Minggu, 31 Juli 2016
Cara Berga Membuat Website Sederhana dengan Script HTML 5 Berupa Script gratis dan bisa di Praktek
Pada kesempatan kali ini berga akan membahas bagaimana cara membuat website sederhana dengan html 5, sebelumnya anda diharapkan sudah mengerti dasar HTML dan CSS karena pada tutorial ini tidak akan dijelaskan secara mendetail mengenai HTML dan CSS, tutorial ini hanya menjelaskan secara garis besar fungsi dari elemen yang dipakai.
Jika anda belum pernah membuat halaman web sederhana, sangat disarankan untuk latihan membuat halaman web secara sederhana di artikel ” CARA MEMBUAT HALAMAN WEB SEDERHANA ” dalam artikel ini juga dijelaskan secara mendetail tentang apa saja alat yang digunakan dalam membuat website.
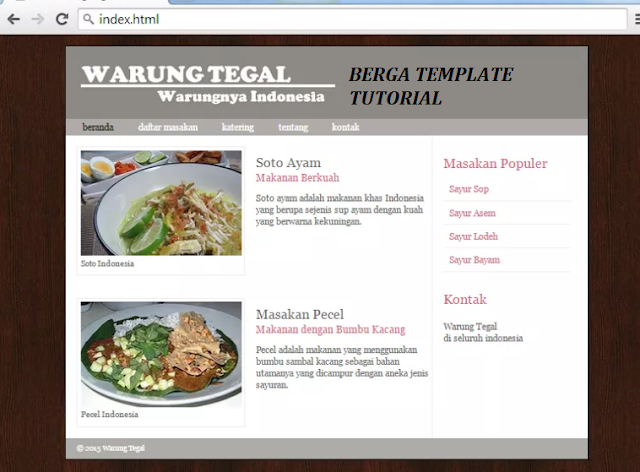
Hasil akhir dari membuat website adalah seperti gambar dibawah ini, klik ” Run Skrip ” jika ingin melihat hasil secara online sekaligus merubah source code, silahkan anda ikuti langkah-langkah membuat website sederhana dengan html ini.
Cara membuat website sederhana
Oh ya, dalam tutorial cara membuat website sederhana ini kita menggunakan HTML versi 5 dan juga sedikit CSS versi 3. Dan seperti biasanya alat yang digunakan dalam membuat website pada tutorial ini ada dua, yaitu;
Google Chrome sebagai browser
Notepad++ sebagai tempat menulis skrip
Jika anda belum mempunyai alat-alat tersebut, anda bisa download chrome dan notepad++ secara gratis pada halaman web mereka. Mari kita mulai tutorial cara membuat website sederhana yang terdiri dari 8 langkah.
Langkah 1: Membuat Sketsa Desain halaman web
Kita akan memulai membuat web dengan mempersiapakan sketsa halaman web dulu, untuk membuat sketsa halaman web kita bisa menggunakan kertas dulu baru setelah itu kita bisa memperhalusnya dengan photoshop. Berikut adalah sketsa halaman web yang kita akan gunakan sebagai latihan.
Sketsa desain halaman web dapat memberikan gambaran mengenai layout halaman web dan bagaimana cara mengatur letaknya. Dengan adanya sketsa juga bisa mempermudah kita untuk menyiapkan skrip HTML dan CSS apa saja yang dibutuhkan.
Langkah 2: Menentukan Konsep membuat website
Kita akan menggunakan HTML5, teknologi ini memperkenalkan beberapa elemen baru yang memungkinkan kita untuk membagi bagian dari halaman. Nama-nama elemen ini sesuai dengan jenis konten yang berada didalamnya.
<div class="wrapper"><header><h1>Warung Tegal</h1><nav><!-- nav content here --></nav></header><section class="courses"><!-- section content here --></section><aside><!-- aside content here --></aside><footer><!-- footer content here --></footer></div><!-- .wrapper -->
Contoh pada kali ini yaitu membuat web masakan yang dibangun menggunakan elemen HTML5 untuk membuat struktur halaman (bukan sekedar pengelompokan menggunakan elemen <div>).
Sesuai dengan sketsa halaman web diatas, Header dan footer bertempat di dalam elemen <header> dan <footer>. Materi masakan dikelompokkan bersama di dalam elemen <section> yang memiliki atribut class yang nilainya courses (untuk membedakannya dari elemen <section> yang lain pada halaman). Sidebar berada di dalam sebuah elemen <aside> .
Setiap materi masakan berada di dalam sebuah elemen <article>, dan menggunakan elemen <figure> dan <figcaption> untuk menyisipkan gambar. Judul pada masing-masing materi masakan memiliki sub-judul, jadi judul-judul ini dikelompokkan dalam sebuah elemen <hgroup>. Di sidebar, terdapat resep dan rincian kontak yang ditempatkan terpisah di dalam elemen <section>.
Halaman dikelola dan ditata menggunakan CSS. Agar CSS bisa bekerja di versi IE 9 kebawah, halaman HTML5 berisi link ke HTML5 shiv JavaScript (host di server Google) di dalam komentar bersyarat.
Oke, kita sudah menentukan konsep dari membuat web sederhana, mari kita lanjutkan dengan membuat skrip HTML dan skrip CSS.
