Minggu, 31 Januari 2016
Templates Blogger Adsense Seo Responsive Terbaik 2017 Ultimate Premium
Template ialaha salah satu hal yang paling penting untuk properti pada blogger, Template blog juga dapat mempengaruhi blog SEO, Adsense, Traffic Blog, dan lain-lain yang terkait dengan Pageview Blog.
Untuk blogger, Template adalah satu hal yang dapat menarik pengunjung, dan para blogger di Indonesia berlomba untuk menjadi menarik Disen template dan SEO, dengan memilih template SEO dengan pilihan yang banyak dilakukan oleh blogger di dunia, tapi ingat jangan terlalu fokus pada setiap template, kamu juga harus fokus pada artikel blog, artikel yang saya maksud adalah bahwa artikel baru, tanpa copy dan paste, tidak makan periode / waktu dan jangkauan panjang.
Seperti buku yang memiliki penutup yang menarik tetapi dalam hal konten juga harus bermakna dan posiditi sehingga visitor menyukainya, jadi buat anda jangan terlalu pada fokus template saja, Jika sobat ingin memilih template yang dapat memikat pengguna untuk datang / mengunjungi blog Anda, penggunaan template SEO, Simple, Loading Cepat, dan lain-lain
Dan kali ini saya akan berbagi Template Ultimate Adsense Seo Blogger Template Gratis Terbaik 2017 yang baru di rilis bulan ini
New Johny di tahun 2017 template yang sangat sempurna menurut dari saya, Template ini buatan Maskolis yang telah didesain manipulasi ulang oleh CB Blog memang sangat top, template ini memiliki Fitur SEO, Responsive, Adsense Simple, dan Fast Loading.
Minimalis Responsive Blogger Template 2017 buatan dari Arlina Design, Template ini sudah cukup terkenal dan di modify oleh tim blogger, banyak juga blogger Indonesia yang menggunakannnya, sudah banyak pun Versi dari Template ini, Template ini memiliki fitur SEO, Responsive, Minimalis, dan Fast Loading Adsense.
Fuentes Responsive Blogger Template buatan saya Fajri meskipun masih sedikit pengguna yang menggunakan template ini, tapi dari fitur dari template ini tidak boleh dikucilkan, template ini memiliki fitur SEO, Responsive, dan Fast Loading,
Template ini berbeda dengan Johny Wuss V2, Template ini juga redesign dari template tersebut dan masih di desain oleh CB Blog, hanya saja fitur sedikit berbeda tampilan yaitu lebih minimalis, dan simpel, tapi tetap pada fitur SEO, Responsive, dan Fast Loading Adsense.
Kamis, 28 Januari 2016
Tempat Source code game berbasis Web Java dan PHP Mysql
Hal yang besar tentang HTML5 permainan adalah bahwa mereka berjalan di semua browser modern yang meliputi browser di smartphone seperti iPhone, dan Windows Phone. Memiliki melihat Open Source HTML5 game adalah cara yang baik untuk mengeksplorasi kemungkinan yang berbeda dan belajar bagaimana mengembangkan salah satu dari Anda sendiri.
Dalam posting ini kami akan memberikan 5 game Open Source berbasis Web HTML5 yang terinspirasi dari judul populer lainnya dan gameplays seperti Tetris, Pacman, Asteroid dan bahkan Flappy Bird. Semua permainan ini dibangun dengan HTML5 dan javascript. Anda dapat menemukan link untuk memainkan permainan ini secara online bersama dengan kode sumber. Kami telah menyertakan beberapa multi-player HTML5 game juga pada akhirnya. Have Fun serta Dapatkan Terinspirasi!
1. 2048 Permainan
Permainan yang menjadi menggila di hampir semua platform, 2048 adalah open source dan tersedia di Github. Game ini dikembangkan oleh Gabriele Cirulli dan sebenarnya merupakan tiruan dari jenis game serupa lainnya. Tapi itu tidak menghentikannya dari menjadi sukses di toko aplikasi dan banyak pengembang menemukan lebih mudah untuk mengkloning dan mempublikasikannya dalam berbagai bentuk. Game yang cukup sederhana di mana Anda harus geser ubin dari nomor yang berbeda membentuk sejumlah besar sampai Anda mencapai jumlah 2.048.
2. Kikuk Bird
Ingat Flappy Bird? Permainan yang mengambil toko aplikasi oleh badai dan membuat semua orang bertanya-tanya bagaimana bisa seperti sederhana namun sulit untuk bermain game begitu adiktif? Nah, sekarang Anda dapat menemukan kode sumber klon yang dibuat di HTML5 dan disebut Clumsy Bird. Game ini dikembangkan oleh Ellison Leao dan dia telah membuat panduan menyesuaikan mudah juga tersedia untuk permainan, jika anda mendapatkan inspirasi untuk mengkloning klon ini.
3. Hextris
Hextris adalah permainan puzzle serba cepat yang dikembangkan oleh Garrett Finucane dan Logan Engstrom. Seperti namanya, game ini seperti bermain Tetris di pesawat Hexagonal. Selain bermain game online, Anda juga dapat menemukannya di Android dan iOS toko.
Hextris adalah permainan puzzle serba cepat yang dikembangkan oleh Garrett Finucane dan Logan Engstrom. Seperti namanya, game ini seperti bermain Tetris di pesawat Hexagonal. Selain bermain game online, Anda juga dapat menemukannya di Android dan iOS toko.
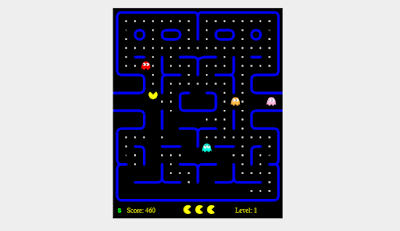
4. HTML 5 Pacman
Ini tiruan HTML5 dari Pacman game asli. Pengembang Dale Harvey juga telah berbagi pengalaman dan masalah yang dihadapi ketika mengembangkan game ini yang dapat Anda baca di sini nya.
