Selasa, 31 Mei 2016
CARA GAMPANG MUDAH MEMBUAT WEB CMS SENDIRI TANPA NGODING 100% RUNNING WORK
Bermain-main dengan CMS open source seperti Joomla atau WordPress adalah menarik, tapi itu belum puas jika tidak membuat CMS sendiri. Dengan bantuan Dreamweaver CS3, TinyMCE dan Ajax File Manager.
Cover-CMS-PHP-Blog Siapapun tidak mengetik bahasa pemrograman web dapat membuat CMS sendiri yang dapat digunakan untuk membangun situs berbasis PHP.
PTUNJUKNYA DISINI
Buku ini memberikan pembahasan tentang dasar-dasar membuat dan menghubungkan dengan websiter CMS berbasis PHP, tanpa harus mengetikkan kode-apa candi. Buku ini dilengkapi dengan CD yang berisi: Software Appserv untuk membangun localhost, software untuk membuat bentuk TinyMCE WYSIWYG, Software Ajax File Manager untuk mengelola file secara online, PHP Plugin Halaman Detil Untuk Dreamweaver CS3 dan beberapa tema website.
Studi dalam buku ini bukan untuk pemula, tetapi dengan menumpuk Su Rahman sedemikian rupa sehingga orang awam dapat berlatih-book. Pembahasan dalam buku ini mencakup:
- Penggunaan TinyMCE dan Ajax File Manager
- localhost instalasi
- Membuat MySQL Database
- Menghubungkan database Dengan PHP Situs Web
- Membuat PHP CMS Dan Menghubungkan Dengan halaman Web
- Upload CMS dan Situs Ke Hosting
- Membuat Data Base Hosting Mysql dalam
- Mengeport Data Base Mysql Dari Localhost Ke Hosting
Dan banyak lagi pengetahuan yang dapat digunakan sebagai acuan dalam mengembangkan kemampuan mengembangkan situs.
Sabtu, 28 Mei 2016
Langkah - Langkah Membuat Web CMS Sendiri berupa Source Codenya Gratis
Pemahaman dari Content Management System (CMS)
Content Management System (CMS), adalah sistem yang digunakan untuk mengelola dan memfasilitasi proses menciptakan, update, dan konten penerbitan bersama-sama (manajemen konten kolaboratif).
Konten mengacu pada informasi dalam bentuk teks, grafik, gambar serta dalam format lain yang perlu dikelola dengan tujuan memfasilitasi proses pembuatan,
pembaharuan, distribusi, pencarian, analisis, dan meningkatkan fleksibilitas untuk diubah menjadi bentuk lain. Terminologi CMS sendiri cukup luas, yang meliputi software aplikasi, database, arsip, workflow, dan alat-alat lainnya yang dapat dikelola sebagai bagian dari mekanisme jaringan perusahaan dan informasi global.
Berikut ini akan membahas bagaimana membuat aplikasi CMS untuk menampilkan koleksi artikel.
Aplikasi ini memungkinkan pengguna untuk mengirim artikel jika dia sudah terdaftar sebagai
anggota dalam penerapannya.
Membuat Database
Untuk tujuan ini, database yang diperlukan dengan struktur sebagai berikut:
Nama database: cms
Berikutnya membuat tabel dalam cms database dengan perintah SQL sebagai berikut:
Perintah ini untuk membuat username 'admin' dan passwordnya juga 'admin'.
MEMBUAT Tata Letak
Untuk review mempermudah MEMBUAT tata letak Dari Aplikasi, silakan mengunduh tata letak template yang di
http://rosihanari.net/php.php. (Tata letak nya pun hasil temuan unduhan Dari situs berbaring, maklum si empunya
gak bisa desain web, coz ... gak Punya jiwa seni). Oya, Jangan Menghapus folder gaya, KARENA SEMUA desain tata letak diatur Oleh CSS Yang ADA folder hearts tersebut. Selanjutnya, berkas buat header.php Dan footer.php Dari tata letak berkas tersebut. Caranya Adalah DENGAN Membuka File index.htm Dari berkas Yang diunduh Tadi DENGAN notepad ATAU editor teks lain. Untuk review MEMBUAT berkas header.php Caranya DENGAN kode mengcopy html index.htm Mulai dari pagar differences Sampai PADA <div id = "column2">. Selanjutnya sisipkan kan Ke Halaman baru Dari editor teks Lalu Simpan DENGAN Nama File header.php. Lalu sesuaikan naskah header.php tersebut skrip DENGAN Di Bawah Penyanyi. (Perhatikan Teks Yang berwarna merah)
header.php
<? session_start(); ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN"
"http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<title>template: home</title>
<meta http-equiv="content-type" content="text/html; charset=iso-8859-
1" />
<!-- **** Layout Stylesheet **** -->
<link rel="stylesheet" type="text/css" href="style/style104_left.css"
/>
<!-- **** Colour Scheme Stylesheet **** -->
<link rel="stylesheet" type="text/css" href="style/colour2.css" />
</head>
<body>
<div id="main">
<div id="links"><!-- **** INSERT LINKS HERE **** -->
<!—Silakan menambahkan links sendiri -->
<b>::</b> <a href="http://"><b>links</b></a> <b>::</b> <a
href=""><b>links</b></a>
<b>::</b> <a href=""><b>links</b></a>
</div>
<div id="logo"><h1>your company name</h1></div>
<div id="content">
<div id="column1">
<div id="menu">
<h1>menu navigasi</h1>
<ul>
<li><a href="index.php">home</a></li>
<!—- link untuk registrasi user -->
<li><a href="register.php">register</a></li>
<!—- link untuk melihat arsip artikel -->
<li><a href="articles.php">arsip artikel</a></li>
<!—- link untuk login maupun logout -->
<!—- apabila user belum login, link login akan muncul -->
<!-- sedangkan bila sudah login, link logout muncul -->
<li><?
