Kamis, 04 Agustus 2016
Yii Framework Kumpulan TUgas Script Sederhana Jual-Beli Online Siap Pakai
Pada postingan kali ini saya beserta kelompok saya akan memberi sedikit informasi dan tutorial pembuatan web sederhana menggunakan yii framework.
Apa itu FrameWork Yii?
Yii adalah kerangka kerja PHP berbasis-komponen dengan performansi tinggi untuk pengembangan aplikasi Web berskala-besar. Ia menyediakan resuabilitas maksimum dalam pemrograman Web dan bisa mengakselerasi proses pengembangan secara signifikan. Nama Yii (dieja sebagai /i:/) singkatan dari easy, efficient dan extensible (mudah, efisien, dan bisa diperluas).
1.Persyaratan
Untuk menjalankan aplikasi Web bertenaga-Yii, Anda memerlukan server Web yang mendukung PHP 5.1.0 atau lebih tinggi.
Bagi para pengembang yang ingin menggunakan Yii, mengerti pemrograman terorientasi-obyek (OOP) akan sangat membantu, karena Yii murni kerangka kerja OOP.
2.Yii Terbaik untuk apa?
Yii adalah kerangka kerja pemrograman umum Web yang bisa dipakai untuk mengembangkan semua jenis aplikasi Web. Oleh karena Yii sangat ringan dan dilengkapi dengan solusi caching yang memuaskan, ia sangat cocok untuk pengembangan aplikasi dengan lalu lintas-tinggi, seperti portal, forum, sistem manajemen konten (CMS), sistem e-commerce, dll.
3.Bagaimana Yii Dibandingkan dengan Framework Lain?
Seperti kebanyakan PHP framework, Yii adalah MVC framework. Yii melampaui PHP framework lain dalam hal efisiensi, kaya-fitur, dan didokumentasikan dengan jelas. Yii didesain dengan hati-hati dari awal agar sesuai untuk pengembangan aplikasi Web secara serius. Yii bukan berasal dari produk pada beberapa proyek maupun konglomerasi pekerjaan pihak-ketiga. Yii adalah hasil dari pengalaman kaya para pembuat pada pengembangan aplikasi Web dan investigasi serta refleksi kerangka kerja pemrograman Web paling populer dan aplikasi.
Kelompok kami mencoba membuat sebuah web katalog jual-beli online dengan menggunakan yii. Untuk tahap penginstalan yang perlu teman-teman siapkan adalah:
- installer yii
- xampp
- notepad (notepad++)
Untuk tutorial menginstall yii kalian bisa download di sini.
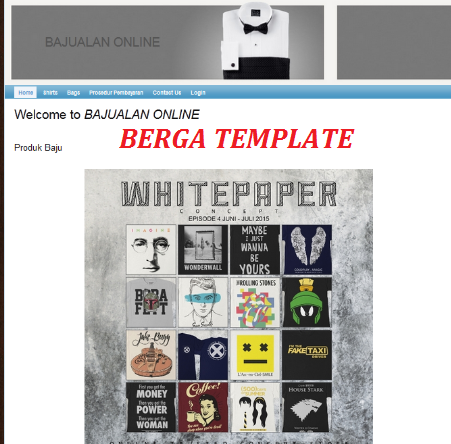
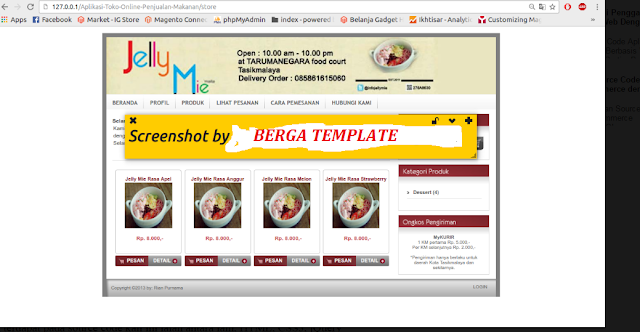
Berikut adalah hasil pengerjaan kelompok kami membuat web katalog jual-beli online.
Untuk source code web ini bisa kalian download di sini.
* Extract file tersebut kemudian Copy-Paste pada C:\xampp\htdocs.
Semoga bermanfaat :)
Sumber:
http://www.yiiframework.com/doc/guide/1.0/id/quickstart.what-is-yii
Untuk source code web ini bisa kalian download di sini.