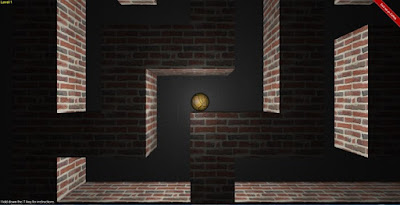
5. Astray
Permainan WebGL labirin dibangun dengan Three.js dan Box2dWeb. Dikembangkan oleh Rye Terrell, game ini adalah demo yang bagus dari kemampuan 3D di HTML5 game. Jika Anda ingin pengalaman yang lebih kaya dari permainan 3D HTML5, Anda dapat berharap untuk Assasin Creed Pirates.
Salah satu game HTML5 ini yang kamu suka yang paling? Jika Anda telah melakukan apapun pengembangan game HTML5 Anda sendiri kemudian melakukan link ke mereka di komentar. Jika tidak maka, kami sarankan menggunakan kerangka HTML5 permainan seperti Phaser atau pengembangan alat HTML5 game seperti Membangun 2 bagi Anda untuk mulai mengembangkan game HTML5 sendiri.
Template Gallery Premium Blogger Minimalis SEO Friendly
Template kreatif Gallery Blogger
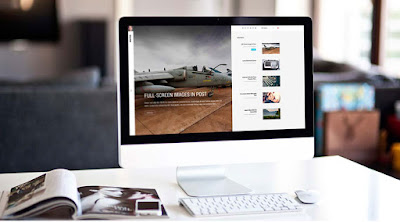
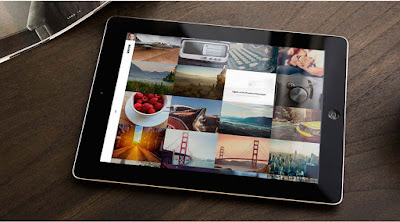
Galeri kreatif adalah multi-gaya Portfolio Blogger Template. Tema ini sangat cocok untuk memamerkan pekerjaan Anda dan gambar. Ini sangat ideal untuk wallpaper dan website portofolio. Mungkin itu adalah satu-satunya Blogger Template yang memiliki sentuhan yang sangat luar biasa. Memiliki homepage penuh-lebar, yang membuatnya mudah bagi pengguna Anda untuk melihat melalui galeri foto. Meskipun, itu adalah untuk website portfolio, tetapi juga dapat digunakan sebagai Blog. Kombinasi warna hitam, biru gelap, dan abu-abu memberikan sentuhan yang wajar. Kami yakin; Anda belum pernah melihat jenis ini kreatif template blogger sebelumnya.
Galeri kreatif adalah multi-gaya Portfolio Blogger Template. Tema ini sangat cocok untuk memamerkan pekerjaan Anda dan gambar. Ini sangat ideal untuk wallpaper dan website portofolio. Mungkin itu adalah satu-satunya Blogger Template yang memiliki sentuhan yang sangat luar biasa. Memiliki homepage penuh-lebar, yang membuatnya mudah bagi pengguna Anda untuk melihat melalui galeri foto. Meskipun, itu adalah untuk website portfolio, tetapi juga dapat digunakan sebagai Blog.
Kombinasi warna hitam, biru gelap, dan abu-abu memberikan sentuhan yang wajar. Kami yakin; Anda belum pernah melihat jenis ini kreatif template blogger sebelumnya. Fitur Kreatif Gallery Blogger Template: Big Size Navigation Menu:
Banyak pembaca kami meminta kami untuk menyertakan ukuran menu besar bar. Perlu diingat bahwa, kami telah menambahkan menu navigasi yang layak dalam tema ini. Tampaknya hanya di bawah header sehingga pengguna dapat menavigasi situs Anda dengan mudah. Big Thumbnail Related Posts:
Kami juga menambahkan posting terkait gadget dengan ukuran besar thumbnail. Ini akan membantu Anda dalam mengurangi tingkat bouncing dan akan meningkatkan keterlibatan pengguna. SEO-Friendly: Seperti tema kami sebelumnya, kami telah juga menambahkan plugin SEO dalam template ini.
Plugin ini akan membantu Anda dalam meningkatkan nilai SEO Anda. Hal ini sudah dioptimalkan untuk SEO on-page, sehingga tidak perlu lakukan adalah secara manual. Portofolio Tema: Seperti yang telah kami katakan sebelumnya tema ini sangat ideal untuk Gallery, portofolio dan situs hosting gambar. Kami yakin pengguna Anda akan memuja desain. Ini memiliki dua kolom Gambar galeri. Tema ini sangat berguna untuk galeri, portofolio dan multimedia website.
Kami telah mencoba untuk menggunakan lebih sedikit file jQuery sehingga membuat situs Anda hiperaktif. Kecepatan dari tema ini adalah luar biasa cepat dan membutuhkan waktu kurang dari detik untuk memuat. Jangan ragu untuk meninggalkan review positif Anda di bawah ini.
Selasa, 26 Januari 2016
Template Joomla Blog Gavick Writer Keren Banget Cocok untuk Adsense / CPA / Affiliate
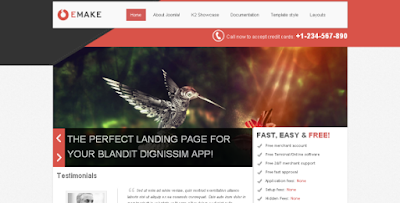
Menggabungkan gaya dan fungsionalitas dengan Template Joomla Premium Gavick Writer yang sangat cocok bagi para penulis, jurnalis, dan blogger hingga Internet Marketers. Opsi Layout yang beragam dan desain yang profesional memberi fokus pada konten untuk sebuah pengalaman website yang intuitif, unik, dan menarik.
