Senin, 03 Oktober 2011
Stylesheet
Satu hal lagi yang biasa dipergunakan dalam pengaturan website adalah Font Style. Tag yang dipergunakan bisa bermacam-macam, namun yang paling efisien adalah dengan menuliskannya dalam CSS. CSS atau Cascade Style Sheet adalah pengaturan website yang dikumpulkan dalam satu file tersendiri, yang kemudian sering dibaca oleh file HTML sebagai Class. Oleh karena itu, pembelajaran HTML selalu disandingkan dengan pembahasan mengenai CSS.
Style dapat dimulai dengan memanfaatkan Tag Font, karena Tag Font dapat dipergunakan untuk mengatur jenis huruf, ukuran huruf, warna huruf, dll. Namun, apabila jenis, ukuran, dan warna huruf ini dibuat seragam, lebih baik gunakan Font Style. Style digunakan untuk mengatur tampilan dokumen HTML di web browser secara keseluruhan. Tidak hanya font yang dapat diatur melalui style, tetapi juga warna background, border, dan lain-lain.
Ada beberapa cara untuk menuliskan style pada sebuah halaman HTML:
1. Inline style
Inline styles digunakan bila ingin mengatur format pada satu bagian dokumen HTML saja. Sehingga inline styles tetap diletakkan di bagian <body>. Dalam hal ini style dituliskan sebagai atribut dari sebuah Tag.Contoh penerapan inline style pada sebuah paragraf adalah sebagai berikut:
| <html> <body> Berikut ini adalah contoh penggunaan style pada paragraf: <p style=”color: blue; margin-left: 20px; background-color: lightblue”> INI ISI PARAGRAF YANG DIBERI STYLE. Perhatikan bahwa teks paragraf ini berwarna biru, diberi jarak margin sebelah kiri sebesar 20 piksel, dan diberi latar belakang warna biru muda.</p> </body> </html> |

Pada contoh di atas terlihat bahwa atribut Style memiliki jangkauan yang lebih luas dibandingkan dengan Tag Font. Oleh karena itu, pemakaian atribut Style lebih dianjurkan dibandingkan dengan Tag Font. Lebih dari itu, Style bisa lebih efisien dibandingkan dengan Tag Font, karena bisa disimpan dalam bentuk class, yang kemudian bisa dipanggil berdasarkan nama class.
2. Internal Style Sheet
Internal style sheet digunakan di dalam satu dokumen HTML dan hanya satu dokumen HTML itu saja yang menggunakan style tersebut.Perbedaan Internal Style Sheet dengan Inline Style adalah pada penempatannya. Internal Style Sheet ditempatkan pada bagian Head, di antara Tag <head> dan </head>. Semua bagian body dapat diatur tampilannya melalui Style Sheet ini. Di sini kita mendeklarasikan Style yang dipergunakan di dalam <body> sehingga pada saat bagian body ditampilkan, Style-nya akan mengacu pada Style yang sudah dideklarasikan tersebut.
Contoh penggunaan Style Sheet:
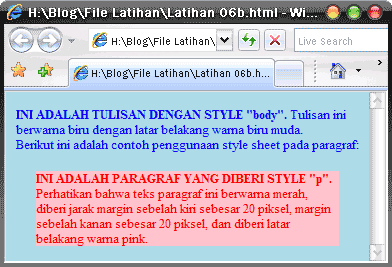
| <html> <head> <style type=”text/css”> body { color:blue; background-color:lightblue} p { color:red; margin-left: 20px; margin-right: 20px; background-color: pink} </style> </head> <body> <b>INI ADALAH TULISAN DENGAN STYLE “body”.</b> Tulisan ini berwarna biru dengan latar belakang warna biru muda.<br> Berikut ini adalah contoh penggunaan style sheet pada paragraf: <p><b>INI ADALAH PARAGRAF YANG DIBERI STYLE.</b> Perhatikan bahwa teks paragraf ini berwarna merah, diberi jarak margin sebelah kiri sebesar 20 piksel, margin sebelah kanan sebesar 20 piksel, dan diberi latar belakang warna pink.</p> </body> </html> |

