Minggu, 31 Juli 2016
Cara Berga Membuat Website Sederhana dengan Script HTML 5 Berupa Script gratis dan bisa di Praktek
Pada kesempatan kali ini berga akan membahas bagaimana cara membuat website sederhana dengan html 5, sebelumnya anda diharapkan sudah mengerti dasar HTML dan CSS karena pada tutorial ini tidak akan dijelaskan secara mendetail mengenai HTML dan CSS, tutorial ini hanya menjelaskan secara garis besar fungsi dari elemen yang dipakai.
Jika anda belum pernah membuat halaman web sederhana, sangat disarankan untuk latihan membuat halaman web secara sederhana di artikel ” CARA MEMBUAT HALAMAN WEB SEDERHANA ” dalam artikel ini juga dijelaskan secara mendetail tentang apa saja alat yang digunakan dalam membuat website.
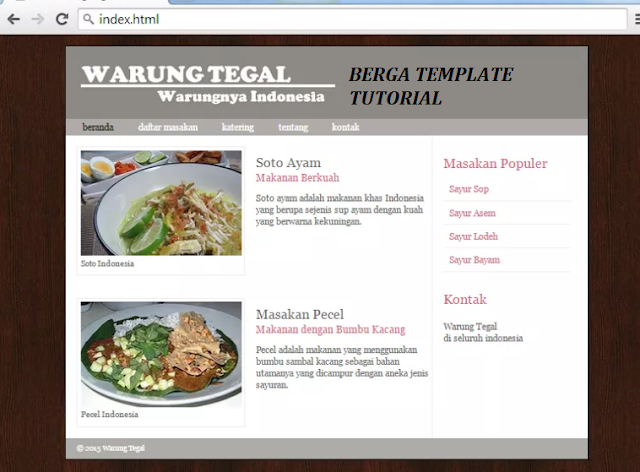
Hasil akhir dari membuat website adalah seperti gambar dibawah ini, klik ” Run Skrip ” jika ingin melihat hasil secara online sekaligus merubah source code, silahkan anda ikuti langkah-langkah membuat website sederhana dengan html ini.
Cara membuat website sederhana
Oh ya, dalam tutorial cara membuat website sederhana ini kita menggunakan HTML versi 5 dan juga sedikit CSS versi 3. Dan seperti biasanya alat yang digunakan dalam membuat website pada tutorial ini ada dua, yaitu;
Google Chrome sebagai browser
Notepad++ sebagai tempat menulis skrip
Jika anda belum mempunyai alat-alat tersebut, anda bisa download chrome dan notepad++ secara gratis pada halaman web mereka. Mari kita mulai tutorial cara membuat website sederhana yang terdiri dari 8 langkah.
Langkah 1: Membuat Sketsa Desain halaman web
Kita akan memulai membuat web dengan mempersiapakan sketsa halaman web dulu, untuk membuat sketsa halaman web kita bisa menggunakan kertas dulu baru setelah itu kita bisa memperhalusnya dengan photoshop. Berikut adalah sketsa halaman web yang kita akan gunakan sebagai latihan.
Sketsa desain halaman web dapat memberikan gambaran mengenai layout halaman web dan bagaimana cara mengatur letaknya. Dengan adanya sketsa juga bisa mempermudah kita untuk menyiapkan skrip HTML dan CSS apa saja yang dibutuhkan.
Langkah 2: Menentukan Konsep membuat website
Kita akan menggunakan HTML5, teknologi ini memperkenalkan beberapa elemen baru yang memungkinkan kita untuk membagi bagian dari halaman. Nama-nama elemen ini sesuai dengan jenis konten yang berada didalamnya.
<div class="wrapper"><header><h1>Warung Tegal</h1><nav><!-- nav content here --></nav></header><section class="courses"><!-- section content here --></section><aside><!-- aside content here --></aside><footer><!-- footer content here --></footer></div><!-- .wrapper -->
Contoh pada kali ini yaitu membuat web masakan yang dibangun menggunakan elemen HTML5 untuk membuat struktur halaman (bukan sekedar pengelompokan menggunakan elemen <div>).