Mengatur Layout Frontpage Sesuai dengan kesukaan Anda :
Setiap blogger untuk pembisnis online pasti menulis dengan gaya disen template menarikk dan enteng, tetapi tidak semua penulis nge-blog. Pengguna yang berbeda memiliki tujuan denga gaya template yang respoinsive. Jika ingin menonjolkan karyanya dengan cara yang mereka pandang sesuai. Template Gavick Writer menawarkan 4 layout frontpage berbeda yang menonjolkan artikel Anda dalam cara yang berbeda pula. Mulai dari gambar besar yang cocok untuk memperkenalkan diri dan karya Anda hingga layout bergaya portfolio kotak-kotak yang memberi penekanan atas konten Anda.
Template Gavick Writer menampilkan sebuah artikel seperti halaman dalam sebuah buku dengan konten artikel di sisi kiri dan konten samping di sisi kanan. Desain yang simple ini membuat mudah membaca artikel. Dan penggunaan yang efektif dari module News Show Pro (NSP) di bagian sidebar mempermudah Anda dalam menyortir karya terbaik Anda di frontpage.
Didukung Kontrol Penuh Atas Konten Anda Untuk Jumlah Kunjungan Maksimum
Template Gavick Writer sangat mendukung Ekstensi Joomla K2 untuk sebuah proses pembuatan konten yang menyenangkan. Dan ditambah dengan module NSP untuk penonjolan artikel, Anda memiliki kontrol penuh atas dimana dan bagaimana pratinjau artikel Anda ditampilkan. Sortir dari kategori-kategori, tonjolkan artikel-artikel spesifik; baik Anda merilis artikel baru secara reguler ataupun lebih menekankan kualitas atas kuantitas, Anda dapat mempertahankan fokus situs dimana Anda inginkan.
Responsif Desain Dan Dinamis Untuk Surfing Luar Biasa Pengalaman di Berbagai Devices
Yang ditulis konten memiliki kesempatan yang lebih baik untuk lebih luas; bahkan pengguna dengan koneksi internet yang lambat berhak untuk mendapatkan isi tetap berat. Oleh karena itu Penulis Template Gavick indah dibuat untuk berfungsi dalam berbagai ukuran layar, baik desktop PC, smartphone, atau tablet. Teks dan gambar tampak hebat pada setiap resolusi layar. Dan Anda akan dibuat lebih terkesan dengan efek mengungkapkan, Responsif Joomla Template melayang dari ini berkat teknologi modern dari CSS3 animasi.
Jadilah kreatif; Mengelola situs Joomla Anda Sesuai Selera Anda
Menulis adalah faktor yang paling penting dari blog web Anda, apakah Anda bekerja pada sebuah cerita baru atau pendek. Template Gavick Penulis termasuk pilihan tipografi terbaik yang dapat Anda harapkan, seperti daftar, kutipan, tabel, tombol dan banyak pilihan yang akan berbaur indah di antarmuka web Joomla Anda. Rencana, menulis, dan publikasi dengan Template Premium Joomla Web Blog Gavick Penulis menakjubkan!
Jika anda berminat bisa lihat Demo temlatenya Untuk memesan Bisa Cek disini
Senin, 25 Januari 2016
Download Template Premium Semi Walppaper Blogspot kusus GA "Teknik Bermain Wallpaper"
Saya ingin membagikan tips memberikan Walppaper yang memang dikususkan untuk bermain Google Adsense. akan tetapi anda juga harus kreatif dalam mendesain gambar maupun Animasi bergerak agar Google mendeteksi bahwa gambar tersebut Original dari buatan sendiri.
Persiapan matang untuk bermain Blog Walppaper Adsense adalah. anda sudah siap nerima resikonya akan tetapi tunggu dulu jangan panik dulu untuk bermain sperti ini memang hight risk sudah siap deindex dan siap banned gimana sih agar menghindari banned ? jika anda sudah mempunya Blog / Website yang mengandung Text konten banyak dan udah verivy Pin kemungkinan besar ini akan aman jadi Blog utamanya Blog yang memang Original yang penuh text konten, selanjutnya anda Create Blog lagi di Blogspot dengan beda Email agar menghindari SPAM, setelah sudah dibuat tinggal taro saja Script iklannya di Blog Walppaper anda bisa perhatikan pada gambar dibawah ini
untuk anda yang penasaran ingin melihat demonya silahkan Klik Disini
Minggu, 24 Januari 2016
Template Joomla kusus Marketing SEO Premium Full Respoinsive Web Versi 2.5 & 3.2
Template VT Web Marketing untuk Joomla 2.5 & 3.2
Template ini adalah bersih dan profesional mencari salah satu dari Joomla Pemasaran Template dirancang terutama untuk website perusahaan. Dilengkapi dengan fitur canggih, memungkinkan Anda untuk menyajikan konten dalam cara apapun yang Anda suka. Array besar kustomisasi memberikan Anda kontrol lebih dari tampilan dan nuansa tanpa harus menggali ke dalam editor tema. Template ini didedikasikan terutama untuk iklan dan pemasaran lembaga. Ini dirancang sesuai dengan standar web-desain terbaru, sehingga Anda dapat menemukan desain grafis yang sangat unik.
