Jumat, 17 Juni 2016
Cara Membuat Pagination Nomor Dengan Ajax dan PHP Tinggal Sedot Script Source Codenya dan bisa kalian Edit
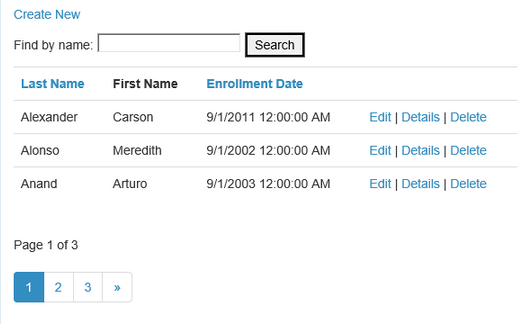
Pagination is a way of displaying the data in stages and divided into several pages with the serial number of the appropriate length of the page, or by providing a link to display the Next and Previous page Next or Previous
For web that displays articles to hundreds or even thousands less effective if the news is displayed on one page, of course, there will be an extremely long scroll and require long loading so that it will interfere with the comfort for the reader. Well that's where the system pagination created to display the incremental data, in addition to the pagination is going to save the page web, for that we will give a tutorial to make a Pagination using AJAX, then how pembuatanya, hemm before we create a page using php us making style or layout in advance in order not to fall apart
1. Silahkan buat halaman baru index.php
2. Silahkan Kopi paster css dan jQuery ini diatas </head>
CSS dan JQUERY
3. Buatlah Database baru denga nama Test dan buat tb_pagination
id : INT 12
isi : Text
4. Silahkan Buat koneksi dan masukkan Script Dibawah ini dan simpan
PHP
5. Kembali lagi ke page index.php Sekarang kita buat HTML dan script PHP nya, dan kopi paste ini dibawah kode <body><?PHP $host="localhost";$user="root";$pass="";$db="test";// Nama Database$entries=1;$waktu=date("Y-m-d H:i:s");$koneksi=mysql_connect($host,$user,$pass);mysql_select_db($db,$koneksi);if($koneksi){//echo "Berhasil koneksi";}else{echo "Koneksi Gagal";}?>
6. Proses pembuatan Pagination hampir selesai sekarang tutup smua page anda yang barusan dibuat
7. Kalo udah ditutup semua sekarang kita buat lagi page baru dengan nama data.php, hapus kode htmlnya dan kopi paste Script dibawah ini
Langganan:
Posting Komentar (Atom)


0 komentar:
Posting Komentar