if (isset($_SESSION['idUser'])) $status = "<a
href=logout.php>logout</a>";
else $status = "<a href=login.php>login</a>";
echo $status;
?></li>
</ul>
</div>
<div class="sidebaritem">
<h1>artikel terbaru</h1>
<!-- **** INSERT NEWS ITEMS HERE **** -->
<!-- menampilkan 3 judul artikel terbaru -->
<?
include "dbconnect.php";
$query = "SELECT * FROM artikel WHERE status = 1 ORDER BY
idArtikel DESC LIMIT 0, 3";
$hasil = mysql_query($query);
while ($data3 = mysql_fetch_array($hasil))
{
echo "<p><a
href=view.php?idArtikel=".$data3['idArtikel'].">".$data3['judul']."</a>
</p>";
}
?>
</div>
<!-- menampilkan panel user apabila telah login -->
<!-- dan menyembunyikan panel user bila user belum login -->
<?
if (isset($_SESSION['idUser']))
{
if ($_SESSION['username'] == "admin") $adminpanel = "<li><a
href=\"adminPanel.php\">admin panel</a></li>";
else $adminpanel = "";
$userpanel = "<div id=\"addlinks\">
<h1>member menu</h1>
<ul>
<li><a href=\"submitArticle.php\">kirim
artikel</a></li>
<li><a href=\"editProfile.php\">edit
profile</a></li>".$adminpanel."
</ul>
</div>";
}
else $userpanel = "";
echo $userpanel;
?>
<div class="sidebaritem">
<h1>information</h1>
<!-- silakan isi informasi di sini -->
<p>
Informasi Anda<br>
</p>
</div>
</div>
<div id="column2">
Sedangkan untuk file footer.php, caranya dengan mengcopy tag dari index.htm mulai dari
</div> (setelah akhir dari content… ) sampai dengan tag terakhir. Jangan lupa ubah sendiri
tentang copyright nya.
footer.php
</div>
</div>
<div id="footer">
copyright © 2007 web admin | <a href="mailto:admin@admin.com">admin@admin.com</a> | <a
href="http://validator.w3.org/check?uri=referer">XHTML 1.1</a> | <a href="http://jigsaw.w3.org/css-validator/check/referer">CSS</a>
</div>
</div>
</body>
</html>
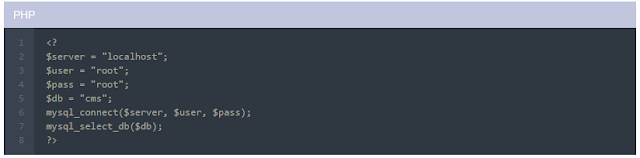
Membuat File Koneksi ke Database (MySQL)
dbconnect.php
Membuat File Index
Untuk keperluan file home, silakan buat file index.php dengan isi sebarang. Berikut ini contohnya.
index.php
Membuat File Registrasi User
Berikut ini file untuk registrasi user. Terdapat 4 isian, yaitu username yang diinginkan, nama
lengkap, password serta konfirmasi password.
register.php
<?
include "header.php";
?>
<h1>user registration</h1>
<form action="regSubmit.php" method="post">
<div class="row">
<span class="formlabel">username</span>
<span class="forminput"><input type="text" name="username"
/></span>
</div>
<div class="row">
<span class="formlabel">nama lengkap</span>
<span class="forminput"><input type="text" name="fullname"
/></span>
</div>
<div class="row">
<span class="formlabel">password</span>
<span class="forminput"><input type="password" name="password1"
/></span>
</div>
<div class="row">
<span class="formlabel">ulangi password</span>
<span class="forminput"><input type="password" name="password2"
/></span></div>
<div class="row">
<span class="formlabel"></span>
<span class="forminput"><input type="submit" value="submit"
class="submit" /></span>
</div>
</form>
<?
include "footer.php";
?>
berikut ini file regSubmit.php untuk mengolah proses registrasi user.
regSubmit.php
<?
include "dbconnect.php";
include "header.php";
echo "<h1>status registrasi</h1>";
$username = $_POST['username'];
$fullname = $_POST['fullname'];
$password1 = md5($_POST['password1']);
$password2 = md5($_POST['password2']);
// cek konfirmasi password
if ($password1 == $password2)
{
// cek apakah username sudah ada
$query = "SELECT * FROM user WHERE username = '$username'";
$hasil = mysql_query($query);
$data = mysql_num_rows($hasil);
// bila user name belum ada, maka user akan diregister
if ($data == 0)
{
$query = "INSERT INTO user(username, fullname, password)
VALUES('$username', '$fullname', '$password1')";
$hasil = mysql_query($query);
echo "Selamat bergabung dengan kami
<b>".$fullname."</b><br>Silakan Anda login terlebih dahulu";
}
else echo "Nama username tersebut sudah ada.";
}
else echo "Password tidak sama";
include "footer.php";
?>
Membuat File Login
Untuk form loginnya, dapat dilihat pada script berikut ini
login.php
Sedangkan proses loginnya diatur oleh script loginSubmit.php
loginSubmit.php
<?