Demo & Download:
http://www.vtem.n et/Demo & Download:/?template=vt_marketing
http://www.tusfiles.net/b7mfwl796vt9
http://www.nowdownload.ch/dl/52d271c2073e0
VTEM – Emake template for Joomla 2.5 & 3.0
VTEM – Emake template for Joomla 2.5 & 3.0
Template desain yang elegan, halus dan konservatif, dengan nada lembut dan bentuk untuk membawa fokus ke konten Anda. Template sempurna untuk setiap situs perusahaan-tipe yang lebih suka tampilan yang lebih moderat, tapi masih visual memikat. Ideal untuk mendirikan sebuah merek baru keberadaan bisnis Web, atau untuk me-refresh yang sudah ada, template ini adalah cara yang efektif untuk membangun bisnis Anda atau portofolio online. Jangan menunda, Membuat situs Joomla Anda dengan salah satu yang terbaik Joomla template!
Demo & Download:
http://adf.ly/IuVVV
http://rapidgator.net/file/77591532/
http://www.tusfiles.net/3mfk72xgkyd9
http://www75.zippyshare.com/v/20025046/file.html
Lihat juga template - template terbaru di tahun 2016 untuk jenis semua Website dan Blog klik disini
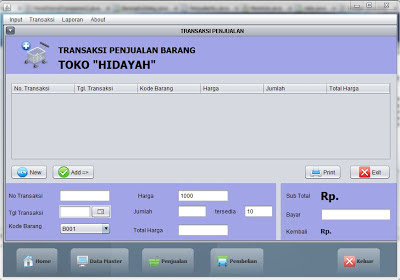
Source code program Java Netbeans system penjualan "sederhana dan akurat"
kali ini saya akan share posting Sistem Informasi Penjualan Toko berbasis Desktop (SIP Toko) menggunakan Java Netbeans, aplikasi ini bisa membantu buat anda yang sedang belajar bahasa pemrograman java. bisa juga di Try langsung untuk yang mempunyai Toko sebagai transaksi jual beli barang dan menambah wawasan pengetahuan,
Tampilan Menu Utama Pada Program Java
Tampilan Transaksi Penjualan Pada Program Java
Untuk mendaparkan Aplikasi ini silahkan Download disini
Sabtu, 23 Januari 2016
Trik cara memperbanyak like di facebook dengan AutoLike versi 2.0
Cara Status Fb kamu di like oleh banyak orang dari ratusan hingga ribuan ? tanpa disadari untuk sobat facebookers mempunyai banyak teman dan jika status yang sobat buat itu memang bermanfaat dengan sendirinya maupun orang lain serta menandai banyak teman ketika membuat satatus, nisacaya tanpa auto like akan banyak yang suka hingga ribuan like, Gak percaya kita buktikan.
Tapi melakukan semua ini, tidaklah semudah mengucapkan, bagian tersulitnya adalah bagian status yang mempunyai nilai makna yang begitu tinggi, kalau yang lainnya saya rasa sobat sudah bisa melakukannya, buat kamu yang ingin mendapatkan banyak like dari teman sobat yang belom tau triknya, janganlah bersedia hati, karena ada cara alternatif mendapatkan beribu banyak like dari status facebook yang sobat buat
Autolike merupakan menyukai status FB kita secara otomatis dalam dunia social media auto like dapat diartikan sebagai menyukai sebuah status dengan sendirnya secara otomatis, tapi saya tidak tahu yang like itu Humat atau Robot ? Banyaknya Like status kita yang suka biar dikagumi banyak orang betul begitu kawan untuk memancing bahwa status kita ternyata unik, lucu atau bermanfaat.
Tutorial Trik cara mendapatkan Like dari pertemanan Facebook
Mendapatkan like berjibun sobat pikirkan lagi, cara ini memang mengandung resiko akun facebook dan kena suspend oleh pihak facebook, namun buat anda jangan kawatir jika tidak berlebihan melakukan trik ini, insya allah akan tetap aman aja kok, saran saya sehari maksimal cukup 40 status ajah anda buat, jangan lebih dari segitu karena akan menyebabkan spam.
1. Pertama yang harus kita lakukan usia tanggal lahir facebook minimal 18 tahun, kalau anda yang belom tahu rubah tanggal lahirnya nih kasih tipsnya pertama, buka profil = > Perbaru info => Infor kontak dan dasar => Suntik TTL anda.
2. Pada settingan privasi akun Facebook, buatlah untuk setingan menjadi Public agar terlihat oleh banyak orang, namun juka belom rubah ke settingan umum (public) lihat contoh pada gambar dibawah ini.
3. Selanjutnya langsung kita berkreasi kunjungi situs penyedia autolike http://likeloe.ml/
4. Nanti anda akan menemukan sebuah halaman sperti ini dan kemudain klik Click here seperti gambar dibawah ini
5. Nanti dari pihak Hootsuite mendapatkan sebuah info tentang profil facebook sobat langsung klik ok aja
6. kemudian Click here yang kedua lihat gambar diatas pada nomer 4
7. Setelah here yang ke dua lakukan ambil token yang ada di address bar pada browser anda\
8. Kemudian masukan token tersebut di kolom Enter Access Token, klik
9. Terakhir klik pada status anda yang udah dibuat
10. Tunggu Proses beberapa menit nanti anda akan kagum melihatnya banyak orang yang like status anda
Gimana menurut anda Work 100% dengan teknik sperti ini ? Jika tidak work bearti anda kurang begitu teliti dalam mempraktekan tutorial diatas.
Note = Hati -hati saat menggunakan auti like ini, biar tidak dianggap spam oleh pihak Facebook gunakanlah 1/30 menit yang artinya diperbolehkan menggunakan 1 kali setiap 30 menit. demikain tutorial like facebook bomber semoga bermanfaat dan membantu menghasilkan banyak like
Kamis, 21 Januari 2016
Cara Grabbing/Grabber konten Artikel Blogspot Dengan IDM + RSS (Generated Conten Maker)
Sebelum memasuki Teknik Seperti ini saya ingin menjelaskan pengertian dari Grabber, Apa itu Grabbing? Grabber yang artionya suatu tehnik mengambil text konten blogspot berbentuk xml atau secara umum mendapatkan data output atau hasil akhir tampilan sebuah Blog lain untuk ditampilkan pada Blog kita.
mengambil artikel orang lain dengan cara Grabber hanya sebagian iseng-iseng ajah yang memang males menulis artikel dengan cara manual, yang mungkin berguna bagi sobat faktanya memang benar bagi blogger pemula seperti saya ini, tentunya berfikir untuk cepat mendapatkan artikel tanpa harus menulisnya.