Langkah 3: Membuat Skrip Struktur Umum HTML
Pembuatan skrip struktur umum HTML memudahkan kita untuk memulai dalam membuat website, jika anda belum mengetahui apa itu struktur umum HTML, anda bisa mempelajari terlebih dahulu di ” Pengenalan HTML: Struktur Umum Part 1 “. Berikut Skrip Struktur Umum HTML.
Skrip HTML diatas terdapat baris skrip <style type="text/css">, didalam skrip ini kita nantinya akan menaruh skrip CSS untuk mengatur layout halaman web. Sedangkan pada skrip <title>Web Warung Tegal</title> berfungsi untuk memberikan title halaman web. Dibawah tag <style> kita memberikan skrip HTML5SHIV yang berguna agar website kita berjalan dengan baik dalam browser IE versi 9 kebawah.<!DOCTYPE html><html><head><title>Web Warung Tegal</title><style type="text/css"></style><!--[if lt IE 9]><script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script><![endif]--></head><body><div class="wrapper"></div><!-- .wrapper --></body></html>
Skrip <div class="wrapper"> berfungsi untuk membungkus elemen halaman web, ” bungkusan ” ini kita beri class wrapper, dengan class ini kita bisa mengatur semua elemen yang berada didalamnya dengan skrip CSS.
Kesimpulan dari skrip diatas adalah kita telah memberikan judul halaman web dan menyediakan tempat untuk skrip CSS.
Langkah 4: Membuat Elemen header dan nav HTML5
Dalam contoh ini, Elemen <header> digunakan untuk tempat dari nama website dan navigasi utama. Berikut skrip header, letakkan persis dibawah <div class="wrapper">.
<header><h1>Warung Tegal</h1><nav><ul><li><a href="" class="current">beranda</a></li><li><a href="">daftar masakan</a></li><li><a href="">katering</a></li><li><a href="">tentang</a></li><li><a href="">kontak</a></li></ul></nav></header>
Kita menggunakan elemen <nav> untuk membuat navigasi . Elemen ini bisa digunakan di berbagai keperluan dalam pembuatan navigasi, baik navigasi yang berada tepat dibawah header, atau navigasi yang terletak pada footer.
Dalam skrip diatas kita menentukan judul halaman yang telah kita letakkan pada elemen <h1> dan memberikan daftar link navigasi sebagai alat navigasi untuk mempermudah dalam mengakses halaman web.
Langkah 5: Membuat Elemen article HTML5
Elemen <article> bertindak sebagai wadah untuk setiap bagian dari halaman yang dapat berdiri sendiri dan berpotensi Sindikasi.
Bisa berupa artikel atau tulisan blog, komentar atau posting forum, atau lainnya. Jika halaman terdiri dari beberapa artikel, maka kita akan meletakkan masing-masing artikel dalam elemen <article>. Berikut skripnya, dan kita bungkus skrip ini dengan elemen <section>.
Letakkan skrip diatas tepat dibawah skrip header yang sudah kita buat sebelumnya. Elemen <section> digunakan untuk mengelompokkan elemen konten yang terkait , dan biasanya setiap bagian akan memiliki judul tersendiri.<section class="courses"><article><figure><img src="images/soto.jpg" alt="soto" /><figcaption>Soto Indonesia</figcaption></figure><hgroup><h2>Soto Ayam</h2><h3>Makanan Berkuah</h3></hgroup><p>Soto ayam adalah makanan khas Indonesia yang berupasejenis sup ayam dengan kuah yang berwarna kekuningan.</p></article><article><figure><img src="images/pecel.jpg" alt="pecel" /><figcaption>Pecel Indonesia</figcaption></figure><hgroup><h2>Masakan Pecel</h2><h3>Makanan dengan Bumbu Kacang</h3></hgroup><p>Pecel adalah makanan yang menggunakan bumbu sambalkacang sebagai bahan utamanya yang dicampur dengan aneka jenis sayuran.</p></article></section>
Elemen <figure> digunakan untuk menyisipkan gambar sedangkan elemen <figcaption> digunakan untuk memberi keterangan dalam gambar tersebut. Sedangkan tujuan dari elemen <hgroup> adalah mengelompokkan satu atau lebih elemen <h1> sampai <h6> sehingga mereka diperlakukan sebagai satu judul tunggal.
Kesimpulannya dalam skrip diatas kita membuat artikel masakan dengan memberinya judul, gambar beserta penjelasan.
Langkah 6: Membuat Elemen Aside HTML5
Elemen <aside> bertindak sebagai tempat/wadah untuk konten yang berhubungan dengan seluruh halaman. Sebagai contoh, elemen ini bisa berisi link ke halaman web lain, daftar posting terbaru, kotak pencarian, atau widget-widget lainnya. Berikut skrip dari elemen Aside. Letakkan skrip ini dibawah skrip <section> diatas, tepatnya setelah skrip </section>.
<aside>Dalam skrip diatas, kita meletakkan informasi daftar link yang berisi menu masakan yang populer dan daftar kontak.