session_start();
include "dbconnect.php";
$username = $_POST['username'];
$password = md5($_POST['password']);
$query = "SELECT * FROM user WHERE username = '$username'";
$hasil = mysql_query($query);
$data = mysql_fetch_array($hasil);
// cek password dari database dengan yang dimasukkan ketika login
// bila sama, maka login sukses dan muncul panel user
if ($data['password'] == $password)
{
$_SESSION['idUser'] = $data['idUser'];$_SESSION['username'] = $data['username'];
// bila username = admin, maka akan muncul panel admin
if ($_SESSION['username'] == "admin") $adminpanel = "<li><a
href=\"adminPanel.php\">admin panel</a></li>";
else $adminpanel = "";
$status = "<a href=logout.php>logout</a>";
$userpanel = "<div id=\"addlinks\">
<h1>member menu</h1>
<ul>
<li><a href=\"submitArticle.php\">kirim
artikel</a></li>
<li><a href=\"editProfile.php\">edit
profile</a></li>".$adminpanel."
</ul>
</div>";
include "header.php";
echo "<h1>status login</h1>";
echo "<p>Selamat datang <b>".$data['fullname']."</b>.</p> <p>Anda
berhak untuk mengirim artikel.</p>";
}
else
{
$status = "<a href=login.php>login</a>";
$userpanel = "";
include "header.php";
echo "<h1>status login</h1>";
echo "<p>Password salah atau username tidak terdaftar</p>";
}
include "footer.php";
?>
Membuat File Logout
Untuk keperluan logout, berikut ini adalah scriptnya
logout.php
Selasa, 24 Mei 2016
Kumpulan Source Code Web POS (Point of Sales) dengan PHP+MYSQL Tinggal Pakai ajah
Dalam program ini Anda akan tahu bagaimana untuk membuat titik secara online lengkap Sale (POS) menggunakan PHP / MySQL.sistem juga membantu Anda tentang cara untuk membuat titik yang berfungsi baik tunai online Sale, memeriksa, dan kredit.
Xampp 1.7.3 atau di bawah atau menggunakan WAMP Chrome, Firefox, Opera
Sistem ini dapat menghasilkan laporan yang berbeda seperti:
- penjualan -Laporan Individu
- persediaan-laporan
- Harian / Mingguan / laporan penjualan bulanan / tahunan
- laporan Koleksi
- Laporan pemasok
- penerimaan
- Laporan Pelanggan
Persyaratan Menjalankan Sistem:
Cara Instal?
- Download file di paling bawah
- Ekstrak file zip ke htdocs (ini adalah jalan: C: \ \ xampp \ htdocs)
Buat database
- Pergi ke browser Anda dan ketikan "localhost/phpmyadmin"
- Buat nama database inventory
- Klik Tab Impor dan Browse file sql
Akses Web
- Aturlah konfigurasinya di folder "config.php"
untuk mendapatkan Source Codenya silahkan Download dibawah ini :
Senin, 23 Mei 2016
Cara Menyimpan Data Array ke Database berupa script dan Source Code PHP MYSQL
Array of data you have and you want to store it in a database? This paper is one of the "How to Save Data Array to a Database".
You simply add the function serialize () on the data of your Array. then serialize the results into the database before you save, if you want to call your array data was enough to add function unserialize () on the data you store in a database. The following simple code serialize () and unserialize ().
$data['nama'] = 'Berga';
$data['web'] = 'www.berga-template.blogspot.com';
/* cetak data array */
echo "<pre>";
print_r($data);
echo "</pre>";
/* serialize data lalu simpan kedalam database */
$data_serialize = serialize($data);
echo $data_serialize;
/* unserilize data dari database */
$data_unserialize = unserialize($data_serialize);
echo "<pre>";
print_r($data_unserialize);
echo "</pre>";
Simple enough right "Way to Store Data Array to Database"?
Building a CodeIgniter Web Application From Scratch full Source Code Script
We created the application will be simple billboard, where users can register, post assignments, and offered a reward for its completion. other users can view existing tasks, assign a task for themselves, and get a reward is offered.
Tasks will have basic data such as title, description and reward (as the necessary parameters) and due date and an optional note. User profile will only consist of the name, email users and web sites. So let's get started.
database Settings
Firstly, to the application data we will use MongoDB as the database server. MongoDB is a document-oriented database and leading NoSQL database out there. This is truly scalable and fast, which makes it great for managing large amounts of data.
MongoDB is a document-oriented database and the leading NoSQL database.
To use MongoDB in this application, I would use MongoDB driver CodeIgniter I wrote some time ago, it's just a wrapper of MongoDB PHP driver to emulate SQL ActiveRecord framework. You can find the source file for this driver in my public repository. For this driver to work properly, make sure that you have the MongoDB PHP driver is installed, if you do not, follow the steps to make it work.
Please note that describes the driver in CodeIgniter and the like out of the scope of this tutorial, see the documentation if you have any doubts. You just need to move "mongo_db.php" in the folder "config" folder to the "config" folder of your application and "Mongo_db" in the folder "Library" folder to the "library" in your application.
configuration database
The only file we need to edit at this time is "mongo_db.php" files under the folder "config", due to the installation mongo I have all default parameters, I'm just going to edit the line 40 and provide the database name I want to use:
$config['mongo_db'] = 'billboard';
That's it for the database, one of the many advantages of MongoDB is that the document does not have a structure that has been set, so it works without our need to set anything before using it, our database does not even have to exist, MongoDB will create it quickly when we needed it.
global configuration
In addition to the usual configuration options, which should include index_page base_url and if there is, we need to set the string and date helpers to autoload. I will not walk you through this, because we have a lot more to cover, when in doubt refer to the documentation.
