Jumat, 17 Juni 2016
Cara Membuat Pagination Nomor Dengan Ajax dan PHP Tinggal Sedot Script Source Codenya dan bisa kalian Edit
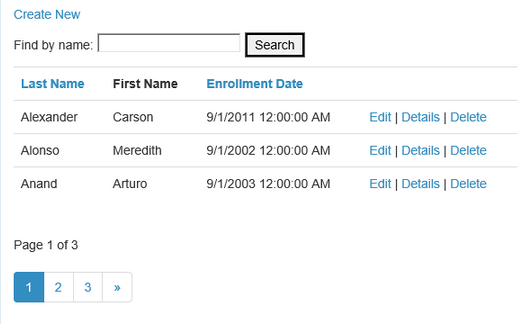
Pagination is a way of displaying the data in stages and divided into several pages with the serial number of the appropriate length of the page, or by providing a link to display the Next and Previous page Next or Previous
For web that displays articles to hundreds or even thousands less effective if the news is displayed on one page, of course, there will be an extremely long scroll and require long loading so that it will interfere with the comfort for the reader. Well that's where the system pagination created to display the incremental data, in addition to the pagination is going to save the page web, for that we will give a tutorial to make a Pagination using AJAX, then how pembuatanya, hemm before we create a page using php us making style or layout in advance in order not to fall apart
1. Silahkan buat halaman baru index.php
2. Silahkan Kopi paster css dan jQuery ini diatas </head>
CSS dan JQUERY
3. Buatlah Database baru denga nama Test dan buat tb_pagination
id : INT 12
isi : Text
4. Silahkan Buat koneksi dan masukkan Script Dibawah ini dan simpan
PHP
5. Kembali lagi ke page index.php Sekarang kita buat HTML dan script PHP nya, dan kopi paste ini dibawah kode <body><?PHP $host="localhost";$user="root";$pass="";$db="test";// Nama Database$entries=1;$waktu=date("Y-m-d H:i:s");$koneksi=mysql_connect($host,$user,$pass);mysql_select_db($db,$koneksi);if($koneksi){//echo "Berhasil koneksi";}else{echo "Koneksi Gagal";}?>
6. Proses pembuatan Pagination hampir selesai sekarang tutup smua page anda yang barusan dibuat
7. Kalo udah ditutup semua sekarang kita buat lagi page baru dengan nama data.php, hapus kode htmlnya dan kopi paste Script dibawah ini
Download Source Code Gratis bisa di edit Aplikasi E-Learning + Ujian Online (Soal Acak) berbasis Web Based PHP & MYsql
kali ini Berga ingin berbagi source code aplikasi e-learning dengan fitur ujian online dan soal acak yang saya buat dengan Bootstrap, PHP ekstensi mysqli dan sedikit jQuery Ajax, dan untuk database saya menggunakan MySQL. Dan tentunya aplikasi ini sangat Power responsive
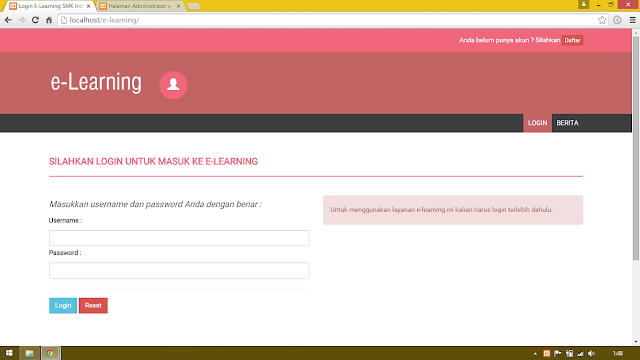
Gambar Tampilan Halaman Login
Aplikasi tersebut otomatis menampilkan info user sesuai yang login, dan untuk login sebagai admin, guru ataupun siswa itu dia dapat mengedit info profil serta username / password mereka masing-masing.
Update Versi 1
Alhamdulillah ditengah kesibukan admin, aplikasi ini masih bisa sedikit di update fiturnya, yaitu :
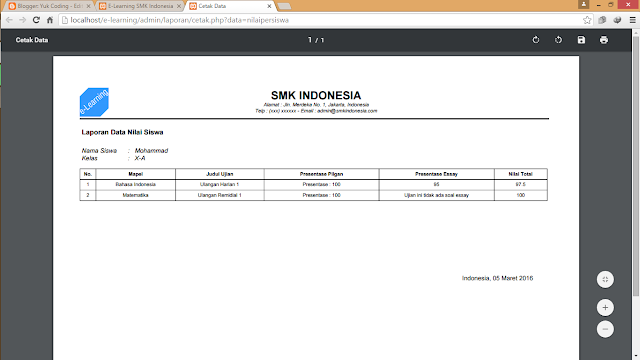
a.) Ada tambahan laporan rekap nilai per siswa
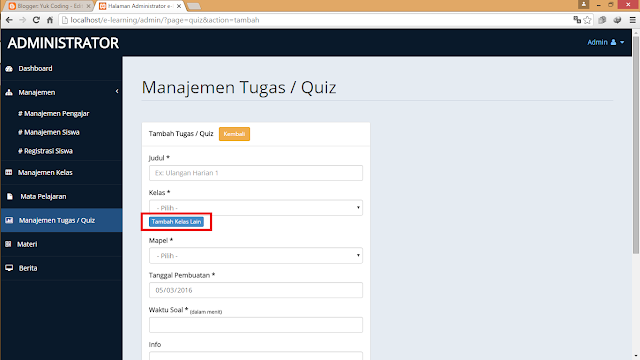
b.) Administrator utama / guru dapat membuat topik soal untuk beberapa kelas sekaligus.
c.) Ketika masukan dari pertanyaan pilihan ganda atau esai, administrator utama / guru dapat menggunakan pertanyaan yang masuk untuk beberapa / semua kelas sekaligus, ini berfungsi sebagai masukan tentang sekali dapat diarahkan ke banyak kelas, agar tidak input pertanyaan yang sama di kelas yang lain.
CARA MEMBUAT LOGIN Multi Level Dengan Script PHP Mysqli Pada 3 Tabel Yang Berbeda
Halo apa kabar sahabat Berga ?
Semoga kita semua selalu diberikan sehat wal'afiat dan selalu dalam lindungan Allah SWT. Amin.
Gimana puasanya teman-teman hari ini? yang pasti Lancar kan? Alhamdulillah.
Pada kesempatan kali ini Berga akan meberikan tutorial bagaimana membuat halaman login multi user sekaligus multi level (jadi ada beberapa level yang berbeda) pada satu halaman login tetapi berbeda tabel. Kita akan menggunakan PHP ekstensi mysqli dan database MariaDB / mysql.
Bagi kalian yang ketinggalan tutorial-tutorial di blog Berga, silahkan lihat urutannya dari awal di DAFTAR ISI. Kita belajar pemrograman dari dasar dan dijamin kalian akan cepat faham.
kita akan membuat halaman login multi level dengan PHP mysqli pada 3 tabel yang berbeda, dan ini tampilannya :
Jika ada yang masih bingung jangan sungkan-sungkan untuk bertanya di komentar.
Sekian dari ane, terimakasih banyak dan semoga berman
Langganan:
Komentar (Atom)