<section class="popular-recipes">
<h2>Masakan Populer</h2>
<a href="">Sayur Sop</a>
<a href="">Sayur Asem</a>
<a href="">Sayur Lodeh</a>
<a href="">Sayur Bayam</a>
</section>
<section class="contact-details">
<h2>Kontak</h2>
<p>Warung Tegal<br />
di seluruh indonesia
</section>
</aside>
Langkah 7: Membuat Elemen Footer HTML5
Setiap website akan punya footer, elemen <footer> berguna untuk membuat footer, dengan footer kita bisa memberikan informasi tambahan mengenai website seperti informasi hak cipta, link ke halaman kebijakan privasi atau link lainnya. Berikut skrip footer. Skrip Footer diletakkan setelah skrip <aside> diatas, tepatnya setelah skrip </aside>.
Pada tahap ini kita sudah membuat File HTML dan belum dilengkapi dengan skrip CSS dan Gambar, sehingga pada tahap ini web sederhana kita seperti gambar dibawah ini.
Langkah 8: Membuat Skrip CSS dan Gambar
Berikut skrip CSS yang nantinya kita insert ke dalam elemen <style type="text/css">.
header, section, footer, aside, nav, article, figure, figcaption {display: block;}body {color: #666666;background-color: #f9f8f6;background-image: url("images/dark-wood.jpg");background-position: center;font-family: Georgia, Times, serif;line-height: 1.4em;margin: 0px;}.wrapper {width: 940px;margin: 20px auto 20px auto;border: 2px solid #000000;background-color: #ffffff;}header {height: 160px;background-image: url(images/header.png);}h1 {text-indent: -9999px;width: 940px;height: 130px;margin: 0px;}nav, footer {clear: both;color: #ffffff;background-color: #aeaca8;height: 30px;}nav ul {margin: 0px;padding: 5px 0px 5px 30px;}nav li {display: inline;margin-right: 40px;}nav li a {color: #ffffff;}nav li a:hover, nav li a.current {color: #000000;}section.courses {float: left;width: 659px;border-right: 1px solid #eeeeee;}article {clear: both;overflow: auto;width: 100%;}hgroup {margin-top: 40px;}figure {float: left;width: 290px;height: 220px;padding: 5px;margin: 20px;border: 1px solid #eeeeee;}figcaption {font-size: 90%;text-align: left;}aside {width: 230px;float: left;padding: 0px 0px 0px 20px;}aside section a {display: block;padding: 10px;border-bottom: 1px solid #eeeeee;}aside section a:hover {color: #985d6a;background-color: #efefef;}a {color: #de6581;text-decoration: none;}h1, h2, h3 {font-weight: normal;}h2 {margin: 10px 0px 5px 0px;padding: 0px;}h3 {margin: 0px 0px 10px 0px;color: #de6581;}aside h2 {padding: 30px 0px 10px 0px;color: #de6581;}footer {font-size: 80%;padding: 7px 0px 0px 20px;}
Penjelasan dari skrip CSS tidak dibahas disini, melainkan akan dibahas dalam artikel membuat website sederhana bagian 2, untuk gambar anda bisa mendownload-nya sekaligus beserta source code pada tombol download diatas.
Cukup sampai disini tutorial cara membuat website sederhana dengan HTML 5, Pada tahap ini kita sudah membuat website meskipun sangat sederhana, simple dan terbilang cukup mudah, web sederhana ini hanya terdiri dari satu halaman web saja. Kita bisa menambahkan halaman lain dengan cara duplikat halaman web yang sudah dibuat dan isinya kita ganti dengan yang lain.
Tutorial diatas masih sebatas cara membuat web simpel dan biasa, yang perlu diketahui bahwa website simpel ini masih bersifat statis tidak dinamis. Tutorial cara membuat website sederhana ini sangat jauh dari kesempurnaan, maka dari itu kami sangat mengharapkan saran dan kritikan yang membangun.
Are You Facing Low Income AdSense Even with good traffic?
People often complain about why their site is not making money with AdSense even if it has a good traffic? The simple answer could be advertising they are cheaper compared to other top sites and need higher CPC to continue to increase traffic.
There are several ways you can increase your AdSense earnings. By using the simple and basic tips you will understand why a site is not responding Adsense best way possible?
Understanding Clicks Ad Unit Who are you?
If you are interested in knowing who clicks on your ad, you will most likely take all necessary steps to improve the interface and layout of your website. Design is an integral part of each site so that the manufacture of ads and links on your site look natural and attractive for visitors from every part of the world.
Layout with matching link and background colors, the size of the ads that are not true, and their placement is the real cause has a low click on ads. And of course, content is king.
You might Magnet Poor Content Visitor
If your website has a general topic everywhere with ordinary courts, may not attract your visitors at this time to come again. That is, you have to have content that is interesting to read, with facts and information updated again with some spices so that visitors appreciate bookmark, subscribe and search for further reference.
If you have a low CTR with your ad, you'll need a large number of ad clicks to make real payments. That is, if you have an ad with only $ 0.10 per click rate, you need at least 10 clicks to generate dollars and therefore if you want to make money fast with visitors is low, you need high paying ads to appear on your page.
That will come with the analysis of keyword and content research topics. However, for most publishers, CTR is about 1.5-3% only.
This site Surviving in Low-Paying-ad
Sometimes people say their income is actually too low. Even after several thousand good of daily visitors, the conversion of ad actually they are very low. Why does this happen?
Just because the cost of pay per click is too low. Maybe it is about 0.03 to 0.10 $ per click. The best example is the electronic gadget ad clicks and clicks on ads toys. Of course, the cost of sales of the gadget will be much higher than the plastic toy and therefore advertisers for gadget will certainly pay more for their ad campaign.