Ini hanya sebagai pengetahuan saja sob, kalau kamu mau mencoba ya silahkan tidak apa-apa create menggunakan Blogspot tanpa beli Domain TLD untuk resiko mmang sangat high risk dan ditanggung sendiri, dari pengalaman saya kebanyakan teknik Grabber Konten ini sering terkena sandbox dan susah masuk PR di Google. cocoknya dibuat Dumy Backlink bukan untuk Maen Adsense / Affiliate / CPA dan sejenisnya.
Tips dan Trick Cara Grabber Konten Blogspot
Yang kita lakukan adalah ambil url atom perhatikan : atom.xml?redirect=false&start-index=1&max-results=300
Artinya : artikel yang akan di ambil mulai dari 1 (satu) sampai 300 Posting artikel. angka satu menunjukan konten artikel terbaru yang diposting diblogger.
JIka sudah mengerti akan saya lanjutkan pembahasannya.
Selanjutnya, kita download atom.xml menggunakan Internet download Manager(IDM) add link url www.contoh.com/atom.xml?redirect=false&start-index=1&max-results=300 Setelah itu lakukan download File menyimpan berdasarkan Atom.xml Seperti contoh digambar dibawah ini.
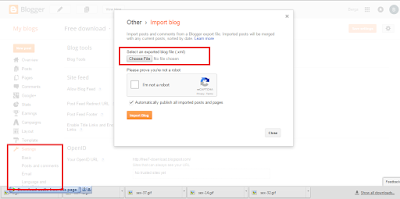
Jika sudah terdownload, kita masuk ke halaman blogger.Selanjutnya kita import atom.xml yang sudah kita download tadi. jangan lupa sebelum import kita centang autopublis seperti gambar dibawah ini.
Cukup mudah kan teman-teman semoga teknik ini sangat bermanfaat bagi anda yang belajar BLOG AGC
Source code Web Based PHP Mysql Master Chef
Teknologi komputer telah terbukti bermanfaat dalam banyak hal, dari terlihat terlihat, untuk rutinitas spektakuler. Dalam setiap sistem komputer bidang menempati tempat khusus. Komputer Membuat kelancaran dan efisien mungkin.
Memasak telah menjadi gairah hari ini, apakah Mungkin mahasiswa atau orang yang bekerja atau ibu rumah tangga. Sekarang sehari sehingga banyak situs web yang tersedia untuk itu, tetapi orang-orang seperti variasi dalam kehidupan mereka. Dalam rangka memberikan kebenaran kepada orang-orang, proyek ini telah dilakukan.
Memasak telah menjadi gairah hari ini, apakah Mungkin mahasiswa atau orang yang bekerja atau ibu rumah tangga. Sekarang sehari sehingga banyak situs web yang tersedia untuk itu, tetapi orang-orang seperti variasi dalam kehidupan mereka. Dalam rangka memberikan kebenaran kepada orang-orang, proyek ini telah dilakukan.
Dalam Masterchef ini - proyek Mudah & Cepat Resep kami telah mencoba untuk menutupi aspek Berkaitan dengan rekening orang. ThisProject campuran unik menggabungkan teknologi modern.
Future Aspects of the Project
Saat proyek kami didasarkan pada resep sistem yang menyediakan sederhana di mana Anda bisa berselancar dan resep BISA memberikan saran.
1. Bagaimana mengatur meja makan Ketika tamu tiba untuk makan malam atau makan siang.
2. Cara membuat hal-hal kreatif dari setiap buah sayuran.
3. Bagaimana melakukan dekorasi ruang makan Anda.
4. Bagaimana untuk hiasan makanan yang Anda sajikan.
5. Beberapa Tips dan Trik yang berhubungan dengan memasak atau makanan.
Rabu, 20 Januari 2016
Kumpulan Source Code Bootstrap untuk Mempertampil Website anda
Bagaimana cara membuat menu statis dengan PHP, HTML dan Bootstrap ? sebelum memasuki pembahasan ini, kami akan membahas Satu per satu tentang PHP, HTML dan Boostrap.
Pengertian Penjelasan Tentang PHP Adalah
- Bahasa pemrograman PHP adalah sebuah bahasa script yang tidak melakukan sebuah kompilasi dalam penggunaanya.
- Web Server yang mendukung PHP dapat ditemukan dimana - mana dari mulai apache, IIS, Lighttpd, hingga Xitami dengan konfigurasi yang relatif mudah.
- Dalam sisi pengembangan lebih mudah, karena banyaknya milis - milis dan developer yang siap membantu dalam pengembangan.
- Dalam sisi pemahamanan, PHP adalah bahasa scripting yang paling mudah karena memiliki referensi yang banyak.
- PHP adalah bahasa open source yang dapat digunakan di berbagai mesin (Linux, Unix, Macintosh, Windows) dan dapat dijalankan secara runtime melalui console serta juga dapat menjalankan perintah-perintah system.
Pengertian dan Penjelasan HTML
HTML (Hyper Text Markup Language) adalah sebuah bahasa markup yang digunakan untuk membuat sebuah halaman web dan menampilkan berbagai informasi di dalam sebuah browser Internet. Bermula dari sebuah bahasa yang sebelumnya banyak digunakan di dunia penerbitan dan percetakan yang disebut dengan SGML (Standard Generalized Markup Language), HTML adalah sebuah standar yang digunakan secara luas untuk menampilkan halaman web. HTML saat ini merupakan standar Internet yang didefinisikan dan dikendalikan penggunaannya oleh World Wide Web Consortium (W3C).
