Kamis, 30 Juni 2016
LaRAVEL 5 CRUD GENERATOR WITH BUBBLE GENERATOR
What is BubbleGenerator?
BubbleGenerator is a system that helps us when creating a project, this system is Generator CRUD laravel that will certainly help us in making crud we do not need to create the user again with bubblegenerator we just need to choose the table we generate, not jga only that here there The new system table, where we can directly create tables.
Check out the bubble generator itself like this:
Display after successfully create a CRUD
BubbleGenerator supports uses:
- Datatable
- Multiple Delete Data
- Bootstrap
- Reload Realtime Data
- Laravel 5.2
How To Use BubbleGenerator
1. Install BubbleGenerator
"bubblegenerator/generator": "dev-master"
2. Add Class Provider in App.php
BubbleGenerator\Generator\BubbleGeneratorServiceProvider::class,Yajra\Datatables\DatatablesServiceProvider::class,Collective\Html\HtmlServiceProvider::class,
3. Open the CMD, and then type the command
php artisan vendor:publish
4. Add this code in composer.json precisely in psr-4
"files":["app/Helpers/CreateFile.php","app/Helpers/CreateFileNewTable.php"]
5. Add this code in app.php precisely in class aliases
'CreateFile' => App\Helpers\CreateFile::class,'CreateFileNewTable' => App\Helpers\CreateFileNewTable::class,'Form' => Collective\Html\FormFacade::class,'Html' => Collective\Html\HtmlFacade::class,
6. Then open cmd re-type the command
composer dump-autoload
7. Go to the URL to make CRUD ie /bubblegenerator
8. If at the time of making an error CRUD / not found open CMD and then type the command
php artisan route:cachephp artisan config:cachephp artisan view:clear
9. Good luck may be a blessing for all of us and helpful to me and you all
Terms and Conditions
For terms and conditions of your project should be installed 3 packages below, if you follow the tutorial above you no longer need to install the package below, because I have installed bubblegenerator.
1. yajra datatable
Yajra DataTable is working to create a DataTable server side, for that you can visit the site directly. Yajra Datatable
2. laravel collective
This Laravelcollective activating html blade in laravel, for that you can visit his site directly. Laravel Collective
3. Laravel 5.0 up
To use this minimal laravel BubbleGenerator should be used is 5.0 up to 4 laravel my taste can not but I have not tried Laravel
Note :
For those of you who use Ubuntu OS when when using this package there is a problem you try to change the project into a 777 permissions, because this bubblegenerator need access to create a folder / file.
BubbleGenerator still in beta, more needs to be repaired or added features such as relationships, then primaryKey etc., it will hasten to add but not for the time being, @dhamdani666 will update continuously to the generator because the generator is I believe will help us when creating a project.
CaRa MEMBUAT XML SITEMAP DINAMIS DI Framework CODEIGNITER "Free Script Gratis"
Sitemap adalah salah satu langkah yang digunakan oleh webmaster atau pengembang aplikasi berbasis web untuk memberitahu atau menginformasikan mesin pencari seperti Google tentang halaman yang telah dibuat untuk mengeksplorasi atau indeks. Cukup, sitemap memberitahu Anda jika kami harus menulis sesuatu di web atau blog. Sitemap berisi daftar yang ada alamat url pada web dengan metadata tentang artikel ketika itu dibuat, seberapa sering diperbarui artikel, bagaimana menulis penting adalah untuk mengeksplorasi dan lain-lain.
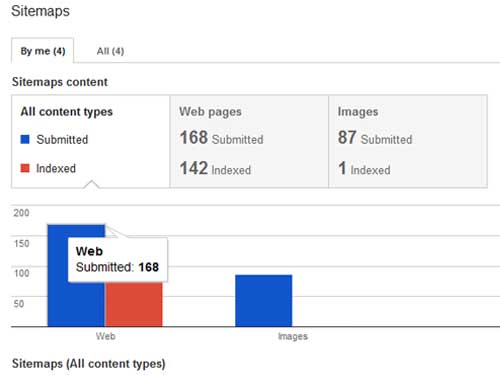
Pertanyaannya adalah, Bagaimana jika kita mengirimkan sitemap pasti dalam pencarian atau merangkak oleh mesin pencari seperti Google? Hmhmhmm Jawaban yang benar menurut saya adalah Ya, tapi harus menunggu dengan sabar ketika kita dijelajahi oleh Google. Dalam pengalaman saya, saya sudah mengirimkan sitemap melalui Google Webmaster Tools, tetapi tidak semua url yang saya kirimkan di index oleh google, namun secara bertahap semua indeks. Intinya harus bersabar. Ini adalah screenshot saya ambil dari Google Webmaster Tools dari beberapa blog saya. Ada semua untuk indeks dan ada bagian baru.