Given this example, you have to focus on the content that will be interesting, relevant ads with higher costs. That is why there is a term in the internet at all times that says "high paying Adsense keywords" meaning the keywords associated with the industry in which products are the demands with higher costs. And if the ad is clicked, you will definitely make more money.
Low CPC content
If you consistently create content on some general topics, you will attract advertisers to pay low and therefore generate lower revenue after a certain period of time specified. This is because you do not focus on high paying keywords.
For these sites, it is advisable to go for other money making programs such as Affiliate.
Also see, "May the Amazon Affiliate Program is up best for you"
Low CTR-Click Through Rate for Ad Unit
This means your ad is not getting proper attention and hence lower click. A good reason can be their poor placement. Because too many ads are also not allowed on one page and even above-the-fold of the page, the right ad unit in the right places will solve the purpose immediately and increase your income.
Some of the better examples of healthy units ad is a rectangle large, medium rectangle, leaderboard, skyscraper extensive advertising links etc.
Lack Ad Experiment
Depending on the site layout and colors, ads can be placed. You can do some experiments to look at the unit and the type of work best for your site layout. A good change for sure will increase revenue and work well for the long term.
Tips such as ad unit without limit, URL Black color, color matching your own link to link, multimedia ads will definitely make a big impact on your income. Also one must remember not to place ad units as they camouflage with your own images, tabs, and links that are banned by Google Systems.
AdSense management is a time consuming process, it may take days, weeks, months and even years. So keep patience and learning through the improvement will certainly bring fruits.
Not to Use Ad Units Target is a Bad Idea
That is, we must learn which pages of your site contributed most to your AdSense revenue. with this you can really focus on how the other pages can be improved to attract high paying ads and therefore make more money. One should also consider linking your AdSense account with Google Analytics. Try Picture and text (link) advertising.
You may also like "Google AdSense New Website - A Complete Guide"
If you have a Youtube channel, make sure you choose the option of targeting. This will allow advertisers to easily find you when they set up an Ad Campaign.
Drop suddenly AdSense Earnings
There are a number of reasons for this phenomenon. This may include methods Advertiser campaigns that can lower down within a certain period of years. (Mostly in the first quarter, again depending on the type of industry) or bad changes in your content and / or layout strategy. If you continually fail to increase your income or even to keep them stable, there must be something bad happens to your site.
Again if your site is not optimized for mobile devices today, your CTR will drop considerably. To ensure visitors read your site properly and may click on your ad correctly set it to a mobile device.
Advanced Keyword Analysis
If you are among those who face a constant shortage in revenue, then what we would suggest is to have a proper keyword analysis on your posts. A good relevant article with great content will never fail with a set of appropriate keywords. This engine keyword search help bring your link in the search results. Google Keyword Planner will definitely help you to do your homework and choose the keywords that have low competition and high search volume.
Also see "Using Reddit as Potentials Key to advanced keyword analysis"
It will also help relevant ads to come up with relevant content and save your site get harmed by bad ads. (Targeting Issues)
Unethical Hacking
Do you know Labnol.org even large sites have been attacked? It is possible money hungry today's internet environment.
It may happen that your site has been under a bad impression by Google bots, and that's why your ad does not work well on all pages. As we know, all ad clicks either monitored by Google, still, there is no control over the hacks and unethical methods happen all the time on the internet.
So if you are unsure, just be patient and try to contact the senior member of Google.
ad blindness
If your site has a lot of repeat visitors, it is possible that they begin to ignore the ad unit. Bit color and size changes again with experimental placements will certainly bring more clicks with your precious repeat visitors.
Complete,
Do not give up unless you try all possible ways to improvise. AdSense is not at all difficult, but it takes time until you remove all the errors on the site. It also includes a page poor speed, bad writing skills, niche high competition and more.
Continue to monitor the site and tried various measures to bring a good change. The most important thing is to create evergreen content, for the long term and always updated.
Rabu, 27 Juli 2016
Silahkan Download 2 gratis Aplikasi Sistem Informasi Pegawei Berbasis Web dengan PHP 'Source Code Siap Pakai'
Ada banyak Source Code aplikasi PHP tentang simpeg berbasis web yang bisa refrsni untuk sobat yang Sedang belajar ataupun membuat aplikasi website.