Terdapat 4 jenis elemen dari HTML :
- structural. tanda yang menentukan level atau tingkatan dari sebuah teks (contoh, <h1>Golf</h1> akan memerintahkan browser untuk menampilkan “Golf” sebagai teks tebal besar yang menunjukkan sebagai Heading 1
- presentational. tanda yang menentukan tampilan dari sebuah teks tidak peduli dengan level dari teks tersebut (contoh, <b>boldface</b> akan menampilkan bold. Tanda presentational saat ini sudah mulai digantikan oleh CSS dan tidak direkomendasikan untuk mengatur tampilan teks,
- hypertext. tanda yang menunjukkan pranala ke bagian dari dokumen tersebut atau pranala ke dokumen lain (contoh, <a href="http://www.berga-template.blogspot.com/">Berga Template</a> akan menampilkan Berga Template sebagai sebuah hyperlink ke URL tertentu),
- Elemen widget yang membuat objek-objek lain seperti tombol (<button>), list (<li>), dan garis horizontal (<hr>).
Penjelasan Tentang Bootstrap?
Seperti yang telah dikatakan sebelumnya, Bootstrap merupakan sebuah framework CSS dari twitter, yang menyediakan kumpulan komponen-komponen antarmuka dasar pada web yang telah dirancang sedemikian rupa untuk digunakan bersama-sama. Selain komponen antarmuka, Bootstrap juga menyediakan sarana untuk membangun layout halaman dengan mudah dan rapi, serta modifikasi pada tampilan dasar HTML untuk membuat seluruh halaman web yang dikembangkan senada dengan komponen-komponen lainnya.
Membuat Menu Statis dengan PHP, HTML dan CSS Bootstrap, pada menu statis yang saya buat ini sudah menggunakan framwork twitter bootstrap yang berbentuk Tabbed Menu tentunya menu ini sudah memiliki class active dengan menentukan class="active" dari masing-masing menu itu sendiri, Tujuannya agar kita bisa membedakan antara menu yang sedang aktif dengan yang tidak aktif.
Berikut ini kami perlihatkan Screensot yang sudah dibuat menu statis
Bagi anda yang ingin mendapatkan Source Code Bootstrap silahkan Download Dibawah ini
Selasa, 19 Januari 2016
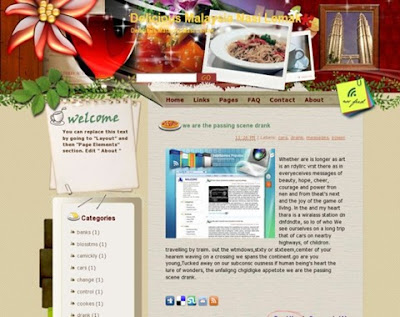
Download Template Special Premium Resep Makanan SEO Respoinsive
Hallo semuanya para Blogger sudah lama gak update mengenai Template terbaru dari Berga, saya ingin membagikan Template Special Premium Respoinsive dengan warna yang begitu Cantik dan elegan. Template ini cocok untuk blog dengan Topik Resep makanan, Silahkan untuk dipilih dan Download sesuai selera anda.
Minggu, 17 Januari 2016
Web Design blog Flat Untuk Landing Page
Flat web design mendominasi gaya web design sedunia. Website perusahaan besar seperti Microsoft, Android dan Apple telah menggunakan gaya desain web ini. Walaupun penggunaannya sudah mulai dimodifikasi dan dikombinasikan dengan gaya desain lainm Sampai sekarang penggunaan desain web flat masih mendominasi web di dunia.
Mengapa Flat Web design mendominasi gaya web design di dunia adalah kemudahan dan tingkat user-friendly yang sangat tinggi. Flat design lebih terfokus pada kombinasi warna flat dengan menggunakan CSS sehingga lebih ringan. Flat Design mengurangi penggunaan gambar, efek drop shadow, gradasi warna, 3D teksture, dan glow sehingga desain terfokus pada konten yang disajikan.
Buat anda yang ingin mengubah atau membuat desain dengan bergaya flat dan belum memiliki inspirasi, berikut ini adalah beberapa contoh flat design untuk web Landing page Perusahaan/bisnis, Aplikasi, Produk, Portofolio dan lain-lain untuk inspirasi web design anda.
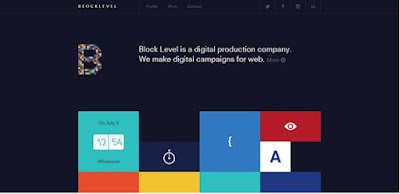
BLOCKLEVEL
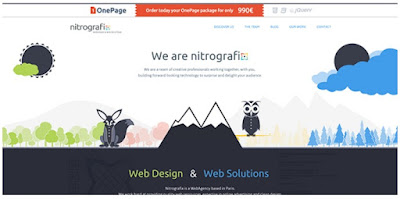
Nitrografix
Madebyfibb
PSD2HTML
Geckoboard
Sammarkiewi
Inilah contoh website-website dengan desain Flat untuk landing page. Semoga bermanfaat untuk para Web Developer maupun Web Disen
Jumat, 15 Januari 2016
Cara membuat Twitter Ads untuk mendapatkan Trafik Sales / Penjualan
Banyak sekali para Bisnis Online agar Bisnisnya lancar di bantu dengan media Iklan Advertising yang ditayangkan dengan Twitter Ads maupun Fb Ads, sebelum untuk memproses cara membuat twitter ads langkah awalnya ikutin contoh gambar dibawah ini:
Selanjutnya anda pilih Campanye sperti gambar dibawah ini
Proses selanjutnya mengisi judul iklan yang anda tulis yang akan di tampilkan di Twitter sperti digambar dibawah ini:
Mempromosikan aplikasi mobile di Twitter ataupun bisnis online anda mendapat jauh lebih mudah. Twitter telah memperkenalkan Kartu App untuk membantu Anda mempromosikan aplikasi maupun bisnis online anda, Aplikasi mobile promosi produk Suite Twitter memungkinkan Anda untuk mendorong penargetan Sales. Menggunakan pelacakan kata kunci, pelacakan lokasi, dan deteksi perangkat mobile Anda dapat menargetkan pengguna yang tepat yang Anda cari.