Contoh Sitemap – Index Google 1
Contoh Sitemap – Index Google 2
Pentingkah sitemap dibangun? Jawabannya Sangat Penting. Tentunya, jika kita membuat sesuatu pasti ingin diketahui oleh banyak orang karena memang tujuan kita menulis atau mengembangkan aplikasi untuk membantu orang yang ada disekeliling kita. Terus, bagaimana cara membuat sitemap kalau saya tidak menggunakan CMS seperti WordPress, Drupal atau Blogspot? Itu dia pertanyaan yang bagus. Kebetulan web saya ini dibuat menggunakan framework php - Codeigniter, jadi kali ini saya akan share Cara Membuat XML Sitemap Dinamis di Codeigniter.
PERTAMA YANG KITA LAKUKAN IALAH BUAT MODELNYA :
- Buat file dengan nama url_model.php di folder application/models.
- Memanggil data dari database
<?phpclass Url_model extends CI_Model{public function __construct(){$this->load->database();}public function getURLS(){$query=$this->db->order_by("id_artikel","DESC")->get("artikel");return $query->result_array();}}?>
MEMBUAT CONTROLLER UNTUK SITEMAP.
- Buat file dengan nama sitemap.php di folder application/controllers.
- Memanggil data dari model dan menampilkannya di view
<?phpClass Sitemap extends CI_Controller {public function __construct(){parent::__construct();$this->load->model('url_model');}function sitemap(){$data['urlslist'] = $this->url_model->getURLS();$this->load->view("sitemap_view",$data);}}?>
MEMBUAT VIEW TO sitemap
- Buat file dengan nama sitemap_view.php di folder application/views.
- Menampilkan data dalam format XML
Sekarang anda bisa coba melihat hasilnya di http://website-anda.com/sitemap<?php header('Content-type: application/xml; charset="ISO-8859-1"',true); ?><urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"><url><loc><?php echo base_url();?></loc><priority>1.0</priority></url><?php foreach($urlslist as $url) { ?><url><loc><?php echo base_url()."blog/baca/".$url['id_artikel']?></loc><priority>0.5</priority></url><?php } ?></urlset>
EDIT ROUTES.PHP
- Buka routes.php di folder application/config.
- Tambahkan baris brikut ke routes
$route['sitemap\.xml'] = "sitemap";
Tujuan dari menambahkan baris tersebut adalah agar kita bisa mengakses sitemapnya menjadi
http://website-anda.com/sitemap.xml (XML)
FREE SourCe CODE DOWNLOAD CONTOH APLIKASI PENJUALAN MOBILDengan PHP & MYSQL
Hari ini saya akan berbagi sebuah aplikasi yang aplikasi situs kredit kendaraan mobil. Aplikasi ini dibuat menggunakan PHP dan MySql cukup banyak dicari orang, terutama smk siswa / mahasiswa. Meskipun zoom masih sederhana tapi sistem yang ada dalam aplikasi website ini akan sangat berguna bagi sobat yang perlu mempelajari bahan-bahan seperti ujian sekolah dll Buddy juga bisa mengembangkannya.
Modul:
1. Log beberapa pengguna
Laporan Laporan / transaksi 2. Cetak atau diekspor ke Excel
3. CRUD mobil, pelanggan, pengguna
4. Proses membeli tunai atau keredit
5. Form mencari merek mobil
6. Pagging
Tabel 7. korslet
Database:
Okay for those who want to see "or try it please
Password ibacor.com
Source: ibacor.com
Langganan:
Komentar (Atom)