Kali ini Berga ingin membagi 2 aplikasi simpeg secara Full Gratis. jangan lupa nanti kalian share ke lainnya yah dan bisa komentar di blog Berga
Kali ini Berga ingin membagi 2 aplikasi simpeg secara Full Gratis. jangan lupa nanti kalian share ke lainnya yah dan bisa komentar di blog Berga
Aplikasi 1
Pada Artikel tentang simpeg yang dibuat oleh gedelumbung ada beberapa point penting di daam proses simpeg. Berikut lebih jelas fitur-fitur dalam apalikasi ini
- Data Master Status Pegawei
- Data Master Unit Kerja
- Data Master Satuan Kerja
- Data Master PPK
- Data Master Golongan
- Data Master Eselon
- Data Master Pelatihan
- Data Master Jabatan
- Data Master Status Jabatan
- Data Master Penghargaan
- Data Maste Hukuman
- Data Master Lokasi Pelatihan
- Data Master Lokasi Kerja
- Laporan Pegawei Unit Kerja dan Satuan
- Laporan Pegawei Unit Kerja dan Satuan
- Laporan Pegawei Mengikuti Pelatihan
- laporan Pegawei Status Pegawei dan Golongan
- Laporan Pegawei Strutural dan Fungsional
- Laporan Daftar Urut Kepangkatan
- Manajemen User
- Pengaturan Akun
- Login / Logout
- Laporan Berbentuk Excel
APLIKASI II
Source Ini kami dapatkan dari blog contoh-tugas akhir dan forum kaskus jadi kurang tahu juga siapa yang publishnya, untuk Developernya adalah MasDavid haril
FITUR APLIKASI II
- Data Pegawei
- Data Bagian
- Data Pelatihan
- Data Kenaikan Jabatan
- Laporan Data Pegawei
- Laporan Absensi Pegawei
- Laporan bagian
- Laporan Kenaikan Jabatan
- dll
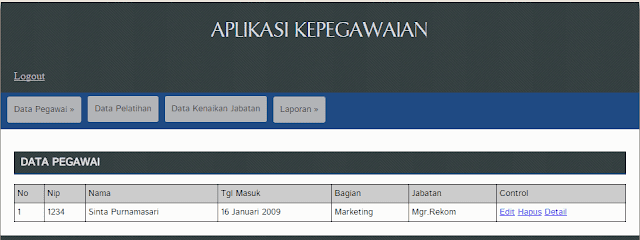
Untuk tampilan Home PAGE nya seperti gambar berikut :
CARA INSTALL
- Silahkan sobat import database terlebih dahulu
- Extrak, file pegawi zip
- Pastekan kedalam folder hatdoc anda
- Selesai
Jika rasanya paham, coba sobat artikel Aplikasi toko online berikut perhatikan pada bagian caa install
Anda bisa Dapatkan Donwload Source code ini secara gratis disini
Cara Buat Shortner UOU.IO Bit.Ly TINYURL SHORTENER API Script PHP Gratis
Script php shortner Api situs tersebut tidak asing lagi bagi anda teman yang sudah biasa browsing atau mendownload. uou.io bit.ly shorte.st merupakan url shortner yang bisa menghasilkan uanglohh
Saya Teman-teman disini mampir kehalam saya pasti udah paham dengan judul artiklenya. jika menggunakan fitur biasanya akan bisa mengshort url satu persatu cape jika butuh banyak yang short. mending kita buat otomatis dengan API.
Saya Teman-teman disini mampir kehalam saya pasti udah paham dengan judul artiklenya. jika menggunakan fitur biasanya akan bisa mengshort url satu persatu cape jika butuh banyak yang short. mending kita buat otomatis dengan API.
SCRIPT Shortner shorte.st php APPI
- function shortest($url){
- $curl_url = "https://api.shorte.st/s/API_KEY/".$url;
- $ch = curl_init();
- curl_setopt($ch, CURLOPT_URL, $curl_url);
- curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false);
- curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
- $result = curl_exec($ch);
- curl_close($ch);
- $array = json_decode($result);
- $shortest = $array->shortenedUrl;
- return $shortest;
- }
Script Shotner bit.ly PHP API
- function bitly_short( $url ) {
- $bitlys=array('API_KEY1','API_KEY2');
- $bitly=$bitlys[mt_rand(0,1)];
- $url = urlencode( $url );
- $req = "https://api-ssl.bitly.com/v3/shorten?access_token=".$bitly."&longUrl=$url";
- $ch = curl_init();
- curl_setopt( $ch, CURLOPT_URL, $req );
- curl_setopt( $ch, CURLOPT_RETURNTRANSFER, 1 );
- curl_setopt( $ch, CURLOPT_REFERER, "http://www.google.com" );
- $body = curl_exec( $ch );
- curl_close( $ch );
- $json = json_decode( $body, true );
- return $json['data']['url'];
- }
- echo bitly_short('http://sedotcode.blogspot.com');
Keterangannya:
Silahkan Anda menggantikan API-KEY Dengan Api milik teman Caranya beda. silahkan anda daftar dulu untuk cara pakainya sama dengan pemanggilan function pada umumnya
Free Source Code Script Youtube Automated CMS dari Codecanyon Siap Pakai
Free Script Youtube Automated CMS dari Codecanyon, skrip ini bisa disebut AGCNya Youtube. dengan Script ini kalian bisa membuat Web Video dengan Cepat. Embed Video yutube di Blog dengan Cepat.
Aplikasi ini harganya kalau di jual senilai $19 (Rp + 200.000) kabar baik buat Kita semua di bulan juli tahun 2016, pada bulan sebelumnya ada juga aplikasi gratis daro Codecanyon dengan Script watch movies menggunakan bahasa pemrograman PHP Framework Codeigniter silahkan Agan / brow secepatnya Download Mumpung gratis persyaratannya cuman buat Akun Dulu di Code CAnyon
Youtube Automated CMS builds your video cms that depends on youtube quickly and easily.