In addition to the maid, we need to set up the encryption class because we will use for our applications.
URL handling
It will be a quiet service and we need a way to take on request comes to the server and handle them accordingly. We can use an existing library (which was great by the way) but for demonstration purposes, I'll create a function that I need to use the core features of CodeIgniter.
Handling Requests calm
Specifically, we will use the ability to extend core classes. We will start with the Controller, for the main part of this extension we use the method "_remap" at the bottom of the controller so that all of us can use the controller applications. Start by making a MY_Controller.php file in the folder "core" in the folder "application", we make the same as other controllers CodeIgniter, as follows:
<?php
if( !defined( 'BASEPATH' ) ) exit( 'No direct script access allowed' );
class MY_Controller extends CI_Controller {
}
Now we will use this controller remap CodeIgniter method to preprocess any request made to the server. In class we just created, add the following method:
public function _remap( $param ) {
$request = $_SERVER['REQUEST_METHOD'];
switch( strtoupper( $request ) ) {
case 'GET':
$method = 'read';
break;
case 'POST':
$method = 'save';
break;
case 'PUT':
$method = 'update';
break;
case 'DELETE':
$method = 'remove';
break;
case 'OPTIONS':
$method = '_options';
break;
}
$this->$method( $id );
}
Some things to note here, first, there are some verbs SISA that we ignore (like PATCH), because I show builds REST applications, I do not want to add things that might make this more complex than it needs to be. Secondly, we do not take into account cases where the controller did not implement certain methods, which is very possible that this could happen. Now, we can add a standard method for dealing with such requests, but that we do not add too much complexity, let's leave it like this. Thirdly, we accept param variable in a method declaration, let us discuss it, and then I will explain the OPTIONS request. On a switch statement, add the following code:
if ( preg_match( "/^(?=.*[a-zA-Z])(?=.*[0-9])/", $param ) ) {
$id = $param;
} else {
$id = null;
}
This regular expression match any string composed of uppercase and lowercase letters and numbers whatsoever. It is used to check if a string _id MongoDB is being given as a parameter, once again, this is not the safest way and most thorough checks, but for the sake of simplicity, we will remain as such.
OPTIONS request
Because we are building applications and web services client as a separate item, it makes sense that both will be hosted on a different domain, so we will enable CORS in the back-end and this means, among other things, that our application will respond well demand SELECTION.
When a web application created with BackboneJS (and several other frameworks) try to make an asynchronous request to a remote server, it sends the OPTIONS request before sending the actual demand is supposed to send. Among other things, the client tells the server where it sends a request, what kind of demand it is about to send, and the content was expecting. After that, it is up to the server to send the client a response which recognizes the request or reject it.
Because our back-end services, no matter which controller is called, will receive the OPTIONS request, it makes sense to apply the method to respond to our basic controller. Add the following method below (or above) _remap method in our controller.
private function _options() {
$this->output->set_header( 'Access-Control-Allow-Origin: *' );
$this->output->set_header( "Access-Control-Allow-Methods: POST, GET, PUT, DELETE, OPTIONS" );
$this->output->set_header( 'Access-Control-Allow-Headers: content-type' );
$this->output->set_content_type( 'application/json' );
$this->output->set_output( "*" );
}
Ideally, we will only allow multiple domains to make a request to us, we will examine the header request_headers to see if we accept it and we will check the type of content expected by the client to see if we support it, but again, this is an application that is not too complex and we skipped these edge cases.
manage output
To finish our base controller, let's create a method that each controller will be used to send results back to the client. At the base class controller, add the following method:
protected function _format_output( $output = null ) {
$this->output->set_header( 'Access-Control-Allow-Origin: *' );
if( isset( $output->status ) && $output->status == 'error' ) {
$this->output->set_status_header( 409, $output->desc );
}
$this->_parse_data( $output );
$this->output->set_content_type( 'application/json' );
$this->output->set_output( json_encode( $output ) );
}
Again, in order to process the server response BackboneJS should know that the host is received by the server, the Allow-Origin header, then, if the result is a broken one, we set the head of the show's status. This status will become clearer when we made the back-end models. Furthermore, we use a helper parse_data, which will be a private method (which we will write in a moment) but let me skip it for now, then we set the content type as JSON and finally we encode the response as JSON objects. Again, here we can (and should) supports more output formats (such as XML).
Now let's create a method parse_data helper (and I'll explain later), add the following code to the bottom of the controller:
private function _parse_data( &$data ) {
if ( ! is_array( $data ) && ! is_object( $data ) )
return $data;
foreach ( $data as $key => $value ) {
if ( is_object( $value ) || is_array( $value ) ) {
if( is_object( $data ) ) {
$data->{$key} = $this->_parse_data( $value );
} else {
$data[ $key ] = $this->_parse_data( $value );
}
}
if ( isset( $value->sec ) ) {
if( is_object( $data ) ) {
$data->{$key} = date( 'd.m.Y', $value->sec );
} else {
$data[ $key ] = date( 'd.m.Y', $value->sec );
}
}
if ( is_object( $value ) && isset( $value->{'$id'} ) ) {
if( is_object( $data ) ) {
$data->{$key} = $value->__toString();
} else {
$data[ $key ] = $value->__toString();
}
}
}
return $data;
}
First, note that we only analyzed data for arrays and objects, and we do it recursively. This pre-parsing to do with the fact that MongoDB uses the date and ID as an object, but our clients do not need this information. Now for the case ID, we just need to string its value, then the toString method call, then the value of having a '$ id' property. After that we changed the date to day.month.year format, this is being done for convenience in the design of the client application, once again, not the most flexible approach but it works for this example.
