Kamis, 31 Maret 2016
Cara mengkoneksikan device android dengan Database MySQL
Hey guys, bagaimana kabarmu .. ??, penulis berharap teman2 semua masih semangat untuk belajar Pemrograman Android..hehehe ..
Dalam posting ini, penulis ingin berbagi tentang Cara membuat aplikasi client-server berbasis Android dengan MySQL server DBMS.
Nah, dalam tutorial ini kita perlu script PHP untuk menghubungkan antara perangkat android dengan MySQL. orang ok tanpa basa-basi cukup ikuti langkah berikut:
1. Buat database baru dengan nama "akademis" dan membuat tabel baru dengan nama "MHS" dengan struktur sebagai berikut seperti yang ditunjukkan di bawah ini:
2. Buat file php dan simpan dengan nama "koneksi.php" dan menyimpan file php di server database Anda, jika Anda menggunakan toko XAMPP di direktori C: \ xampp \ htdocs \ dan jika Anda menggunakan WAMP toko di direktori C: \ wamp \ www \
Script PHP nya sebagai berikut:
<?php
$nobp=$_POST['nobp'];
$nama=$_POST['nama'];
$jurusan=$_POST['jurusan'];
$konek=mysql_connect("localhost","root","");
mysql_select_db("akademik");
$query="insert into mhs values('$nobp','$nama','$jurusan')";
$result=mysql_query($query);
?>
Membuat script php pada diatas dan menyimpannya di database server , Sekarang buatlah project android baru dengan nama Prjakademik dengan ketentuan seperti dibawah ini:
3 . Desain layoutnya dengan coding main.xml seperti berikut:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<EditText
android:layout_height="wrap_content"
android:layout_width="fill_parent"
android:id="@+id/Enobp"
android:hint="Masukan NoBP"/>
<EditText
android:layout_height="wrap_content"
android:layout_width="fill_parent"
android:id="@+id/Enama"
android:hint="Masukan Nama"/>
<EditText
android:layout_height="wrap_content"
android:layout_width="fill_parent"
android:id="@+id/Ejurusan"
android:hint="Masukan Jurusan"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/simpan"
android:text="Simpan"/>
</LinearLayout>
Coding Script di atas akan menghasilkan sebuah layout pada gambar dibawah ini :
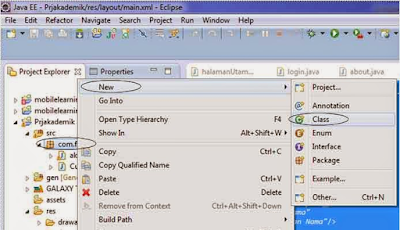
4 . sekarang beralih ke package javanya dan buat class baru dengan cara klik kanan pada nama paketnya -> new -> class seperti gambar dibawah ini:
5. Buat kelas baru dengan nama kelas CustomHttpClient dan mengetik kode berikut untuk kelas:
package com.fikri;
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStreamReader;
import java.net.URI;
import java.util.ArrayList;
import org.apache.http.HttpResponse;
import org.apache.http.NameValuePair;
import org.apache.http.client.HttpClient;
import org.apache.http.client.entity.UrlEncodedFormEntity;
import org.apache.http.client.methods.HttpGet;
import org.apache.http.client.methods.HttpPost;
import org.apache.http.conn.params.ConnManagerParams;
import org.apache.http.impl.client.DefaultHttpClient;
import org.apache.http.params.HttpConnectionParams;
import org.apache.http.params.HttpParams;
public class CustomHttpClient {
public static final int HTTP_TIMEOUT=30*1000;
private static HttpClient mHttpClient;
private static HttpClient geHttpClient() {
if (mHttpClient==null){
mHttpClient=new DefaultHttpClient();
final HttpParams params=mHttpClient.getParams();
HttpConnectionParams.setConnectionTimeout(params, HTTP_TIMEOUT);
HttpConnectionParams.setSoTimeout(params, HTTP_TIMEOUT);
ConnManagerParams.setTimeout(params, HTTP_TIMEOUT);
}
return mHttpClient;
}
public static String executeHttpPost(String url,ArrayList<NameValuePair>posparameter)throws Exception {
BufferedReader in=null;
try{
HttpClient client=geHttpClient();
HttpPost request=new HttpPost(url);
UrlEncodedFormEntity formEntity=new UrlEncodedFormEntity(posparameter);
request.setEntity(formEntity);
HttpResponse respon=client.execute(request);
in=new BufferedReader(new InputStreamReader(respon.getEntity().getContent()));
StringBuffer sb=new StringBuffer("");
String line="";
String NL=System.getProperty("line.separator");
while ((line=in.readLine())!=null) {
sb.append(line+NL);
}
in.close();
String result=sb.toString();
return result;
}finally{
if(in != null){
try{
in.close();
}catch(IOException e){
e.printStackTrace();
}
}
}
}
public static String executeHttpGet(String url)throws Exception{
BufferedReader in=null;
try{
HttpClient client=geHttpClient();
HttpGet request=new HttpGet();
request.setURI(new URI(url));
HttpResponse respon=client.execute(request);
in=new BufferedReader(new InputStreamReader(respon.getEntity().getContent()));
StringBuffer sb=new StringBuffer("");
String line="";
String NL=System.getProperty("line.separator");
while ((line=in.readLine())!=null) {
sb.append(line + NL);
}
in.close();
String result=sb.toString();
return result;
}finally{
if(in != null){
try{
in.close();
}catch(IOException e){
e.printStackTrace();
}
}
}
}
}
6 . Pada aktivitas1.java ketikan coding berikut:
package com.fikri;
import java.io.IOException;
import java.util.ArrayList;