Style sheet dalam contoh ini dipergunakan untuk mengatur teks, warna latar belakang, dan margin pada Tag <body> dan Tag <p>. Detil pengaturan style dilakukan pada Tag <style> di bawah Tag <head>. Dengan penulisan style tersebut, maka seluruh tulisan di dalam Tag <body> diatur oleh style “body”, demikian halnya seluruh tulisan di dalam Tag <p> diatur oleh style “p”.
Bagaimana jika kita ingin menambahkan style lain yang dipergunakan pada tag yang sama? Contohnya jika kita ingin membuat 2 paragraf berbeda warnanya, satu berwarna merah dan satu lagi berwarna hijau. Style dapat dituliskan sebagai Class tersendiri, yang dapat dipanggil melalui atribut class. Contohnya adalah sebagai berikut:
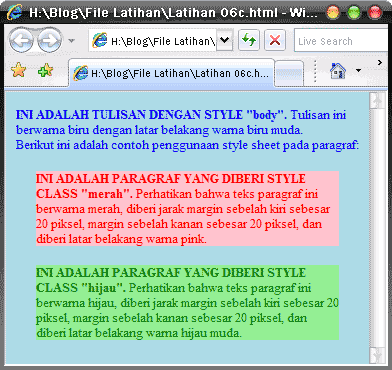
| <html> <head> <style type=”text/css”> body { color:blue; background-color:lightblue} .merah { color:red; margin-left: 20px; margin-right: 20px; background-color: pink} .hijau { color:green; margin-left: 20px; margin-right: 20px; background-color: lightgreen} </style> </head> <body> <b>INI ADALAH TULISAN DENGAN STYLE “body”.</b> Tulisan ini berwarna biru dengan latar belakang warna biru muda.<br> Berikut ini adalah contoh penggunaan style sheet pada paragraf: <p class=”merah”><b>INI ADALAH PARAGRAF YANG DIBERI STYLE CLASS “merah”.</b> Perhatikan bahwa teks paragraf ini berwarna merah, diberi jarak margin sebelah kiri sebesar 20 piksel, margin sebelah kanan sebesar 20 piksel, dan diberi latar belakang warna pink.</p> <p class=”hijau”><b>INI ADALAH PARAGRAF YANG DIBERI STYLE CLASS “hijau”.</b> Perhatikan bahwa teks paragraf ini berwarna hijau, diberi jarak margin sebelah kiri sebesar 20 piksel, margin sebelah kanan sebesar 20 piksel, dan diberi latar belakang warna hijau muda.</p> </body> </html> |

Dengan menuliskan style sebagai sebuah Class, maka setiap style dapat dipanggil melalui atribut class pada Tag manapun yang dapat memuat class tersebut. Class tersebut dipanggil pada banyak Tag tanpa ada batasan dengan menuliskan class=”…namastyle…”. Pnulisan format style cukup satu kali saja, yaitu pada Tag <style> di bawah Tag <head>.
3. External Style Sheet
External style sheet digunakan untuk membuat format style pada beberapa dokumen HTML sekaligus, dan hanya satu dokumen stylesheet yang disimpan dalam format file .cssKeuntungannya tentu saja lebih praktis jika kita menuliskan satu style yang akan dipergunakan secara seragam pada halaman-halaman HTML yang lain. Kenyataannya, pada sebuah website selalu menggunakan style yang seragam. Dengan menuliskan stylesheet pada satu file tersendiri, maka apabila di kemudian hari kita ingin mengubah style, cukup file stylesheet-nya saja yang kita ubah.
Contoh penggunaan Style Sheet pada halaman HTML:
| <html> <head> <link rel=”stylesheet” type=”text/css” href=”mystyle.css”> </head> <body> <b>INI ADALAH TULISAN DENGAN STYLE “body”.</b> Tulisan ini berwarna biru dengan latar belakang warna biru muda.<br> Berikut ini adalah contoh penggunaan style sheet pada paragraf: <p class=”merah”><b>INI ADALAH PARAGRAF YANG DIBERI STYLE CLASS “merah”.</b> Perhatikan bahwa teks paragraf ini berwarna merah, diberi jarak margin sebelah kiri sebesar 20 piksel, margin sebelah kanan sebesar 20 piksel, dan diberi latar belakang warna pink.</p> <p class=”hijau”><b>INI ADALAH PARAGRAF YANG DIBERI STYLE CLASS “hijau”.</b> Perhatikan bahwa teks paragraf ini berwarna hijau, diberi jarak margin sebelah kiri sebesar 20 piksel, margin sebelah kanan sebesar 20 piksel, dan diberi latar belakang warna hijau muda.</p> </body> </html> |
| body { color:blue; background-color:lightblue} .merah { color:red; margin-left: 20px; margin-right: 20px; background-color: pink} .hijau { color:green; margin-left: 20px; margin-right: 20px; background-color: lightgreen} |
Langganan:
Posting Komentar (Atom)
Statistik
Translate
Blog Archive
-
▼
2011
(1064)
-
▼
Oktober
(834)
-
▼
Okt 03
(33)
- Santai dengan assembler 8051
- bersenang senang dengan codingan
- Daftar kode
- Konsep Dasar Java
- Fitur-fitur Baru pada Adobe Flash CS4
- Apakah Flash itu?
- Perbedaan CSS dan HTML
- Mengenal CSS
- Bekerja dengan Form
- Apakah PHP ?
- Karakter Khusus
- Form
- Table untuk Layout
- hosting
- Warna & Font
- Stylesheet
- Gambar & Teks Berjalan
- Analisa
- Link
- Html
- Text Formating
- Frameset
- Menghilangkan (virus) Autorun.inf pada Flashdisk
- Menjumlahkan Waktu dengan Format hh:mm:ss Mengguna...
- Membuat Fungsi Tanggal
- Verifikasi alamat email ini
- Verifikasi alamat email ini
- Verifikasi alamat email ini
- Mempercepat Koneksi Internet
- Rumus Luas dan keliling Persegi Panjang dengan Php
- Rumus Luas dan keliling Persegi dengan Php
- Rumus menghitung luas lingkaran dengan Java
- Rumus Luas Lingkaran dengan Php
-
▼
Okt 03
(33)
-
▼
Oktober
(834)

0 komentar:
Posting Komentar