Input handling
Because we send JSON back to the client application, it is only logical that we receive data in JSON format as well. CodeIgniter does not support this by default as laravel not, as a matter of fact, even CodeIgniter does not support placing and removing params. This is mainly because of this framework is not intended for RESTful services, but the effort required to adapt minimal compared with the benefits, at least from my point of view.
So we'll start by supporting the BackboneJS send JSON data. Create a new file in the folder "core", this time will be named "MY_Input.php" and will have the following basic structure:
<?php
if( !defined( 'BASEPATH' ) ) exit( 'No direct script access allowed' );
class MY_Input extends CI_Input {
}
Now every time we use $ this-> entries in our application we will refer to this class, we will make some new methods and overwrite the existing few. First, we will add support for JSON data, add the following methods for the new class.
public function json() {
if ( !self::$request_params ) {
$payload = file_get_contents( 'php://input' );
if ( is_array( $payload ) ) {
self::$request_params = $payload;
} else if ( ( substr( $payload, 0, 1 ) == "{" ) && ( substr( $payload, ( strlen( $payload ) - 1 ), 1 ) == "}" ) ) {
self::$request_params = json_decode( $payload );
} else {
parse_str( $payload, self::$request_params );
}
}
return (object) self::$request_params;
}
$ Request_params is a static variable used to store the request string / data sent by the client. It is static in order to make it independent object so that we can access it from any controller at any given time. The Data is Obtained from the php: // input stream rather than the $ _POST global. This is done in order to Obtain the data is sent in via PUT and DELETE requests as well. Finally, the payload is Obtained Inspected to check if it's an array, a JSON encoded object, or a query string, and it's processed accordingly. The result is then Returned as an object.
For this method to work, we need to create the static $ request_params variable, add its declaration to the top of the class.
private static $request_params = null;
Handling Requests Regular
Furthermore, we need to override the post of class regular input of new payload using JSON instead of $ _POST global, add the following method to the new Input class.
public function post( $index = NULL, $xss_clean = FALSE ) {
$request_vars = ( array ) $this->json();
if ( $index === NULL && !empty( $request_vars ) ) {
$post = array();
foreach( array_keys( $request_vars ) as $key ) {
$post[$key] = $this->_fetch_from_array( $request_vars, $key, $xss_clean );
}
return $post;
}
return $this->_fetch_from_array( $request_vars, $index, $xss_clean );
}
This is almost the same as the method of class CI_Input original post, the difference is that it uses the method of our new JSON instead of $ _POST global to retrieve the data posting. Now let's do the same thing for the PUT method.
public function put( $index = NULL, $xss_clean = FALSE ) {
$request_vars = ( array ) $this->json();
if ( $index === NULL && !empty( $request_vars ) ) {
$put = array();
foreach( array_keys( $request_vars ) as $key ) {
$put[$key] = $this->_fetch_from_array( $request_vars, $key, $xss_clean );
}
return $put;
}
return $this->_fetch_from_array( $request_vars, $index, $xss_clean );
}
And then we also need the DELETE method:
public function delete( $index = NULL, $xss_clean = FALSE ) {
$request_vars = ( array ) $this->json();
if ( $index === NULL && !empty( $request_vars ) ) {
$delete = array();
foreach( array_keys( $request_vars ) as $key ) {
$delete[$key] = $this->_fetch_from_array( $request_vars, $key, $xss_clean );
}
return $delete;
}
return $this->_fetch_from_array( $request_vars, $index, $xss_clean );
}
Now technically, there is really no need for this additional method, since the method can handle the post params in the PUT and DELETE requests, but semantically better (in my opinion).
This is all we need for our input custom class. Once again we ignore edge case here, such as multi request, although it was not too difficult to handle them and still maintain the function obtained here, but, for the sake of simplicity we will stay just the way it is.
The basic model
To end an extension of core classes, let's create a basic model that each model in the application will extend over, this is just to avoid repeating common tasks for each model. Such as an extension of other core classes, this is the basic model of barebones us:
<?php
if( !defined( 'BASEPATH' ) ) exit( 'No direct script access allowed' );
class MY_Model extends CI_Model {
}
This basic model will only serve the purpose of setting up and take the blame. Add the following method to assign fault Model:
protected function _set_error( $desc, $data = null ) {
$this->_error = new stdClass();
$this->_error->status = 'error';
$this->_error->desc = $desc;
if ( isset( $data ) ) {
$this->_error->data = $data;
}
}
As you can see, this method uses an instance variable $ error, so let's add up the declaration of our basic model class.
protected $_error;
Finally, to keep it structured, let's make a getter method for this property.
public function get_error() {
return $this->_error;
}
Session handling
Control sessions
For the last part of this tutorial, we'll create a controller and a model for handling user sessions.
