Rabu, 22 Juni 2016
INSTAGRAM API WITH SCRIPT PHP UNTUK MENGAMBIL GAMBAR DENGAN HASHTAGS TERTENTU
kali ini saya akan berbagi script PHP untuk menampilkan gambar yang sesuai instagram spesifik API pencarian #hashtag kewebsite menggunakan instagram berformat JSON. Ok hanya brikut contoh sederhana menggunakan PHP (sisi server). Anda juga dapat menerapkan ke dalam javascript / jquery (client side recomended) sebagai jQuery plugin yang saya buat INI.
Keterangan: https://api.instagram.com/v1/tags/NAMA TAG/media/recent?access_token=ACCESS TOKEN ANDA
Script diatas adalah contoh sederhananya. Anda bisa mengembangkanya misalnya menambahkan jumlah like, komentar, user, judul Etc.
<form method="post" action=''><p><em>#Hashtag</em> <input type="text" name="tag" placeholder="Awesome"/><br><input type="submit" value="Ok" /></p></form><?phpif(!empty($_POST['tag'])){$json_url = 'https://api.instagram.com/v1/tags/'.$_POST['tag'].'/media/recent?access_token=141970.467ede5.edbc9c37472d41b790e1db8948793f11';$json = file_get_contents($json_url);$links = json_decode($json);foreach( $links->data as $pecah ) {echo '<a href = "'.$pecah->link.'" target="blank"><img src ="'.$pecah->images->thumbnail->url.'"/></a>';}}?>
Keterangan: https://api.instagram.com/v1/tags/NAMA TAG/media/recent?access_token=ACCESS TOKEN ANDA
Script diatas adalah contoh sederhananya. Anda bisa mengembangkanya misalnya menambahkan jumlah like, komentar, user, judul Etc.
SOURCE CODE SIAP PAKAI "SISTEM INFORMASI RUMAH SAKIT SEDERHANA BERBASIS WEB Based PHP & MYSQL"
kemarin pas praktikum basis data, kelompok saya dapet tugas membuat sistem informasi rumah sakit dengan menggunakan Web Based bahasa permograman yang di pake PHP & MYSQL. Setelah kerja lembur seminggu buat tugas ini akhirnya selesai juga Alhamdulillah.
Tampilannya Webnya sangat sederhana, maklumlah masih 'Newbi' belum sempat belajar web design :D. berikut ini adalah screenshot program Web nya yang sudah di rangcang :
Tampilannya Webnya sangat sederhana, maklumlah masih 'Newbi' belum sempat belajar web design :D. berikut ini adalah screenshot program Web nya yang sudah di rangcang :
Silahkan kalo pengen download sourcecodenya (Pasword extract file zip: 1234) :
Untuk login, masukkan nama receptionist dan password, secara default nama sama dengan passwordnya.
misalnya
username : amira
password : amira
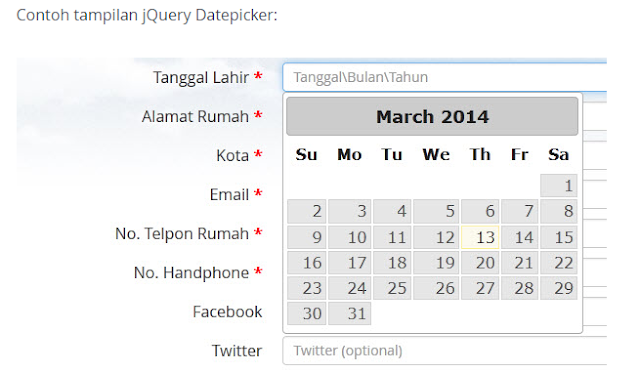
Script Code Program Di sabled Tanggal Kemarin Datepicker di PHP dan Jquery
Artikel yang dilansir oleh yongkiadi.com Ada yang belum tau apa itu datepicker. Datepicker adalah sebuah popup popup calender yang digunakan untuk menginput tanggal, bulan, dan tahun di sebuah textbox. Biasa digunakan oleh para Programmer Web untuk membuat program yang berkaitan dengan inputan tanggal untuk meminimalisir kesalahan dalam penginputan tanggal pada program. Hmm... baiklah berikut manusia biasa kasih tutorial tentang "Script Code Disabled Tanggal Kemarin Datepicker di PHP dan Jquery".
Saia asumsikan teman-teman mempunyai sebuah text field yang dinamai dengan "tgl_psn". selanjutnya copy script code dibawah ini taruh diatas <head>.
<script type="text/javascript">$(function(){$("#tgl_psn").datepicker({ minDate: 0 });$('#tgl_psn').datepicker({dateFormat: 'yy-mm-dd'});});</script><script type="text/javascript" src="js/jquery-ui-1.7.2.custom.min.js"></script><script src="js/jquery.validate.min.js" type="text/javascript"></script><link href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.6/themes/sunny/jquery-ui.css" type="text/css" rel="stylesheet"/>Semoga Info yang kami Share sangat bermanfaat bagi anda semua yang sedang membutuhkan Script Code Program Di sable Datepicker dengan PHP dan Jquery, Jangan lupa Share ke temen-temen kalian yahh !!!
Langganan:
Komentar (Atom)