FITUR DARI SCRIPT INI
- Youtube API V3
- Responsive Design Using Bootstarp 3
- User Friendly Control Panel
- Unlimited Categories
- Unlimited Pages
- Can Import Videos By Youtube Channels
- Can Import Single Video By Youtube Video URL
- Can Search Youtube for a phrase or word and import Result
- use smart template Engine for more Flexibilty in Theme Editing
- Can Make Money with Three builth in Adsense Spaces
- Use Lazyload For Image to Speed the PAge Loading
KEBUTUHAN SYSTEM
- PHP 5.3 or Higher
- CURL Libraly
- SimpleXML
- MySQLi Extension
- SafeMode = Off
MONETISE
Bisa kok di Monetise dengan Adsense atau Program CPA MOvie
DEMO HOME PAGE CEK DISINI
DEMO ADMIN PAGE
Dokumentasi Lengkap
Agar Tidak Pusing bagaimana cara memasang Source ini dihosting silahkan bisa cek panduan lengkapnya di halaman utama
Minggu, 24 Juli 2016
Download SOURCe Code Sistem Informasi Penerimaan Siswa Baru PPDB berbasis Web dengan PHP Mysql GRATIS
Hai, sore-sore gag ada kerjaan nih bro,haha. Nulis disini kayanya enak nih, sambil ngopi-ngopi nunggu hujan. Haha.
Kali ini saya akan sharing salah satu project terbesar saya. Wihh... apaan lah, project besar? Haha. Ya itu cm bahasa alay saya aja sih.
Langsung aja deh... aku mau bagiin Aplikasi berbasis web nih bro. Ya aku kan kuliah di STMIK Jend. A. Yani Jogja, jadinya Tugas Akhirnya ya mbuat kya gini. Sistem ini saya rancang menggunakan PHP dan MySQL. Sistem ini di buat bertujuan untuk membantu panitia dan juga peserta dalam melalukan semua aktifitas Penerimaan Siswa Baru atau yg saat ini lagi keren sebutannya PPDB. Walaupun belum di implementasikan, sistem ini sudah mencover banyak tools yang sangat berfungsi.
Beberapa fasilitas yang ada di sistem PPDB ini antara lain, Form pendaftaran, login peserta, ujian online, pengumuman jurnal dan pengumuman akhir. Sedangkan untuk admin mempunyai semua hak akses di dalamnya. Meliputi konfigurasi dan setting, melakukan pendaftaran, membuat soal ujian masuk dan masih banyak lagi.
Berikut screenshotnya :
Cara Menghilangkan Pesan NOtice, WArning dan deprecated di PHP Script
Beberapa hal yang paling sering ditanyakan pengunjung blog ini adalah
1. “mas, program ga jalan?” atau “mas, programmnya error parse-error-syntax-error-unexpected-end-of-file..”
2. “mas, program jalan sih, tapi muncul notice…?”
3. “Mas kok saat di coba ada warningnya ya?”
4. “Mas, program jalan sih, tapi kok ada pesan deprecated?”.
Empat pertanyaan diatas adalah pertanyaan yang paling sering ditanyakan di komentar tutorial. Apakah anda salahsatunya? Hal yang perlu diketahui adalah program yang saya buat entah itu free code atau tutorial sudah di uji bahwa program itu berjalan dengan benar. Namun karena perbedaan sistem operasi serta perbedaan versi PHP dan konfigurasinya maka ketika anda coba, munculah 4 jenis error seperti yang ada dipertanyaan. Empat alasan itulah yang membuat saya menulis artikel ini, agar di kemudian hari jika ada yang bertanya seperti ini cukup saya beri referensi artikel ini saja tanpa harus bolak balik memberi tahu berkali kali.
“mas program ga jalan?”
Jika tutorial yang saya buat sama sekali tidak berjalan dan tidak kadang nge-blank putih di webnya, maka kemungkinan terbesar adalah karena short_open_tag off di php yang anda pakai, entah anda pakai Linux, Webhosting, XAMPP, Wamp atau pake yang lain, asal pakai php, solusinya aktifkan short_open_tag di php.ini.
“mas, program jalan sih, tapi muncul notice….kenapa ya?”
notice adalah salah satu pesan error dari php yang menandakan kode yang kita tulis tidak mengikuti standar yang disarankan oleh php. Penyebab lain adalah sebuah variable dideklarasikan namun belum diberi nilai.
Cara termudah adalah dengan menambahkan satu bari kode diawal file php tersebut.
source code
<?php
error_reporting(0);
//kode php yang lain
.....
//end of code
?>
Kekurangan cara ini adalah anda akan kesulitan jika terjadi syntax error atau fatal error yang disebabkan kesalahan syntax atau logika program. Bagaimana menganalisa terjadi error, cara termudah ganti error_reporting(0) menjadi error_reporting(1). Jadi kesimpulan dasarnya saat koding dan debuging nilai error_reporting=1 dan saat website sudah live error_reporting=0.
Cara lain meliat error adalah dengan membaca error_log. Error_Log di webhosting biasanya ada di folder public_html. Jika kita masih dalam development menggunakan XAMPP, letak eror ini ada di folder XAMPP\apache\logs\error.log.
“Mas kok saat di coba ada warningnya ya?”
Warning sering biasanya saat melakukan query msyql dengan fungsi mysql_query(). Cara mengatasinya bisa dibaca di artikel saya yang berjudul
mengatasi error mysql_query(). Selain karena query mysql, kadang warning juga muncul saat php gagal mengakses file. Untuk hal ini pembahasannya panjang. Intinya perbaiki cara kodingnya, terutama membiasakan dengan gaya koding try....catch.. sehingga saat gagal diakses tidak muncul pesan warning,namun muncul pesan yang kita definisikan sendiri. misalkan kita buat dialogbox, maaf file gagal diakses.