Controller for the session we will respond to the POST request made to the resources of our session, because the session can not be retrieved after creation, or updated directly, this controller will only respond to POST and DELETE requests. Please note that submitting another request for the resource will result in a server error, we are not dealing with edge cases here but this can be easily avoided by checking if a method is called in the file MY_Controller us, and the default name of the method if the resource does not support requests ,
Below you will find the structure for our session controller:
<?php
if ( !defined( 'BASEPATH' ) ) exit( 'No direct script access allowed' );
class Session extends MY_Controller {
public function __construct() {}
public function save() {}
public function remove( $id = null ) {}
}
Note that this controller expands MY_Controller class is not a class CI_Controller usual, we do have to use the methods _remap and other functions that we created earlier. OK, so now let's start with the constructor.
public function __construct() {
parent::__construct();
$this->load->model( 'session_model', 'model' );
}
This simple constructor just calls its parent constructor (as every controller in CodeIgniter must do) and then loads the controller's model. The code for the save method is as follows.
public function save() {
$result = $this->model->create();
if ( !$result ) {
$result = $this->model->get_error();
}
$this->_format_output( $result );
}
Both methods simply delegate the task at hand with the model, which handles the actual data manipulation. In real world applications, the necessary validation data and session examinations will be conducted in the controller, and common tasks such as checking the session should be held at the base of the controller.
Session Model
Now let's move on to the session model. Here is its basic structure:
<?php
if ( !defined( 'BASEPATH' ) ) exit( 'No direct script access allowed' );
class Session_Model extends MY_Model {
public function __construct() {}
public function create() {}
public function destroy( $id ) {}
}
Like the controller, this model extends the MY_Model class instead of the regular CI_Model class, this is being done in order to use the common methods that we've created earlier. Again, let's start with the constructor.
public function __construct() {
$this->load->driver( 'mongo_db' );
}
In this case, we just load the Mongo_db driver, that we discussed earlier. Now we'll continue with the method in charge of destroying the session.
public function destroy( $id ) {
$filters = array( '_id' => $this->mongo_db->gen_id( $id ) );
$query = $this->mongo_db->get_where( 'sessions', $filters );
if ( $query->num_rows() == 0 ) {
$this->_set_error( 'INVALID_CREDENTIALS' );
return false;
}
$this->mongo_db->remove( 'sessions', $filters );
return 'SESSION_TERMINATED';
}
In this method, we examine whether there is a session for session_id granted, and if so we tried to remove it, send a message of success if everything goes OK, or setting errors and returns false if an error occurs. Note that when using session_id we use a special method $ this-> mongo_db-> gen_id, this is because, as I mentioned earlier, in MongoDB is an object ID, so we use the id string to create it.
Finally, let's write a method that will make the wrapping part one of this tutorial series.
public function create() {
$query = $this->mongo_db->get_where( 'users', array( 'email' => $this->input->post( 'email' ) ) );
if ( $query->num_rows() != 1 ) {
$this->_set_error( 'INVALID_CREDENTIALS' );
return false;
}
$this->load->library( 'encrypt' );
$user = $query->row();
$salt = $this->encrypt->decode( $user->salt );
if ( $user->pass != sha1( $this->input->post( 'pass' ) . $salt ) ) {
$this->_set_error( 'INVALID_CREDENTIALS' );
return false;
}
$this->mongo_db->remove( 'sessions', array( 'user_id' => $user->_id->__toString() ) );
$session = array(
'timestamp' => now(),
'user_id' => $user->_id->__toString(),
'persistent' => $this->input->post( 'persistent' )
);
if ( !$this->mongo_db->insert( 'sessions', $session ) ) {
$this->_set_error( 'ERROR_REGISTERING_SESSION' );
return false;
}
$result = new stdClass();
$result->id = $this->mongo_db->insert_id();
$result->user_id = $user->_id->__toString();
return $result;
}
First of all, we check that there is a user associated with the given email. Then we decode the associated salt (which I'll explain in part two of this series when we close the user registration) and check that the password given suitable stored user passwords.
We then remove the previous session associated with the user and create a new session object. If we carefully examine this session, we will add things like USER_AGENT, ip_address, last_activity field and so for this object. Finally, we send back to the client sessions and user ID for the new session.
Conclusion
It has become a rather lengthy tutorial, we discussed a lot of topics, and we have more to cover yet. Hopefully by now you have a better understanding of the quiet service or stateless and how to make those services with CodeIgniter, and perhaps, you might as well pick up some new ideas that you can give to the core functions of this framework.
BELAJAR Membuat WEB dengan CODEIGNITER MODUL PDF TERLENGKAP hanya DISINI
Kerangka CodeIgniter menjadi salah satu paling tren yang banyak digunakan dalam pemrograman php. Banyak Tesis Tesis tentang membuat aplikasi web dengan CodeIgniter, pada kesempatan ini saya akan berbagi tentang Belajar CodeIgniter Dengan Modul PDF Lengkap, akan cukup banyak membicarakan hal itu saat ini, dan ini adalah tahu dasar saya CodeIgniter dan jika Anda mengikuti perlangkahnya saya yakin keharusan menjadi, Beberapa web yang saya berkembang dengan CodeIgniter termasuk Web Berbasis Sekolah CodeIgniter dan Web Wawancara dengan CodeIgniter baik web dikemas dengan bootstrap untuk membuatnya lebih menarik dan elegan.
Beberapa dari beberapa Fitur yang terdapat pada Code Igniter Framework:
- Model-View-Controller Based System
- PHP 4 Compatible
- Sangat ringan
- Fitur lengkap untuk beberapa engine database.