* Extract file tersebut kemudian Copy-Paste pada C:\xampp\htdocs.
Semoga bermanfaat :)
Sumber:
http://www.yiiframework.com/doc/guide/1.0/id/quickstart.what-is-yii
Begini Cara Membuat Website Insntan dengan Aplikasi Android Tanpa Coding yang begitu Ribet
Rabu, 03 Agustus 2016
Cara Mudah mEmBuat WEB Toko Online Penjualan Makanan Dengan PHP & MYSQL - Gratis tinggal DOwnload Ajah.
Kembali dengan tulisan saya yang lagi banyak pikiran yang masih error dan bug di system web saya, yang dampai detik ini ane masih belum nemu solusi, dengan menulis ini diharapkan dapat menghilangkan strees saya. ok kita lanjut saja, Menjual makanan bukan hanya bisa dilakukan secara biasa saja, kita tentu bisa membuat sebuah toko online yang digunakan untuk menunjang kinerja kita, jadi tidak salah kalau kita belajar secara bertahap dan terus menerus untuk membangun sebuah toko online makanan yang sangat handal.
Pada kali ini saya akan share source code yang ane dapatkan dari GitHub secara Gratis siap Pakai ajah,
yaitu Source Code Toko Online Penjualan Makanan Dengan PHP Dan MySQL Untuk databasenya sudah tersedia, terima kasih pada teman-teman semuanya yang sudah berkunjung dan meyempatka untuk bersedia membaca blog saya ini, source code kali ini akan membahas tentang bagaimana membuat sebuah toko online makanan dengan menggunakan PHP dan database MySQL, di sini saya akan terus update bagaimana cara mengembangkan aplikasi toko online berbasis website ini dengan materi-materi dasar pemprograman website yang dikemas secara singkat dan pada, sehingga sangat mudah untuk dikembangkan dan mudah untuk dimengerti penerapannya untuk selanjutnya.
Contoh program kali ini hanya bersifat melengkapi source code yang sudah ada saja, jadi antara contoh program yang satu dengan yang lainnya saling berkaitan dan berkesinambungan, untuk itu marilah perhatikan beberapa langkah yang pasti sobat sudah tau dasar dari pemuatan source code itu sendiri.
Environment yang recomended untuk membangun website toko online makanan ini ialah dengan Webserver Apache 2.x silahkan sobat bisa cek di websitenya http://www.apachefriends.org, XAMPP 1.7.x, dan dengan versi PHP 5.x dan pastikan databasenya menggunakan MySQL 5.x.
Technology yang terdapat pada source code kali ini ialah antara lain, HTML, CSS3, jQuery Mobile, JavaScript, Ajax, PHP Murni/Native, MySQL.
Dan untuk mengistallnya dangat mudah sekali gan.
Cara instalnya seperti biasa,
- Unzip file download ke folder htdocs atau sejenis.
- Import databasenya ke PHPMyAdmin.
- Jangan lupa cek koneksi databasenya.
- Lalu test di localhost.
Untuk mengunakan website ini tentunya sobat silahkan password dan username untuk melakukan login ke halaman admin, berikut ini halaman adminnya.
Login Pengguna
Administrator
Username : admin
Password : admin
Sekian postingan tentang Source Code Toko Online Penjualan Makanan Dengan PHP Dan MySQL, semoga bermanfaat. Terima kasih atas kunjungannya.
Tags : Source code, toko online, ecommerce, source code toko online, source code toko online gratis, source code toko online php mysql, source code web toko online sederhana dan gratis,
Senin, 01 Agustus 2016
DOWNLOAD !! KUMPULAN Source CODE Aplikasi INVENTORY BARANG Berbasis WEBASED Dengan PHP MYSQL
Aplikasi Inventory berbasis web dengan PHP, Aplikasi inventory sangat menarik banget dan bagus untuk dipelajari apalagi kusus buat newbi, Aplikasi ini diberi nama oleh pembuatan dengan TRIS bisa kita singkat sebagai Technology Innventory System
Adapun fitur dari sistem pakar baru ini menggunakan database Mysql Fiturnya adalah CRUD Create Read Update DELETE atau Fitur Program Input (termasuk input gambar) edit, cari, hapus lihat (display) dan laporan.