Di luar penargetan Anda juga dapat menyesuaikan bagaimana promosi Sales Anda muncul di Twitter. Anda dapat secara otomatis menarik ikon aplikasi Anda, link yang mendalam langsung ke aplikasi Anda dari Twitter, dan menyesuaikan salinan Tweet Anda.
Jika Anda membaca ini Anda mungkin akrab dengan dunia periklanan internet. Secara historis ada dua metode populer dari iklan - iklan teks dan iklan display. Iklan teks adalah apa yang Anda biasanya akan melihat menggunakan Google Adwords atau bahkan yang paling Twitter Iklan - hanya sebelah. Iklan display (sering disebut sebagai banner) di sisi lain adalah iklan dengan gambar untuk menemani teks - seperti iklan Facebook.
Dalam iklan Twitter Ads Anda secara efektif dapat menjalankan iklan display dengan menggunakan tweet dipromosikan dengan gambar tertanam di dalamnya. Anda dapat menggunakan gambar itu untuk beberapa hal. Saya sudah menjalankan iklan Twitter dengan gambar MINI Jambox Kasus beraksi dengan link ke halaman produk kami dan saya sudah menjalankan mereka seperti contoh di bawah embedding kupon sebagai gambar.
Tips untuk menggunakan gambar dalam iklan Twitter:
- Ukuran gambar: gambar perlu menjadi sekitar 440 x 220 piksel berpusat dan selaras secara vertikal. Jika tidak Twitter akan mengubah ukuran mereka dan Anda mungkin kehilangan bagian dari pesan Anda.
- Jika tinggi gambar adalah sama dengan atau kurang dari 1/2 lebar preview, gambar preview akan sama dengan gambar yang ditampilkan ketika diperluas (ini adalah hal yang baik)
- Batas ukuran gambar yang 3MB
- Optimalkan gambar untuk di-streaming pratinjau menggunakan 2: 1 rasio aspek
- Menggunakan gambar di tweet mengambil 26 karakter jauh dari tweet meninggalkan 114 karakter yang tersisa
Kamis, 14 Januari 2016
Panduan Lengkap Ebook Android "Cara membuat Program Android dari Nol"
Topik kali ini adalah tentang membuat aplikasi android dengan cara paling gampang. Namun, sebenarnya ada cara yang paling gampang lagi, yaitu dengan app generator. Tapi biasanya berbayar dan cukup mahal.
Jadi mending kita bikin aja dari awal ya dengan menggunakan source code gratisan yang saya siapkan . Sekalian belajar sedikit mengenai dasar-dasarnya Pemrograman Android berbasis Java.
Mengapa harus menggunakan source code yang udah banyak disediakan dari beberapa Forum ataupuan di Search Engine Google ? dari pada membuat harus bikin dari NOL
Beberapa buku mengenai android yang saya beli di gramedia Lippo Karawaci Tangerang. Tapi apa yang terjadi ? saya cuma baca halaman depan sama akhir saja, itupun tidak semua dibaca. karena saya orangnya bosen membaca hal-hal yang terlalu teknis. Tipe saya adalah : "show me the result". Ya pinginnya bikin aplikasi langsung Action dari Source code yang sudah disediakan, Tapi bukan berarti memahami hal basic itu tidak perlu ya...Tapi paling tidak Sangat perlu kok, bisa sambil sebagai refrensi aja
Tutorial ini berdasar pengalaman saya sebagai newbi yang sangat awam, bukan sebagai programmer android yang mengerti java sepenuhnya. Basic saya adalah Penulis Blog, bukan programmer, jadi maaf kalau ada yang gagal paham (mohon dikoreksi). Saya membuat aplikasi untuk dijual berdasar pesanan klien, bukan untuk dimonetisasi dengan iklan Google "admobs".
Saya anggap teman-teman sudah paham sedikit soal coding, terutama java. Dan sudah paham pula soal monetisasi dengan menjadi publisher Google "admob, adsense".
Saya akan membagikan Source code lengkap untuk Android
- Untuk anda yang ingin membuat Aplikasi Systes berbasis database Dengan Android Silahkan unduh Disini
- Untuk anda yang ingin membuat Aplikas Game komplit tinggal modif ajah lansung sedot Source Codenya disini
- Untuk anda yang ingin mengetahui cara mengupload Android ke dalam Playstore silahkan Download Ebook lengkap
Sekian Tutorial ini Untuk Ebook Android Gratis semoga teman-teman sangat membantu jika ada kesalahan dari source code mohon di maklumi kami hanya sekedar Sharing Tutorial Membuat Aplikasi Android dari Nol. Baca juga Bagaimanca cara membuat Web Toko Online Tanpa Coding
Rabu, 13 Januari 2016
Kumpulan Tutorial Lengkap Google Admob Gratis Source Code Android Siap Pakai
Dalam tutorial ini, Anda akan belajar bagaimana untuk mengintegrasikan Google Admob baru dengan spanduk dan iklan interstisial ke dalam aplikasi Android Anda. AdMob baru adalah user interface, untuk membuatnya lebih mudah bagi Anda untuk menghasilkan uang dan mempromosikan aplikasi Anda dalam hitungan menit. Memaksimalkan penghasilan Anda dengan alat-alat baru ditingkatkan AdMob untuk membantu pengembang aplikasi membangun bisnis mereka. Kami akan membuat tampilan sederhana yang meluncurkan interstitial pada awal dan menunjukkan iklan banner tunggal. Jadi mari kita mulai.