“Mas, program jalan sih, tapi kok ada pesan deprecated?”.
Error keempat ini disebabkan karena kita memakai fungsi yang sudah usang alias ketinggalan jaman. Fungsi seperti mysql_querysession_register() dan fungsi lain yang dinyatakan usang, sebaiknya tidak dipakai lagi.PHP terbaru biasanya sudah mengganti fungsi deprecated dengan fungsi baru yang lebih aman atau lebih cepat. Contohnya mysql_query(), fungsi ini sudah ada sejak lebih dari 10 tahun lalu. Selain itu, jika anda membaca buku terbitan lama, maka makin banyak pesan deprecated yang muncul dilayar. Cara termudah untuk mengatasi deprecated adalah menggunakan cara pertama yaitu menambahkan error_reporting(0); di awal file.
Jumat, 15 Juli 2016
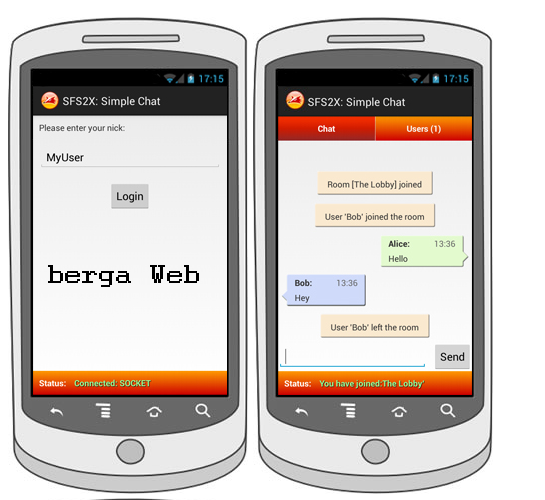
Download Script Source Code Aplikasi Android Simple Chat Room Gratis Versi Ultimate
Contoh obrolan sederhana menggunakan tambahan elemen UI Android untuk membangun contoh Connector dasar dan menunjukkan bagaimana untuk mendistribusikan pesan publik di SmartFoxServer 2X menggunakan Android 2.2 emulator.
Bertukar pesan chat fungsi yang paling dasar yang disediakan oleh SmartFoxServer 2X: pengguna terhubung ke Zona sama dapat mengirim pesan publik untuk semua pengguna lain di Ruang yang sama, pesan pribadi ke pengguna tunggal (tanpa ruang mereka berada di) dan jenis yang berbeda pesan pribadi (disebut pesan sobat) jika sistem Buddy Daftar diaktifkan. Juga, tambahan "kekuatan super" yang diberikan kepada pengguna yang diakui sebagai moderator atau administrator.
Chat fungsionalitas yang disediakan oleh SmartFoxServer 2X dapat menjadi inti dari fitur lengkap chatting situs / aplikasi, atau sistem yang saling melengkapi untuk memungkinkan pengguna untuk bertukar pesan selama pertandingan permainan atau jenis lain aplikasi. Dalam semua kasus SmartFoxServer memberikan fitur tambahan untuk membangun sistem chat yang lengkap, seperti kontrol moderasi, filtering kemampuan anti-banjir dan kata-kata canggih filter yang mendukung ekspresi reguler dan mode white-list / black-list.
Contoh obrolan sederhana hanya menunjukkan cara menggunakan pesan dasar masyarakat, untuk menjaga antarmuka grafis sesederhana mungkin. Kami meninggalkan kepada Anda untuk memperpanjang untuk menyertakan pesan pribadi, kontrol moderasi atau mengaktifkan anti-banjir dan kata-kata penyaringan.
Seperti contoh Connector, saat aplikasi diluncurkan, pengguna diminta untuk memasukkan SmartFoxServer 2X rincian sambungan (parameter koneksi pra-diisi digunakan oleh contoh ini adalah sama seperti untuk contoh sebelumnya, periksa tutorial untuk informasi tambahan pada nilai default untuk alamat IP).
Setelah rincian dikirimkan, sambungan ke SmartFoxServer 2X dicoba dan acara kemudian dipecat untuk memberitahukan jika koneksi telah dibentuk berhasil.
Setelah terhubung ke SmartFoxServer 2X pengguna diminta untuk memasukkan pegangan untuk sesi chat. Menggunakan pegangan ini, pengguna login ke dalam Zona BasicExamples tersedia di SFS2X secara default. Sebagai login pengguna, kita kemudian dapat beralih antara dua tampilan, salah satu yang menampilkan update status dan pesan chat publik, dan yang lainnya yang hanya berisi daftar semua pengguna login ke Ruang bergabung secara default.
»Instalasi
Untuk mengakses kode sumber aplikasi dan menjalankannya di Virtual Device Android (emulator), ikuti langkah berikut:
Pastikan instalasi SmartFoxServer 2X Anda berisi definisi BasicExamples Zona;
Mulai SmartFoxServer 2X;
Dalam Eclipse, mengimpor proyek Android yang terkandung dalam folder / sumber dari download di atas;
Meluncurkan aplikasi dan mengubah rincian sambungan jika Anda SmartFoxServer 2X tidak diinstal pada localhost mesin Anda.