Konten yang tersdia pada "Program Aplikasi Inventory barang" ini antara lain
Sebagai Berikut :
- Add, Delete, Device name like keyboard, monitor
- Add, edit, device information
- Add, edite location
- Assign Device in different location
- Transfer Device every location
- Update Device Status
- Repair and Dump devices
- General Report for the device in every location
- Add, edit, delete, user information
- View log-in trail of the Technical Staff
- View activity log of the administration
- View Notification of the Technical Staff
Dan untuk Dibagian Staffnya
- Add, edite, device information
- View Device in every location
- Update status of the device in every location
- Bisa Repair and Dump Device's
- generate report for the device in every location
SILAHKAN DONWLOAD DISINI
Minggu, 31 Juli 2016
Cara Berga Membuat Website Sederhana dengan Script HTML 5 Berupa Script gratis dan bisa di Praktek
Pada kesempatan kali ini berga akan membahas bagaimana cara membuat website sederhana dengan html 5, sebelumnya anda diharapkan sudah mengerti dasar HTML dan CSS karena pada tutorial ini tidak akan dijelaskan secara mendetail mengenai HTML dan CSS, tutorial ini hanya menjelaskan secara garis besar fungsi dari elemen yang dipakai.
Jika anda belum pernah membuat halaman web sederhana, sangat disarankan untuk latihan membuat halaman web secara sederhana di artikel ” CARA MEMBUAT HALAMAN WEB SEDERHANA ” dalam artikel ini juga dijelaskan secara mendetail tentang apa saja alat yang digunakan dalam membuat website.
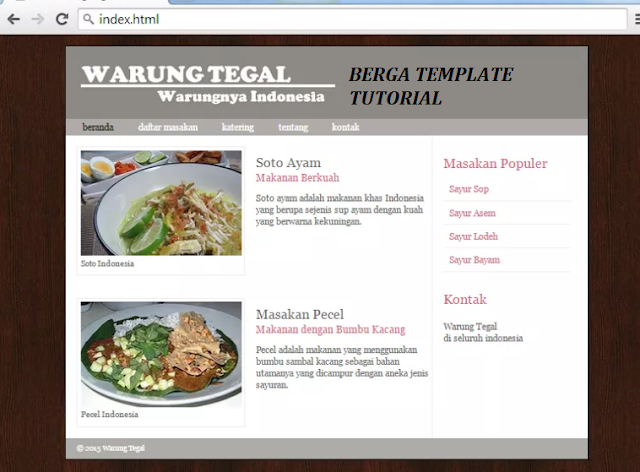
Hasil akhir dari membuat website adalah seperti gambar dibawah ini, klik ” Run Skrip ” jika ingin melihat hasil secara online sekaligus merubah source code, silahkan anda ikuti langkah-langkah membuat website sederhana dengan html ini.
Cara membuat website sederhana
Oh ya, dalam tutorial cara membuat website sederhana ini kita menggunakan HTML versi 5 dan juga sedikit CSS versi 3. Dan seperti biasanya alat yang digunakan dalam membuat website pada tutorial ini ada dua, yaitu;
Google Chrome sebagai browser
Notepad++ sebagai tempat menulis skrip
Jika anda belum mempunyai alat-alat tersebut, anda bisa download chrome dan notepad++ secara gratis pada halaman web mereka. Mari kita mulai tutorial cara membuat website sederhana yang terdiri dari 8 langkah.
Langkah 1: Membuat Sketsa Desain halaman web
Kita akan memulai membuat web dengan mempersiapakan sketsa halaman web dulu, untuk membuat sketsa halaman web kita bisa menggunakan kertas dulu baru setelah itu kita bisa memperhalusnya dengan photoshop. Berikut adalah sketsa halaman web yang kita akan gunakan sebagai latihan.
Sketsa desain halaman web dapat memberikan gambaran mengenai layout halaman web dan bagaimana cara mengatur letaknya. Dengan adanya sketsa juga bisa mempermudah kita untuk menyiapkan skrip HTML dan CSS apa saja yang dibutuhkan.
Langkah 2: Menentukan Konsep membuat website
Kita akan menggunakan HTML5, teknologi ini memperkenalkan beberapa elemen baru yang memungkinkan kita untuk membagi bagian dari halaman. Nama-nama elemen ini sesuai dengan jenis konten yang berada didalamnya.