Sesuai dengan sketsa halaman web diatas, Header dan footer bertempat di dalam elemen <header> dan <footer>. Materi masakan dikelompokkan bersama di dalam elemen <section> yang memiliki atribut class yang nilainya courses (untuk membedakannya dari elemen <section> yang lain pada halaman). Sidebar berada di dalam sebuah elemen <aside> .
Setiap materi masakan berada di dalam sebuah elemen <article>, dan menggunakan elemen <figure> dan <figcaption> untuk menyisipkan gambar. Judul pada masing-masing materi masakan memiliki sub-judul, jadi judul-judul ini dikelompokkan dalam sebuah elemen <hgroup>. Di sidebar, terdapat resep dan rincian kontak yang ditempatkan terpisah di dalam elemen <section>.
Halaman dikelola dan ditata menggunakan CSS. Agar CSS bisa bekerja di versi IE 9 kebawah, halaman HTML5 berisi link ke HTML5 shiv JavaScript (host di server Google) di dalam komentar bersyarat.
Oke, kita sudah menentukan konsep dari membuat web sederhana, mari kita lanjutkan dengan membuat skrip HTML dan skrip CSS.
Langkah 3: Membuat Skrip Struktur Umum HTML
Pembuatan skrip struktur umum HTML memudahkan kita untuk memulai dalam membuat website, jika anda belum mengetahui apa itu struktur umum HTML, anda bisa mempelajari terlebih dahulu di ” Pengenalan HTML: Struktur Umum Part 1 “. Berikut Skrip Struktur Umum HTML.
Skrip HTML diatas terdapat baris skrip <style type="text/css">, didalam skrip ini kita nantinya akan menaruh skrip CSS untuk mengatur layout halaman web. Sedangkan pada skrip <title>Web Warung Tegal</title> berfungsi untuk memberikan title halaman web. Dibawah tag <style> kita memberikan skrip HTML5SHIV yang berguna agar website kita berjalan dengan baik dalam browser IE versi 9 kebawah.<!DOCTYPE html><html><head><title>Web Warung Tegal</title><style type="text/css"></style><!--[if lt IE 9]><script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script><![endif]--></head><body><div class="wrapper"></div><!-- .wrapper --></body></html>
Skrip <div class="wrapper"> berfungsi untuk membungkus elemen halaman web, ” bungkusan ” ini kita beri class wrapper, dengan class ini kita bisa mengatur semua elemen yang berada didalamnya dengan skrip CSS.
Kesimpulan dari skrip diatas adalah kita telah memberikan judul halaman web dan menyediakan tempat untuk skrip CSS.
Langkah 4: Membuat Elemen header dan nav HTML5
Dalam contoh ini, Elemen <header> digunakan untuk tempat dari nama website dan navigasi utama. Berikut skrip header, letakkan persis dibawah <div class="wrapper">.
<header><h1>Warung Tegal</h1><nav><ul><li><a href="" class="current">beranda</a></li><li><a href="">daftar masakan</a></li><li><a href="">katering</a></li><li><a href="">tentang</a></li><li><a href="">kontak</a></li></ul></nav></header>
Kita menggunakan elemen <nav> untuk membuat navigasi . Elemen ini bisa digunakan di berbagai keperluan dalam pembuatan navigasi, baik navigasi yang berada tepat dibawah header, atau navigasi yang terletak pada footer.
Dalam skrip diatas kita menentukan judul halaman yang telah kita letakkan pada elemen <h1> dan memberikan daftar link navigasi sebagai alat navigasi untuk mempermudah dalam mengakses halaman web.
Langkah 5: Membuat Elemen article HTML5
Elemen <article> bertindak sebagai wadah untuk setiap bagian dari halaman yang dapat berdiri sendiri dan berpotensi Sindikasi.