»Kode highlights
Dalam contoh ini kita mengikuti skema yang sama seperti di Connector, sehingga langkah-langkah koneksi pada dasarnya sama satu-satunya perbedaan adalah bahwa kita meminta pengguna untuk Nick daripada menggunakan string kosong
Aplikasi ini berisi 3 layout (terletak di folder tata letak proyek):
Tata letak konektor: Dimana kita memilih IP dan port dan pilih "Connect"
Tata letak login: Dimana nama nick dimasukkan
Dan tata letak obrolan: Pandangan ini berisi TabHost dengan dua tab, yang pertama untuk chatting itu sendiri dan yang lain untuk daftar yang menyediakan pengguna saat ini terhubung ke kamar.
Untuk menjaga kode sesederhana mungkin, layout dibungkus dalam FrameLayout a. wadah ini menggunakan metode showLayout untuk menunjukkan tata letak yang sesuai (Dalam aplikasi nyata, kegiatan atau fragmen yang lebih cocok untuk menerapkan ide ini)
Kelas ChatMessage.java merupakan pesan untuk chatting memegang atribut berikut dan yang getter / setter
public class ChatMessage {
String nama pribadi;
String pesan pribadi;
Tanggal Tanggal swasta;
incomingMessage boolean swasta;
/ * Getter dan setter * /
}
Sebuah ArrayAdapter digunakan untuk mengelola daftar pengguna saat mereka bergabung dan meninggalkan ruangan default dan custom ArrayAdapter (MessagesAdapter.java) untuk menampilkan pesan. Untuk setiap pesan MessagesAdapter mengembang row_message.xml tata letak dan menetapkan teks, latar belakang dan gravitasi tergantung pada jenis pesan (masuk, keluar atau pesan sistem).
Kode berikut dipanggil saat pengguna menekan tombol Send di bagian bawah tab Chat. Dibutuhkan teks yang dimasukkan dalam kolom input dan, selama itu tidak kosong, menciptakan PublicMessageRequest baru yang dikirim ke server.
String pesan = inputChatMessage.getText () toString ().;
jika (message.length ()> 0) {
// Selama pesan adalah non-kosong membuat baru
// PublicMessage dan mengirim ke server
sfsClient.send (baru PublicMessageRequest (pesan));
inputChatMessage.setText ( "");
}
Peristiwa Server masuk adalah, seperti dalam contoh sebelumnya, ditangani dengan metode pengiriman ditimpa. Untuk contoh ini, kita mendengarkan acara baru, PUBLIC_MESSAGE. Ketika kita menerima pesan publik yang masuk kita membangun ChatMessage dan menambahkannya ke MessagesAdapter tersebut. Kami juga mendengarkan USER_ENTER_ROOM dan USER_EXIT_ROOM untuk menjaga tab pengguna up to date.
@Mengesampingkan
public void pengiriman (final BaseEvent event) melempar SFSException {
...
lain jika (event.getType (). equals (SFSEvent.USER_ENTER_ROOM)) {
. Akhir pengguna Pengguna = (User) event.getArguments () mendapatkan ( "user");
adapterUsers.add (user.getName ());
updateUsersTabLabel ();
adapterMessages.add (ChatMessage baru ( "Pengguna" + user.getName () + " 'bergabung ruang"));
}
// Bila pengguna meninggalkan ruangan daftar pengguna diperbarui
lain jika (event.getType (). equals (SFSEvent.USER_EXIT_ROOM)) {
. Akhir pengguna Pengguna = (User) event.getArguments () mendapatkan ( "user");
adapterUsers.remove (user.getName ());
updateUsersTabLabel ();
adapterMessages.add (ChatMessage baru ( "Pengguna" + user.getName () + " 'meninggalkan ruangan"));
}
// Bila pesan publik yang diterima itu ditambahkan ke obrolan
// sejarah
lain jika (event.getType (). equals (SFSEvent.PUBLIC_MESSAGE)) {
ChatMessage pesan = baru ChatMessage ();
. Pengguna pengirim = (pengguna) event.getArguments () mendapatkan ( "pengirim");
message.setUsername (sender.getName ());
message.setMessage (. event.getArguments () mendapatkan ( "pesan") toString ().);
message.setDate (Tanggal baru ());
// Jika id saya dan pengirim id berbeda adalah masuk a
// pesan
message.setIncomingMessage (sender.getId () = sfsClient.getMySelf () getId ()!.);
adapterMessages.add (pesan);
}
}
}
Seperti pada contoh Connector kita membebaskan sumber daya di onDestroy Kegiatan ini:
/ **
* Membebaskan sumber daya.
* /
@Mengesampingkan
void dilindungi onDestroy () {
super.onDestroy ();
disconnect ();
sfsClient.removeAllEventListeners ();
}
/ **
* Lepaskan klien dari server
* /
kekosongan disconnect swasta () {
jika (sfsClient.isConnected ()) {
sfsClient.disconnect ();
}
}
»Lainnya
Anda dapat mempelajari lebih lanjut tentang dasar-dasar SmartFoxServer dijelaskan dalam tutorial ini dengan konsultasi sumber daya berikut:
Fase masuk (server dasar login)
Bergabung dan menciptakan Kamar (bergabung dengan Kamar server)
Langganan:
Postingan (Atom)