<div class="wrapper"><header><h1>Warung Tegal</h1><nav><!-- nav content here --></nav></header><section class="courses"><!-- section content here --></section><aside><!-- aside content here --></aside><footer><!-- footer content here --></footer></div><!-- .wrapper -->
Contoh pada kali ini yaitu membuat web masakan yang dibangun menggunakan elemen HTML5 untuk membuat struktur halaman (bukan sekedar pengelompokan menggunakan elemen <div>).
Sesuai dengan sketsa halaman web diatas, Header dan footer bertempat di dalam elemen <header> dan <footer>. Materi masakan dikelompokkan bersama di dalam elemen <section> yang memiliki atribut class yang nilainya courses (untuk membedakannya dari elemen <section> yang lain pada halaman). Sidebar berada di dalam sebuah elemen <aside> .
Setiap materi masakan berada di dalam sebuah elemen <article>, dan menggunakan elemen <figure> dan <figcaption> untuk menyisipkan gambar. Judul pada masing-masing materi masakan memiliki sub-judul, jadi judul-judul ini dikelompokkan dalam sebuah elemen <hgroup>. Di sidebar, terdapat resep dan rincian kontak yang ditempatkan terpisah di dalam elemen <section>.
Halaman dikelola dan ditata menggunakan CSS. Agar CSS bisa bekerja di versi IE 9 kebawah, halaman HTML5 berisi link ke HTML5 shiv JavaScript (host di server Google) di dalam komentar bersyarat.
Oke, kita sudah menentukan konsep dari membuat web sederhana, mari kita lanjutkan dengan membuat skrip HTML dan skrip CSS.
Langkah 3: Membuat Skrip Struktur Umum HTML
Pembuatan skrip struktur umum HTML memudahkan kita untuk memulai dalam membuat website, jika anda belum mengetahui apa itu struktur umum HTML, anda bisa mempelajari terlebih dahulu di ” Pengenalan HTML: Struktur Umum Part 1 “. Berikut Skrip Struktur Umum HTML.
Skrip HTML diatas terdapat baris skrip <style type="text/css">, didalam skrip ini kita nantinya akan menaruh skrip CSS untuk mengatur layout halaman web. Sedangkan pada skrip <title>Web Warung Tegal</title> berfungsi untuk memberikan title halaman web. Dibawah tag <style> kita memberikan skrip HTML5SHIV yang berguna agar website kita berjalan dengan baik dalam browser IE versi 9 kebawah.<!DOCTYPE html><html><head><title>Web Warung Tegal</title><style type="text/css"></style><!--[if lt IE 9]><script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script><![endif]--></head><body><div class="wrapper"></div><!-- .wrapper --></body></html>
Skrip <div class="wrapper"> berfungsi untuk membungkus elemen halaman web, ” bungkusan ” ini kita beri class wrapper, dengan class ini kita bisa mengatur semua elemen yang berada didalamnya dengan skrip CSS.
Kesimpulan dari skrip diatas adalah kita telah memberikan judul halaman web dan menyediakan tempat untuk skrip CSS.
Langkah 4: Membuat Elemen header dan nav HTML5
Dalam contoh ini, Elemen <header> digunakan untuk tempat dari nama website dan navigasi utama. Berikut skrip header, letakkan persis dibawah <div class="wrapper">.
<header><h1>Warung Tegal</h1><nav><ul><li><a href="" class="current">beranda</a></li><li><a href="">daftar masakan</a></li><li><a href="">katering</a></li><li><a href="">tentang</a></li><li><a href="">kontak</a></li></ul></nav></header>
Kita menggunakan elemen <nav> untuk membuat navigasi . Elemen ini bisa digunakan di berbagai keperluan dalam pembuatan navigasi, baik navigasi yang berada tepat dibawah header, atau navigasi yang terletak pada footer.
Dalam skrip diatas kita menentukan judul halaman yang telah kita letakkan pada elemen <h1> dan memberikan daftar link navigasi sebagai alat navigasi untuk mempermudah dalam mengakses halaman web.
Langkah 5: Membuat Elemen article HTML5
Elemen <article> bertindak sebagai wadah untuk setiap bagian dari halaman yang dapat berdiri sendiri dan berpotensi Sindikasi.
Bisa berupa artikel atau tulisan blog, komentar atau posting forum, atau lainnya. Jika halaman terdiri dari beberapa artikel, maka kita akan meletakkan masing-masing artikel dalam elemen <article>. Berikut skripnya, dan kita bungkus skrip ini dengan elemen <section>.