Bisa berupa artikel atau tulisan blog, komentar atau posting forum, atau lainnya. Jika halaman terdiri dari beberapa artikel, maka kita akan meletakkan masing-masing artikel dalam elemen <article>. Berikut skripnya, dan kita bungkus skrip ini dengan elemen <section>.
Letakkan skrip diatas tepat dibawah skrip header yang sudah kita buat sebelumnya. Elemen <section> digunakan untuk mengelompokkan elemen konten yang terkait , dan biasanya setiap bagian akan memiliki judul tersendiri.<section class="courses"><article><figure><img src="images/soto.jpg" alt="soto" /><figcaption>Soto Indonesia</figcaption></figure><hgroup><h2>Soto Ayam</h2><h3>Makanan Berkuah</h3></hgroup><p>Soto ayam adalah makanan khas Indonesia yang berupasejenis sup ayam dengan kuah yang berwarna kekuningan.</p></article><article><figure><img src="images/pecel.jpg" alt="pecel" /><figcaption>Pecel Indonesia</figcaption></figure><hgroup><h2>Masakan Pecel</h2><h3>Makanan dengan Bumbu Kacang</h3></hgroup><p>Pecel adalah makanan yang menggunakan bumbu sambalkacang sebagai bahan utamanya yang dicampur dengan aneka jenis sayuran.</p></article></section>
Elemen <figure> digunakan untuk menyisipkan gambar sedangkan elemen <figcaption> digunakan untuk memberi keterangan dalam gambar tersebut. Sedangkan tujuan dari elemen <hgroup> adalah mengelompokkan satu atau lebih elemen <h1> sampai <h6> sehingga mereka diperlakukan sebagai satu judul tunggal.
Kesimpulannya dalam skrip diatas kita membuat artikel masakan dengan memberinya judul, gambar beserta penjelasan.
Langkah 6: Membuat Elemen Aside HTML5
Elemen <aside> bertindak sebagai tempat/wadah untuk konten yang berhubungan dengan seluruh halaman. Sebagai contoh, elemen ini bisa berisi link ke halaman web lain, daftar posting terbaru, kotak pencarian, atau widget-widget lainnya. Berikut skrip dari elemen Aside. Letakkan skrip ini dibawah skrip <section> diatas, tepatnya setelah skrip </section>.
<aside>Dalam skrip diatas, kita meletakkan informasi daftar link yang berisi menu masakan yang populer dan daftar kontak.
<section class="popular-recipes">
<h2>Masakan Populer</h2>
<a href="">Sayur Sop</a>
<a href="">Sayur Asem</a>
<a href="">Sayur Lodeh</a>
<a href="">Sayur Bayam</a>
</section>
<section class="contact-details">
<h2>Kontak</h2>
<p>Warung Tegal<br />
di seluruh indonesia
</section>
</aside>
Langkah 7: Membuat Elemen Footer HTML5
Setiap website akan punya footer, elemen <footer> berguna untuk membuat footer, dengan footer kita bisa memberikan informasi tambahan mengenai website seperti informasi hak cipta, link ke halaman kebijakan privasi atau link lainnya. Berikut skrip footer. Skrip Footer diletakkan setelah skrip <aside> diatas, tepatnya setelah skrip </aside>.
Pada tahap ini kita sudah membuat File HTML dan belum dilengkapi dengan skrip CSS dan Gambar, sehingga pada tahap ini web sederhana kita seperti gambar dibawah ini.
Langkah 8: Membuat Skrip CSS dan Gambar
Berikut skrip CSS yang nantinya kita insert ke dalam elemen <style type="text/css">.
