<meta content='always' name='revisit'/>
</b:if>
<b:if cond='data:blog.pageType == "archive"'>
</b:if>
<link expr:href='data:blog.url' rel='canonical'/>
<b:if cond='data:blog.isMobile'>
<meta content='noindex,nofollow' name='robots'/>
</b:if>
Baca Juga : Download AGC Versi Wordpress untuk Bermain AMAZON dan Adsense Versi ULTIMATE Premium
INILAH NASIB Aplikasi Web di Masa Depan Menurut Direktur Google si Perusahaan Raksasa International
Google launched the 50th version of their flagship browser, Chrome. Currently, the latest version can be enjoyed by users of Chrome on Windows-based PC, Mac, and Linux. Google says that the update to Android and iOS in the region will also be following tomorrow (21/4).
Welcoming the launch, Tech in Asia got a chance to talk to Rahul Roy-Chowdhury, Director of Product Management Chrome, via video call. Rahul explains some interesting things related to the use of web applications in the future and the development of Chrome today.
Aplikasi web atau aplikasi mobile?
Berbicara tentang perbandingan antara aplikasi web dan aplikasi mobile yang sekarang muncul, Rahul menjelaskan bahwa kedua jenis aplikasi ini memiliki kelebihan masing-masing. "Aplikasi mobile yang membuatnya lebih mudah untuk mengakses layanan. Namun, pengembang tidak boleh lupa bahwa sebagian besar pengguna enggan untuk men-download terlalu banyak aplikasi, dan hanya menggunakan beberapa aplikasi utama saja," kata Rahul.
Sebaliknya, meskipun memiliki beberapa keterbatasan, aplikasi web masih banyak digunakan. Alasannya adalah karena dapat lebih mudah bagi pengguna untuk menemukan situs dan layanan baru. Aplikasi web juga dapat diakses dari sistem operasi, tidak hanya dalam beberapa sistem operasi seperti hanya Android dan iOS contoh.
"Aplikasi web memiliki kemampuan yang luar biasa. Dengan bantuan link dan kehadiran mesin pencari, kami menciptakan layanan yang dapat dikenal masyarakat," kata Rahul.
Untuk mengatasi perbedaan dalam dua jenis aplikasi, bahkan Google telah meluncurkan layanan yang memungkinkan Anda untuk menggunakan aplikasi mobile melalui browser.
Masa depan yang cerah untuk aplikasi web
Menurut Rahul, aplikasi web akan mengalami banyak perubahan yang lebih baik dalam beberapa tahun ke depan. Salah satu teknologi yang dilirik saat ini adalah Progressive Web App (PWA). Dengan PWA, pengembang dapat membawa sebuah situs untuk terlihat mirip dengan tampilan aplikasi mobile.
"Saat ini PWA telah diterapkan oleh Flipkart di India. Dan dalam waktu dekat akan segera diikuti oleh beberapa situs di Indonesia seperti Kaskus, Bukalapak, dan Babe," kata Rahul.
Tentang Chrome, karena browser mulai membangun delapan tahun yang lalu, Google selalu berprinsip jika browser Chrome harus cepat, mudah, dan aman saat digunakan. "Tanpa browser yang memenuhi tiga hal ini, setiap aplikasi web canggih tidak akan ada gunanya," kata Rahul.
Dan sejauh ini, Chrome terbukti berhasil memenuhi tiga hal ini. Menyimpan fungsi data ke Chrome berhasil menyelamatkan dua juta kuota GB pengguna internet setiap bulan.
Selain itu, Chrome juga telah diterjemahkan sebanyak 3,6 miliar halaman web bahasa asing setiap bulan agar lebih mudah dipahami. Dalam hal keamanan, Chrome mencatat bahwa mereka telah mencegah pengguna dari mengakses situs yang tidak aman sebanyak 145 juta kali setiap bulan.
Khusus dalam hal browser kecepatan internet dan menyimpan kuota pengguna, Rahul mengakui bahwa Chrome belajar banyak dari Indonesia dan India. Dalam beberapa tahun terakhir, mereka belajar bahwa smartphone adalah perangkat utama yang digunakan oleh orang-orang dari kedua negara dalam mengakses internet.
"Sejak dua tahun lalu, kita belajar lebih banyak tentang bagaimana orang-orang Indonesia dan India dalam menggunakan Internet. Dan kami terkejut melihat bagaimana mereka sering mematikan untuk menyimpan akses data kuota internet," kata Rahul.
Dari berbagai fenomena yang mereka temui, Chrome akhirnya mencoba beberapa hal untuk mempercepat browser mereka untuk menampilkan halaman situs, sambil menyimpan data pengguna yang harus didownload. Satu hal yang mereka lakukan adalah untuk men-download gambar yang penting, dari halaman web tidak bisa diakses untuk pengguna.
Menariknya, setelah melakukannya, banyak pengguna di negara-negara maju yang ikut senang dengan update Chrome ini. "Ternyata di Silicon Valley meskipun, ada beberapa tempat yang memiliki koneksi internet yang buruk. Pengguna Chrome ada begitu terlibat membantu dengan kecepatan Chrome saat ini," kata Rahul.
Jumat, 17 Juni 2016
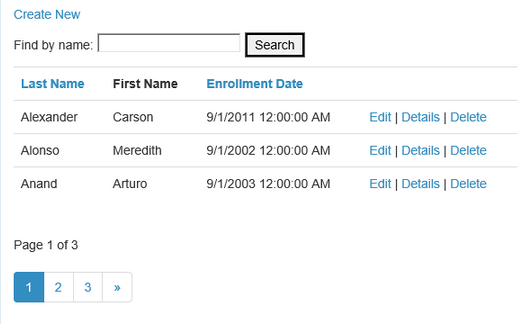
Cara Membuat Pagination Nomor Dengan Ajax dan PHP Tinggal Sedot Script Source Codenya dan bisa kalian Edit
Pagination is a way of displaying the data in stages and divided into several pages with the serial number of the appropriate length of the page, or by providing a link to display the Next and Previous page Next or Previous
For web that displays articles to hundreds or even thousands less effective if the news is displayed on one page, of course, there will be an extremely long scroll and require long loading so that it will interfere with the comfort for the reader. Well that's where the system pagination created to display the incremental data, in addition to the pagination is going to save the page web, for that we will give a tutorial to make a Pagination using AJAX, then how pembuatanya, hemm before we create a page using php us making style or layout in advance in order not to fall apart
1. Silahkan buat halaman baru index.php
2. Silahkan Kopi paster css dan jQuery ini diatas </head>
CSS dan JQUERY
3. Buatlah Database baru denga nama Test dan buat tb_pagination
id : INT 12
isi : Text
4. Silahkan Buat koneksi dan masukkan Script Dibawah ini dan simpan
PHP
5. Kembali lagi ke page index.php Sekarang kita buat HTML dan script PHP nya, dan kopi paste ini dibawah kode <body><?PHP $host="localhost";$user="root";$pass="";$db="test";// Nama Database$entries=1;$waktu=date("Y-m-d H:i:s");$koneksi=mysql_connect($host,$user,$pass);mysql_select_db($db,$koneksi);if($koneksi){//echo "Berhasil koneksi";}else{echo "Koneksi Gagal";}?>
6. Proses pembuatan Pagination hampir selesai sekarang tutup smua page anda yang barusan dibuat
7. Kalo udah ditutup semua sekarang kita buat lagi page baru dengan nama data.php, hapus kode htmlnya dan kopi paste Script dibawah ini
Langganan:
Postingan (Atom)