Letakkan skrip diatas tepat dibawah skrip header yang sudah kita buat sebelumnya. Elemen <section> digunakan untuk mengelompokkan elemen konten yang terkait , dan biasanya setiap bagian akan memiliki judul tersendiri.<section class="courses"><article><figure><img src="images/soto.jpg" alt="soto" /><figcaption>Soto Indonesia</figcaption></figure><hgroup><h2>Soto Ayam</h2><h3>Makanan Berkuah</h3></hgroup><p>Soto ayam adalah makanan khas Indonesia yang berupasejenis sup ayam dengan kuah yang berwarna kekuningan.</p></article><article><figure><img src="images/pecel.jpg" alt="pecel" /><figcaption>Pecel Indonesia</figcaption></figure><hgroup><h2>Masakan Pecel</h2><h3>Makanan dengan Bumbu Kacang</h3></hgroup><p>Pecel adalah makanan yang menggunakan bumbu sambalkacang sebagai bahan utamanya yang dicampur dengan aneka jenis sayuran.</p></article></section>
Elemen <figure> digunakan untuk menyisipkan gambar sedangkan elemen <figcaption> digunakan untuk memberi keterangan dalam gambar tersebut. Sedangkan tujuan dari elemen <hgroup> adalah mengelompokkan satu atau lebih elemen <h1> sampai <h6> sehingga mereka diperlakukan sebagai satu judul tunggal.
Kesimpulannya dalam skrip diatas kita membuat artikel masakan dengan memberinya judul, gambar beserta penjelasan.
Langkah 6: Membuat Elemen Aside HTML5
Elemen <aside> bertindak sebagai tempat/wadah untuk konten yang berhubungan dengan seluruh halaman. Sebagai contoh, elemen ini bisa berisi link ke halaman web lain, daftar posting terbaru, kotak pencarian, atau widget-widget lainnya. Berikut skrip dari elemen Aside. Letakkan skrip ini dibawah skrip <section> diatas, tepatnya setelah skrip </section>.
<aside>Dalam skrip diatas, kita meletakkan informasi daftar link yang berisi menu masakan yang populer dan daftar kontak.
<section class="popular-recipes">
<h2>Masakan Populer</h2>
<a href="">Sayur Sop</a>
<a href="">Sayur Asem</a>
<a href="">Sayur Lodeh</a>
<a href="">Sayur Bayam</a>
</section>
<section class="contact-details">
<h2>Kontak</h2>
<p>Warung Tegal<br />
di seluruh indonesia
</section>
</aside>
Langkah 7: Membuat Elemen Footer HTML5
Setiap website akan punya footer, elemen <footer> berguna untuk membuat footer, dengan footer kita bisa memberikan informasi tambahan mengenai website seperti informasi hak cipta, link ke halaman kebijakan privasi atau link lainnya. Berikut skrip footer. Skrip Footer diletakkan setelah skrip <aside> diatas, tepatnya setelah skrip </aside>.
Pada tahap ini kita sudah membuat File HTML dan belum dilengkapi dengan skrip CSS dan Gambar, sehingga pada tahap ini web sederhana kita seperti gambar dibawah ini.
Langkah 8: Membuat Skrip CSS dan Gambar
Berikut skrip CSS yang nantinya kita insert ke dalam elemen <style type="text/css">.