header, section, footer, aside, nav, article, figure, figcaption {display: block;}body {color: #666666;background-color: #f9f8f6;background-image: url("images/dark-wood.jpg");background-position: center;font-family: Georgia, Times, serif;line-height: 1.4em;margin: 0px;}.wrapper {width: 940px;margin: 20px auto 20px auto;border: 2px solid #000000;background-color: #ffffff;}header {height: 160px;background-image: url(images/header.png);}h1 {text-indent: -9999px;width: 940px;height: 130px;margin: 0px;}nav, footer {clear: both;color: #ffffff;background-color: #aeaca8;height: 30px;}nav ul {margin: 0px;padding: 5px 0px 5px 30px;}nav li {display: inline;margin-right: 40px;}nav li a {color: #ffffff;}nav li a:hover, nav li a.current {color: #000000;}section.courses {float: left;width: 659px;border-right: 1px solid #eeeeee;}article {clear: both;overflow: auto;width: 100%;}hgroup {margin-top: 40px;}figure {float: left;width: 290px;height: 220px;padding: 5px;margin: 20px;border: 1px solid #eeeeee;}figcaption {font-size: 90%;text-align: left;}aside {width: 230px;float: left;padding: 0px 0px 0px 20px;}aside section a {display: block;padding: 10px;border-bottom: 1px solid #eeeeee;}aside section a:hover {color: #985d6a;background-color: #efefef;}a {color: #de6581;text-decoration: none;}h1, h2, h3 {font-weight: normal;}h2 {margin: 10px 0px 5px 0px;padding: 0px;}h3 {margin: 0px 0px 10px 0px;color: #de6581;}aside h2 {padding: 30px 0px 10px 0px;color: #de6581;}footer {font-size: 80%;padding: 7px 0px 0px 20px;}
Penjelasan dari skrip CSS tidak dibahas disini, melainkan akan dibahas dalam artikel membuat website sederhana bagian 2, untuk gambar anda bisa mendownload-nya sekaligus beserta source code pada tombol download diatas.
Cukup sampai disini tutorial cara membuat website sederhana dengan HTML 5, Pada tahap ini kita sudah membuat website meskipun sangat sederhana, simple dan terbilang cukup mudah, web sederhana ini hanya terdiri dari satu halaman web saja. Kita bisa menambahkan halaman lain dengan cara duplikat halaman web yang sudah dibuat dan isinya kita ganti dengan yang lain.
Tutorial diatas masih sebatas cara membuat web simpel dan biasa, yang perlu diketahui bahwa website simpel ini masih bersifat statis tidak dinamis. Tutorial cara membuat website sederhana ini sangat jauh dari kesempurnaan, maka dari itu kami sangat mengharapkan saran dan kritikan yang membangun.
Are You Facing Low Income AdSense Even with good traffic?
People often complain about why their site is not making money with AdSense even if it has a good traffic? The simple answer could be advertising they are cheaper compared to other top sites and need higher CPC to continue to increase traffic.
There are several ways you can increase your AdSense earnings. By using the simple and basic tips you will understand why a site is not responding Adsense best way possible?
Understanding Clicks Ad Unit Who are you?
If you are interested in knowing who clicks on your ad, you will most likely take all necessary steps to improve the interface and layout of your website. Design is an integral part of each site so that the manufacture of ads and links on your site look natural and attractive for visitors from every part of the world.
Layout with matching link and background colors, the size of the ads that are not true, and their placement is the real cause has a low click on ads. And of course, content is king.
You might Magnet Poor Content Visitor
If your website has a general topic everywhere with ordinary courts, may not attract your visitors at this time to come again. That is, you have to have content that is interesting to read, with facts and information updated again with some spices so that visitors appreciate bookmark, subscribe and search for further reference.
If you have a low CTR with your ad, you'll need a large number of ad clicks to make real payments. That is, if you have an ad with only $ 0.10 per click rate, you need at least 10 clicks to generate dollars and therefore if you want to make money fast with visitors is low, you need high paying ads to appear on your page.
That will come with the analysis of keyword and content research topics. However, for most publishers, CTR is about 1.5-3% only.
This site Surviving in Low-Paying-ad
Sometimes people say their income is actually too low. Even after several thousand good of daily visitors, the conversion of ad actually they are very low. Why does this happen?
Just because the cost of pay per click is too low. Maybe it is about 0.03 to 0.10 $ per click. The best example is the electronic gadget ad clicks and clicks on ads toys. Of course, the cost of sales of the gadget will be much higher than the plastic toy and therefore advertisers for gadget will certainly pay more for their ad campaign.