- Active Record
- Form dan validasi data
- Keamanan dan XSS filtering
- Session Management
- Email Sending Class. Supports Attachments, HTML/Text email, multiple protocols (sendmail, SMTP, dan Mail) dan lainnya
- Image Manipulation Library (cropping, resizing, rotating, dsb.). Mendukung GD,
- ImageMagick, dan NetPBM
- File Uploading Class
- FTP Class
- Localization
- Pagination
- Data Encryption
- Benchmarking
- Full Page Caching
- Error Logging
- Application Profiling
- Scaffolding
- Calendaring Class
- User Agent Class
- Zip Encoding Class
- Template Engine Class
- Trackback Class
- XML-RPC Library
- Unit testing class
- Search-engine friendly URLs
- URI routing yang fleksibel
- Mendukung hooks, class extension dan plugins
- Pustaka helper yang lengkap
few examples of coding or script contained in this ebook. Some of the functions that made the class agenda_model. Ebooknya quite nice and attractive, as will be discussed in a clear and detailed pertahapnya, suitable for a novice programmer like me who have not been smart saya.Bila is suitable especially for my friend tutor all.
Examples of the use of Function in CodeIgniter.
<?php
class Agenda_model extends CI_Model {
}
function __construct(){
parent::__construct();
function insert_agenda($data){
$this->db->insert('agenda', $data);
}
function select_all(){
$this->db->select('*');
$this->db->from('agenda');
$this->db->order_by('date_modified', 'desc');
return $this->db->get();
}
function select_by_id($id_agenda){
$this->db->select('*');
$this->db->from('agenda');
$this->db->where('id_agenda', $id_agenda);
return $this->db->get();
}
function update_agenda($id_agenda, $data){
$this->db->where('id_agenda', $id_agenda);
$this->db->update('agenda', $data);
}
function delete_agenda($id_agenda){
$this->db->where('id_agenda', $id_agenda);
$this->db->delete('agenda');
}
?>
Beberapa tutorial yang akan didapatkan dengan download pdf ci framework ini antara lain yaitu :
- Mengenal dan memahami CodeIgniter
- Mengenal controller di CodeIgniter lebih jauh
- Mengenal fungsi CRUD (Create, Read, Update dan Delete) di CodeIgniter
- Penggunaan Session pada CI untuk autentifikasi (Login)
- Memahami bagaimana menggunakan pagination di CI (CodeIgniter)
- Mempelajari form handling kegunaanya pada CodeIgniter
- Mengimplementasikan Twitter Bootstrap pada projek CI
- Mudahnya membuat sebuah fitur upload pada CodeIgniter
- Memahami bagaimana menambahkan dan menggunakan AJAX
Jumat, 20 Mei 2016
DOWNLOAD SOURCE CODE ERP [PHP VERSI YII FRAMEWORK]
ERP stands 3 word elements, namely, Enterprise (company / organization), Resource (resource), Planning (planning). Data Prisma Abadi Indonesia launches ERP software Capella v4.0 PHP development of ERP products Capella Indonesia v3.10. The launch was marked by laying open source code on Github so that it can be used by the general public, developers, company, community, and others. Based Yii Framework.
Features Multi Currency (available since v2.7) Multi Platform (Desktop Application, Web Application, Mobile Application, Linux, Windows, Apple OS) (new) Multi Storage Location (available since v2.7) Authentication System (available since v1.0 ) Change Profile (available since v2.0) Multi Notification System (Email, SMS Gateway) (new) Multi Absence System (Finger Print, Amano) (new) Fresh Look UI (new) There are two versions of source, open source (via github , without support) and closed source (with support) can be used for enterprise-class CV, Shop, Shop till class enterprise Following the prevailing tax regulations in Indonesia Payroll support the calculation of the tax paid by the company, paid by employees, support for partial payment for future a period of one month salary. These features will continue to evolve, along with the development of business processes Indonesian company and government regulations.
INFO : database ada di protected\data,
user: admin, pass: qwerty
Kamis, 19 Mei 2016
6 THE SECRET WEB DEVELOPER WILL NOT TELL ON SUCCESS WEBSITE DESIGN (PART 2)
n the first part we reveal why you need to get the results of design and good design does not cost you a fortune. Below we have discovered more secrets to help you recognize the deceptive web designer and create a successful website design.
3: You Do not Need One of a Kind of Design
To stand out from the competition, you definitely need to have a unique web design. But, the problem arises when designers you take it a little too far, and create a site that breaks all the rules of design - in a bad way. As a result, an amazing site you end up confusing the visitors somewhat entertaining them.
Being a business owner you have to make sure that the designer you must adhere to web design and usability of conventional rules. This is a key guiding principles to navigate your site quickly and easily.
For example, visitors used to find e-mail opt-in or RSS in the top right corner of the site - the majority of sites are usually put them there. In the same way, the logo can be found on the left side of the website, while a navigation bar is positioned below the head area.
So what happens when your visitor can not find this in a predictable location?
It annihilates the user experience and drive them away. The Company therefore, should avoid unconventional design and strive to create a site that should not be totally new for visitors. Another, in a unique name to your site will be ineffective and paralyzed.
4: Redesigning is Not What You Need
Imagine you wonder to look good in order to attract the opposite sex, so the first thing that will strike your mind? Get great hair cut from the hairdresser, using the services of a makeup artist for a makeover or drop a line to coach confident.
You get the picture TRUE?
In the same way, when you're looking to make your website more attractive to visitors, you will get the services of web designing companies Hong Kong.
Unfortunately, many people fail to understand whether they need to redesign their website or it's just copywriting needs a remodel. This often happens because not many are aware of the fact that the design is just another piece of the puzzle and not the whole picture.