header, section, footer, aside, nav, article, figure, figcaption {display: block;}body {color: #666666;background-color: #f9f8f6;background-image: url("images/dark-wood.jpg");background-position: center;font-family: Georgia, Times, serif;line-height: 1.4em;margin: 0px;}.wrapper {width: 940px;margin: 20px auto 20px auto;border: 2px solid #000000;background-color: #ffffff;}header {height: 160px;background-image: url(images/header.png);}h1 {text-indent: -9999px;width: 940px;height: 130px;margin: 0px;}nav, footer {clear: both;color: #ffffff;background-color: #aeaca8;height: 30px;}nav ul {margin: 0px;padding: 5px 0px 5px 30px;}nav li {display: inline;margin-right: 40px;}nav li a {color: #ffffff;}nav li a:hover, nav li a.current {color: #000000;}section.courses {float: left;width: 659px;border-right: 1px solid #eeeeee;}article {clear: both;overflow: auto;width: 100%;}hgroup {margin-top: 40px;}figure {float: left;width: 290px;height: 220px;padding: 5px;margin: 20px;border: 1px solid #eeeeee;}figcaption {font-size: 90%;text-align: left;}aside {width: 230px;float: left;padding: 0px 0px 0px 20px;}aside section a {display: block;padding: 10px;border-bottom: 1px solid #eeeeee;}aside section a:hover {color: #985d6a;background-color: #efefef;}a {color: #de6581;text-decoration: none;}h1, h2, h3 {font-weight: normal;}h2 {margin: 10px 0px 5px 0px;padding: 0px;}h3 {margin: 0px 0px 10px 0px;color: #de6581;}aside h2 {padding: 30px 0px 10px 0px;color: #de6581;}footer {font-size: 80%;padding: 7px 0px 0px 20px;}
Penjelasan dari skrip CSS tidak dibahas disini, melainkan akan dibahas dalam artikel membuat website sederhana bagian 2, untuk gambar anda bisa mendownload-nya sekaligus beserta source code pada tombol download diatas.
Cukup sampai disini tutorial cara membuat website sederhana dengan HTML 5, Pada tahap ini kita sudah membuat website meskipun sangat sederhana, simple dan terbilang cukup mudah, web sederhana ini hanya terdiri dari satu halaman web saja. Kita bisa menambahkan halaman lain dengan cara duplikat halaman web yang sudah dibuat dan isinya kita ganti dengan yang lain.
Tutorial diatas masih sebatas cara membuat web simpel dan biasa, yang perlu diketahui bahwa website simpel ini masih bersifat statis tidak dinamis. Tutorial cara membuat website sederhana ini sangat jauh dari kesempurnaan, maka dari itu kami sangat mengharapkan saran dan kritikan yang membangun.
Are You Facing Low Income AdSense Even with good traffic?
People often complain about why their site is not making money with AdSense even if it has a good traffic? The simple answer could be advertising they are cheaper compared to other top sites and need higher CPC to continue to increase traffic.
There are several ways you can increase your AdSense earnings. By using the simple and basic tips you will understand why a site is not responding Adsense best way possible?
Understanding Clicks Ad Unit Who are you?
If you are interested in knowing who clicks on your ad, you will most likely take all necessary steps to improve the interface and layout of your website. Design is an integral part of each site so that the manufacture of ads and links on your site look natural and attractive for visitors from every part of the world.
Layout with matching link and background colors, the size of the ads that are not true, and their placement is the real cause has a low click on ads. And of course, content is king.
You might Magnet Poor Content Visitor
If your website has a general topic everywhere with ordinary courts, may not attract your visitors at this time to come again. That is, you have to have content that is interesting to read, with facts and information updated again with some spices so that visitors appreciate bookmark, subscribe and search for further reference.
If you have a low CTR with your ad, you'll need a large number of ad clicks to make real payments. That is, if you have an ad with only $ 0.10 per click rate, you need at least 10 clicks to generate dollars and therefore if you want to make money fast with visitors is low, you need high paying ads to appear on your page.
That will come with the analysis of keyword and content research topics. However, for most publishers, CTR is about 1.5-3% only.
This site Surviving in Low-Paying-ad
Sometimes people say their income is actually too low. Even after several thousand good of daily visitors, the conversion of ad actually they are very low. Why does this happen?
Just because the cost of pay per click is too low. Maybe it is about 0.03 to 0.10 $ per click. The best example is the electronic gadget ad clicks and clicks on ads toys. Of course, the cost of sales of the gadget will be much higher than the plastic toy and therefore advertisers for gadget will certainly pay more for their ad campaign.
Given this example, you have to focus on the content that will be interesting, relevant ads with higher costs. That is why there is a term in the internet at all times that says "high paying Adsense keywords" meaning the keywords associated with the industry in which products are the demands with higher costs. And if the ad is clicked, you will definitely make more money.
Low CPC content
If you consistently create content on some general topics, you will attract advertisers to pay low and therefore generate lower revenue after a certain period of time specified. This is because you do not focus on high paying keywords.
For these sites, it is advisable to go for other money making programs such as Affiliate.
Also see, "May the Amazon Affiliate Program is up best for you"
Low CTR-Click Through Rate for Ad Unit
This means your ad is not getting proper attention and hence lower click. A good reason can be their poor placement. Because too many ads are also not allowed on one page and even above-the-fold of the page, the right ad unit in the right places will solve the purpose immediately and increase your income.