Given this example, you have to focus on the content that will be interesting, relevant ads with higher costs. That is why there is a term in the internet at all times that says "high paying Adsense keywords" meaning the keywords associated with the industry in which products are the demands with higher costs. And if the ad is clicked, you will definitely make more money.
Low CPC content
If you consistently create content on some general topics, you will attract advertisers to pay low and therefore generate lower revenue after a certain period of time specified. This is because you do not focus on high paying keywords.
For these sites, it is advisable to go for other money making programs such as Affiliate.
Also see, "May the Amazon Affiliate Program is up best for you"
Low CTR-Click Through Rate for Ad Unit
This means your ad is not getting proper attention and hence lower click. A good reason can be their poor placement. Because too many ads are also not allowed on one page and even above-the-fold of the page, the right ad unit in the right places will solve the purpose immediately and increase your income.
Some of the better examples of healthy units ad is a rectangle large, medium rectangle, leaderboard, skyscraper extensive advertising links etc.
Lack Ad Experiment
Depending on the site layout and colors, ads can be placed. You can do some experiments to look at the unit and the type of work best for your site layout. A good change for sure will increase revenue and work well for the long term.
Tips such as ad unit without limit, URL Black color, color matching your own link to link, multimedia ads will definitely make a big impact on your income. Also one must remember not to place ad units as they camouflage with your own images, tabs, and links that are banned by Google Systems.
AdSense management is a time consuming process, it may take days, weeks, months and even years. So keep patience and learning through the improvement will certainly bring fruits.
Not to Use Ad Units Target is a Bad Idea
That is, we must learn which pages of your site contributed most to your AdSense revenue. with this you can really focus on how the other pages can be improved to attract high paying ads and therefore make more money. One should also consider linking your AdSense account with Google Analytics. Try Picture and text (link) advertising.
You may also like "Google AdSense New Website - A Complete Guide"
If you have a Youtube channel, make sure you choose the option of targeting. This will allow advertisers to easily find you when they set up an Ad Campaign.
Drop suddenly AdSense Earnings
There are a number of reasons for this phenomenon. This may include methods Advertiser campaigns that can lower down within a certain period of years. (Mostly in the first quarter, again depending on the type of industry) or bad changes in your content and / or layout strategy. If you continually fail to increase your income or even to keep them stable, there must be something bad happens to your site.
Again if your site is not optimized for mobile devices today, your CTR will drop considerably. To ensure visitors read your site properly and may click on your ad correctly set it to a mobile device.
Advanced Keyword Analysis
If you are among those who face a constant shortage in revenue, then what we would suggest is to have a proper keyword analysis on your posts. A good relevant article with great content will never fail with a set of appropriate keywords. This engine keyword search help bring your link in the search results. Google Keyword Planner will definitely help you to do your homework and choose the keywords that have low competition and high search volume.
Also see "Using Reddit as Potentials Key to advanced keyword analysis"
It will also help relevant ads to come up with relevant content and save your site get harmed by bad ads. (Targeting Issues)
Unethical Hacking
Do you know Labnol.org even large sites have been attacked? It is possible money hungry today's internet environment.
It may happen that your site has been under a bad impression by Google bots, and that's why your ad does not work well on all pages. As we know, all ad clicks either monitored by Google, still, there is no control over the hacks and unethical methods happen all the time on the internet.
So if you are unsure, just be patient and try to contact the senior member of Google.
ad blindness
If your site has a lot of repeat visitors, it is possible that they begin to ignore the ad unit. Bit color and size changes again with experimental placements will certainly bring more clicks with your precious repeat visitors.
Complete,
Do not give up unless you try all possible ways to improvise. AdSense is not at all difficult, but it takes time until you remove all the errors on the site. It also includes a page poor speed, bad writing skills, niche high competition and more.
Continue to monitor the site and tried various measures to bring a good change. The most important thing is to create evergreen content, for the long term and always updated.
Langganan:
Komentar (Atom)