It is important for businesses to get their message clealry after correctly identifying the problem. It is not necessary that there is a design problem. Perhaps, it could be your brand image that draws in irrelevant traffic? Or strategy you have loop holes in it? Or maybe there is a problem with your service or product?
You can not go to 12 different specialists and get their services to reorganize almost all the elements in your website.
Here specialists-the big picture can come in real handy. He / she can analyze the different elements on your site and identify the real problem. These specialists are well aware of all the elements, know how they work together, and how each of them to help in the conversion.
Their analysis may surprise you because your design might not have a problem at all, and the only copy of Tweak sooner or implementation of new marketing strategies can do the trick. Congratulations - you've saved yourself some serious money.
Senin, 16 Mei 2016
kumpulan Free source code project android APK, lengkap loh dari google code 2017
Source code yg free dan open source.
Salah satu yang membuat android perkembangan begitu pesat adalah karena android yang platform terbuka, bukan hanya sistem operasi, tetapi proyek aplikasi untuk Android banyak sekali di share oleh pengembang, sehingga memudahkan kita untuk belajar atau sebagai aplikasi yang paling luar biasa yang memodifikasi dan menerbitkan kembali ke pasar toko ..
Dari sekian banyak yang ada android kode sumber,, salah satunya adalah Google Project Hosting (pilih opsi dari android.
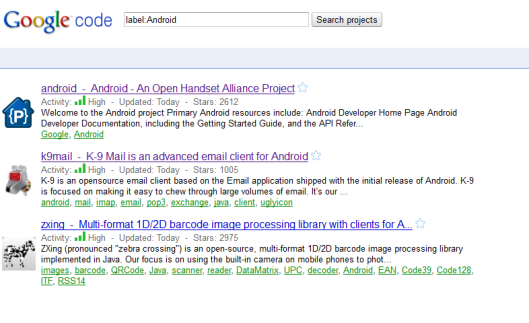
Berikut ini adalah contoh dari halaman pertama proyek google hosting untuk android
silahkan di cari di link di bawah ini :
http://code.google.com/hosting/search?q=Android&btn=Search+projects (Kumpulan project2 disertai dengan source code)
http://www.anddev.org/android-tutorials-with-source-code-f39/ (tutorial lengkap dengan source code open source)
http://stackoverflow.com/questions/tagged/android (kalau lagi coding mentok tanya jawab disini, paling tercepat dijawabnya, "katanya")
http://www.androidpeople.com/android-tutorial (code & sample)
http://code.google.com/mobile/afma_ads/ (untuk mendaftar Ads Sense/iklan banner di aplikasi android anda)
http://android.git.kernel.org/ (untuk jeroan ROM Android open source disini)
http://www.vogella.de/android.html (Tutor dan sample)
http://groups.google.com/group/android-developers/topics (segala permasalahan dan curhatan para developer).
http://blog.pocketjourney.com/ (aplikasi2 unik dan bagus2 spt streaming radio dan lain).
http://developer.android.com/resources/faq/commontasks.html (Common Tasks and How to Do Them in Android)
Anda harus mempunyai tools/software yang kita sebut subversion repository.. jika anda menggunakan linux like ubuntu, tinggal lakukan instlasi seperti berikut:
$ apt-get install subversion
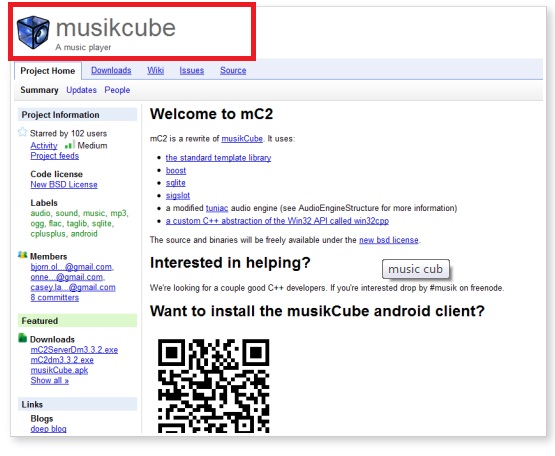
Selanjutnya, dalam contoh ini kita akan men-download media player MusikCube proyek kode sumber ini sebenarnya adalah aplikasi asli Anda dapat men-download dan instlasi dari kios-kios pasar android.
code.google.com pilih android membuka situs tersebut dan menemukan MusikCube seperti yang ditunjukkan di bawah ini:
Pilih kode sumber Tab sehingga kita mendapatkan baris perintah untuk men-download kode sumber itu ..
mengikuti proses pembuatan kode sumber yang berjalan di windows pada gambar dibawah ini :
setelah selesai, akan kita dapatkan sebuah folder yang berisi projectnya tinggal anda import project anda dari eclipse mudahkan :)
Langganan:
Komentar (Atom)














![DOWNLOAD SOURCE CODE ERP [PHP VERSI YII FRAMEWORK] DOWNLOAD SOURCE CODE ERP [PHP VERSI YII FRAMEWORK]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg1iMc0FeqEsW7eWDAr1943f-xrEzLvEO29drEKyRj4lck6ySrfOvBPzUmIbH8oAyelEbhOmKQHcftWTO63DMRmOguV7e4iDaX6VUdKWxHmPoLvxSMjaNsi_iE4-U7sOTHNz2LqqwPjqK4/s400/capella+erp+indonesia+terbaru+download+source+code+2.png)