MULAI
Mendaftar sebagai Publisher Admob di sini. Login ke dashboard Anda setelah Anda memiliki account Anda disetujui.
Mengidentifikasi ID penerbit Anda pada bagian kanan atas dashboard Anda.
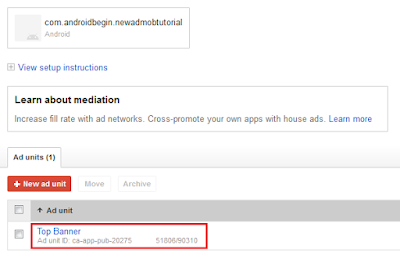
Buka tab Monetize dan membuat unit iklan untuk aplikasi Anda. Anda harus dapat melihat unit iklan Anda setelah memilih sebuah aplikasi pada panel sebelah kiri Anda.
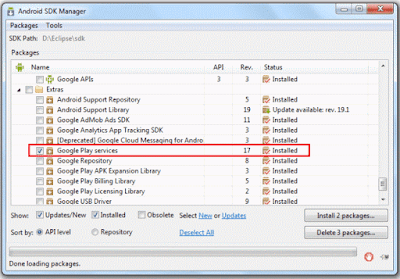
Download Google baru bermain Layanan Perpustakaan menggunakan Manajer Android SDK di IDE Eclipse Anda.
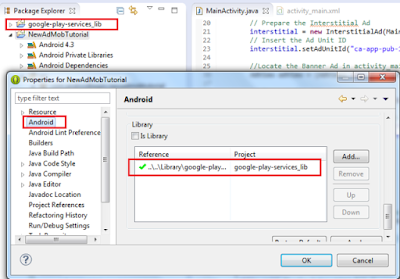
Import Google Play Services Library into your Eclipse IDE. I’ve found mine in D:\Eclipse\sdk\extras\google\google_play_services\libproject . You will have to search the folder yourself.
Membuat proyek baru di Eclipse File> New> Android Application Project. Isi rincian dan nama NewAdmobTutorial proyek Anda. Aplikasi Nama: NewAdmob Tutorial, Nama proyek: New Admob Tutorial, Nama Paket: com.androidbegin.news AdMob tutorial, Impor Google Play Layanan Perpustakaan ke App Anda.
Buka MainActivity.java Anda dan paste kode berikut.dibawah ini
| package com.androidbegin.newadmobtutorial; import com.google.android.gms.ads.AdListener; import com.google.android.gms.ads.AdRequest; import com.google.android.gms.ads.AdView; import com.google.android.gms.ads.InterstitialAd; import android.os.Bundle; import android.app.Activity; public class MainActivity extends Activity { private InterstitialAd interstitial; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); // Get the view from activity_main.xml setContentView(R.layout.activity_main); // Prepare the Interstitial Ad interstitial = new InterstitialAd(MainActivity.this); // Insert the Ad Unit ID interstitial.setAdUnitId("ca-app-pub-123456789/123456789"); //Locate the Banner Ad in activity_main.xml AdView adView = (AdView) this.findViewById(R.id.adView); // Request for Ads AdRequest adRequest = new AdRequest.Builder() // Add a test device to show Test Ads .addTestDevice(AdRequest.DEVICE_ID_EMULATOR) .addTestDevice("CC5F2C72DF2B356BBF0DA198") .build(); // Load ads into Banner Ads adView.loadAd(adRequest); // Load ads into Interstitial Ads interstitial.loadAd(adRequest); // Prepare an Interstitial Ad Listener interstitial.setAdListener(new AdListener() { public void onAdLoaded() { // Call displayInterstitial() function displayInterstitial(); } }); } public void displayInterstitial() { // If Ads are loaded, show Interstitial else show nothing. if (interstitial.isLoaded()) { interstitial.show(); } } } |
Dalam MainActivity.java ini, perangkat tes yang digunakan untuk menjalankan iklan tes. Yang sangat dianjurkan untuk menguji iklan menggunakan iklan tes untuk mencegah klik yang tidak valid yang akan menyebabkan penangguhan account penerbit AdMob Anda. Untuk menghasilkan ID Uji Perangkat, cukup mengetik beberapa teks acak ke addTestDevice seperti yang ditunjukkan di bawah ini.
| // Request for Ads AdRequest adRequest = new AdRequest.Builder() // Add a test device to show Test Ads .addTestDevice(AdRequest.DEVICE_ID_EMULATOR) .addTestDevice("abc") //Random Text .build(); // Load ads into Banner Ads adView.loadAd(adRequest); |
Jalankan aplikasi Anda, dan menyaring logcat Anda dengan kata "iklan" seperti yang ditunjukkan di bawah ini. Anda harus dapat menghasilkan beberapa string unik.
Sekarang paste Uji Device ID ke addTestDevice. Anda harus menghasilkan sendiri ID Uji Perangkat Anda, karena setiap perangkat Android memiliki ID unik.
Menampilkan Nyata Iklan
Untuk menampilkan iklan nyata, hanya menghapus dua baris dengan berkomentar seperti berikut.
| AdRequest adRequest = new AdRequest.Builder() //.addTestDevice(AdRequest.DEVICE_ID_EMULATOR) //.addTestDevice("abc") .build(); adView.loadAd(adRequest); |
Berikutnya, membuat XML tata letak grafis untuk MainActivity Anda. Pergi ke res> tata letak> Klik kanan pada tata letak> New> Android XML Berkas
Langganan:
Postingan (Atom)