Some of the better examples of healthy units ad is a rectangle large, medium rectangle, leaderboard, skyscraper extensive advertising links etc.
Lack Ad Experiment
Depending on the site layout and colors, ads can be placed. You can do some experiments to look at the unit and the type of work best for your site layout. A good change for sure will increase revenue and work well for the long term.
Tips such as ad unit without limit, URL Black color, color matching your own link to link, multimedia ads will definitely make a big impact on your income. Also one must remember not to place ad units as they camouflage with your own images, tabs, and links that are banned by Google Systems.
AdSense management is a time consuming process, it may take days, weeks, months and even years. So keep patience and learning through the improvement will certainly bring fruits.
Not to Use Ad Units Target is a Bad Idea
That is, we must learn which pages of your site contributed most to your AdSense revenue. with this you can really focus on how the other pages can be improved to attract high paying ads and therefore make more money. One should also consider linking your AdSense account with Google Analytics. Try Picture and text (link) advertising.
You may also like "Google AdSense New Website - A Complete Guide"
If you have a Youtube channel, make sure you choose the option of targeting. This will allow advertisers to easily find you when they set up an Ad Campaign.
Drop suddenly AdSense Earnings
There are a number of reasons for this phenomenon. This may include methods Advertiser campaigns that can lower down within a certain period of years. (Mostly in the first quarter, again depending on the type of industry) or bad changes in your content and / or layout strategy. If you continually fail to increase your income or even to keep them stable, there must be something bad happens to your site.
Again if your site is not optimized for mobile devices today, your CTR will drop considerably. To ensure visitors read your site properly and may click on your ad correctly set it to a mobile device.
Advanced Keyword Analysis
If you are among those who face a constant shortage in revenue, then what we would suggest is to have a proper keyword analysis on your posts. A good relevant article with great content will never fail with a set of appropriate keywords. This engine keyword search help bring your link in the search results. Google Keyword Planner will definitely help you to do your homework and choose the keywords that have low competition and high search volume.
Also see "Using Reddit as Potentials Key to advanced keyword analysis"
It will also help relevant ads to come up with relevant content and save your site get harmed by bad ads. (Targeting Issues)
Unethical Hacking
Do you know Labnol.org even large sites have been attacked? It is possible money hungry today's internet environment.
It may happen that your site has been under a bad impression by Google bots, and that's why your ad does not work well on all pages. As we know, all ad clicks either monitored by Google, still, there is no control over the hacks and unethical methods happen all the time on the internet.
So if you are unsure, just be patient and try to contact the senior member of Google.
ad blindness
If your site has a lot of repeat visitors, it is possible that they begin to ignore the ad unit. Bit color and size changes again with experimental placements will certainly bring more clicks with your precious repeat visitors.
Complete,
Do not give up unless you try all possible ways to improvise. AdSense is not at all difficult, but it takes time until you remove all the errors on the site. It also includes a page poor speed, bad writing skills, niche high competition and more.
Continue to monitor the site and tried various measures to bring a good change. The most important thing is to create evergreen content, for the long term and always updated.
Rabu, 27 Juli 2016
Silahkan Download 2 gratis Aplikasi Sistem Informasi Pegawei Berbasis Web dengan PHP 'Source Code Siap Pakai'
Ada banyak Source Code aplikasi PHP tentang simpeg berbasis web yang bisa refrsni untuk sobat yang Sedang belajar ataupun membuat aplikasi website.
Kali ini Berga ingin membagi 2 aplikasi simpeg secara Full Gratis. jangan lupa nanti kalian share ke lainnya yah dan bisa komentar di blog Berga
Kali ini Berga ingin membagi 2 aplikasi simpeg secara Full Gratis. jangan lupa nanti kalian share ke lainnya yah dan bisa komentar di blog Berga
Aplikasi 1
Pada Artikel tentang simpeg yang dibuat oleh gedelumbung ada beberapa point penting di daam proses simpeg. Berikut lebih jelas fitur-fitur dalam apalikasi ini
- Data Master Status Pegawei
- Data Master Unit Kerja
- Data Master Satuan Kerja
- Data Master PPK
- Data Master Golongan
- Data Master Eselon
- Data Master Pelatihan
- Data Master Jabatan
- Data Master Status Jabatan
- Data Master Penghargaan
- Data Maste Hukuman
- Data Master Lokasi Pelatihan
- Data Master Lokasi Kerja
- Laporan Pegawei Unit Kerja dan Satuan
- Laporan Pegawei Unit Kerja dan Satuan
- Laporan Pegawei Mengikuti Pelatihan
- laporan Pegawei Status Pegawei dan Golongan
- Laporan Pegawei Strutural dan Fungsional
- Laporan Daftar Urut Kepangkatan
- Manajemen User
- Pengaturan Akun
- Login / Logout
- Laporan Berbentuk Excel
APLIKASI II
Source Ini kami dapatkan dari blog contoh-tugas akhir dan forum kaskus jadi kurang tahu juga siapa yang publishnya, untuk Developernya adalah MasDavid haril
FITUR APLIKASI II
- Data Pegawei
- Data Bagian
- Data Pelatihan
- Data Kenaikan Jabatan
- Laporan Data Pegawei
- Laporan Absensi Pegawei
- Laporan bagian
- Laporan Kenaikan Jabatan
- dll
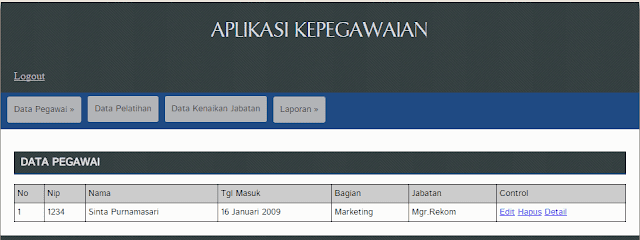
Untuk tampilan Home PAGE nya seperti gambar berikut :
CARA INSTALL
- Silahkan sobat import database terlebih dahulu
- Extrak, file pegawi zip
- Pastekan kedalam folder hatdoc anda
- Selesai
Jika rasanya paham, coba sobat artikel Aplikasi toko online berikut perhatikan pada bagian caa install
Anda bisa Dapatkan Donwload Source code ini secara gratis disini
Cara Buat Shortner UOU.IO Bit.Ly TINYURL SHORTENER API Script PHP Gratis
Script php shortner Api situs tersebut tidak asing lagi bagi anda teman yang sudah biasa browsing atau mendownload. uou.io bit.ly shorte.st merupakan url shortner yang bisa menghasilkan uanglohh
Saya Teman-teman disini mampir kehalam saya pasti udah paham dengan judul artiklenya. jika menggunakan fitur biasanya akan bisa mengshort url satu persatu cape jika butuh banyak yang short. mending kita buat otomatis dengan API.
Saya Teman-teman disini mampir kehalam saya pasti udah paham dengan judul artiklenya. jika menggunakan fitur biasanya akan bisa mengshort url satu persatu cape jika butuh banyak yang short. mending kita buat otomatis dengan API.
SCRIPT Shortner shorte.st php APPI
- function shortest($url){
- $curl_url = "https://api.shorte.st/s/API_KEY/".$url;
- $ch = curl_init();
- curl_setopt($ch, CURLOPT_URL, $curl_url);
- curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false);
- curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
- $result = curl_exec($ch);
- curl_close($ch);
- $array = json_decode($result);
- $shortest = $array->shortenedUrl;
- return $shortest;
- }
Script Shotner bit.ly PHP API
- function bitly_short( $url ) {
- $bitlys=array('API_KEY1','API_KEY2');
- $bitly=$bitlys[mt_rand(0,1)];
- $url = urlencode( $url );
- $req = "https://api-ssl.bitly.com/v3/shorten?access_token=".$bitly."&longUrl=$url";
- $ch = curl_init();
- curl_setopt( $ch, CURLOPT_URL, $req );
- curl_setopt( $ch, CURLOPT_RETURNTRANSFER, 1 );
- curl_setopt( $ch, CURLOPT_REFERER, "http://www.google.com" );
- $body = curl_exec( $ch );
- curl_close( $ch );
- $json = json_decode( $body, true );
- return $json['data']['url'];
- }
- echo bitly_short('http://sedotcode.blogspot.com');
Keterangannya:
Silahkan Anda menggantikan API-KEY Dengan Api milik teman Caranya beda. silahkan anda daftar dulu untuk cara pakainya sama dengan pemanggilan function pada umumnya
Langganan:
Postingan (Atom)