import org.apache.http.NameValuePair;
import org.apache.http.message.BasicNameValuePair;
import android.R.string;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.webkit.WebChromeClient.CustomViewCallback;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
public class aktivitas1 extends Activity {
/** Called when the activity is first created. */
EditText nobp,nama,jur;
Button sim;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
nobp=(EditText)findViewById(R.id.Enobp);
nama=(EditText)findViewById(R.id.Enama);
jur=(EditText)findViewById(R.id.Ejurusan);
sim=(Button)findViewById(R.id.simpan);
sim.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
// TODO Auto-generated method stub
ArrayList<NameValuePair> postparameter=new ArrayList<NameValuePair>();
postparameter.add(new BasicNameValuePair("nobp", nobp.getText().toString()));
postparameter.add(new BasicNameValuePair("nama", nama.getText().toString()));
postparameter.add(new BasicNameValuePair("jurusan", jur.getText().toString()));
String respon=null;
try{
respon=CustomHttpClient.executeHttpPost("http://10.0.2.2/android/koneksi.php",postparameter);
String res=respon.toString();
res=res.trim();
res=res.replaceAll("\\s", "");
if(res.equals("1"))
Toast.makeText(getApplicationContext(),"Data Sudah Tersimpan" , Toast.LENGTH_LONG).show();
else
Toast.makeText(getApplicationContext(),"Data Sudah Tersimpan Ke Server" , Toast.LENGTH_LONG).show();
}catch(Exception e){
Toast.makeText(getApplicationContext(), "Error :"+ e.toString(), Toast.LENGTH_LONG).show();
}
}
}
);
}
}
7 . Ubah Coding AndroidManifest.xml menjadi seperti berikut:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.fikri"
android:versionCode="1"
android:versionName="1.0">
<application android:icon="@drawable/icon" android:label="@string/app_name">
<activity android:name=".aktivitas1"
android:label="@string/app_name">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
<uses-sdk android:minSdkVersion="8" />
<uses-permission android:name="android.permission.INTERNET"/>
</manifest>
8 . silahkan running programnya maka akan terlihat hasilnya seperti gambar berikut:
9. Isi data dan klik tombol simpan, data akan dimasukkan database yang Ke di inputkan Server seperti yang ditunjukkan di bawah ini:
di sini pertama dan mudah-mudahan tutorial ini bermanfaat dan terima kasih untuk mengunjungi.
Baca juga artikel terbaru : Cara membuat Aplikasi Android tanpa koding
Rabu, 30 Maret 2016
CARA MEMBUAT TABEL DI BLOGSPOT TANPA CODING LANGSUNG JADI
Create a table in an article for some bloggers may be a difficult thing, because for us who do not understand HTML codes would be confusion. Actually, we could create a table by copying and pasting the table documents that we have created in Microsoft Word or Excel. but if bloggers have an internet connection is slow, sometimes can not be published. Why can not be published? Because the table or documents that we copy and paste directly from Microsoft Word / Excel was actually contains the codes complicated. Sometimes also a table that already we copy and paste from excel, when put into blog posts do not become a desired table / no lines.
If my friend was wearing a software / application Windows Live Writer, create tables will be easy to do, because in such tools already exist tabulator. In contrast to the blogger that does not exist.
Create a buddy who encounter obstacles in creating a table in a blog because the codes are not familiar with HTML / CSS tables, may be able to follow the following way.
1. Make the first table at our article on MS word / excel.
2. Block / Highlight tables finished earlier, then copy.
3. Then Go to http://tableizer.journalistopia.com/
4. Paste the document, these tables inside for.
Paste your cells from Excel, Calc or other spreadsheet here:
5. Do not forget to set the font size, font and color of the table header in the blog post.
6. When you're done, see a preview of the code at the bottom, click Tableize it!
7. Wait a minute, then it will be in the can code HTML for a table that is ready to put in a blog post.
8. The next step is to copy the code that can be in the form
9. Go to manufacture articles, please enter the word or phrase that you want
Click the HTML menu next to the Compose menu.
Entering the code that has been copied at the desired place
10. Back to the Compose menu to insert a sentence or other words, if the table is in the middle of the post.
As an example can be seen in the table below are the results Tableizer.
Easy enough right? Indeed, for coloring only in the table header only. Please pal try.
Senin, 28 Maret 2016
Cara Membuat Breadcrumbs agar tidak terindex Google di Web Blog
Biasanya Breadcrumb yang dibuat terindex oleh Google, namun tutorial ini justru berbeda dari yang lainnya, karena navigasi breadcrumbs nantinya tidak di index oleh si Mbah Google berdasarkan dari pengalaman Berga Breadcrumbs yang tidak terindex oleh Google lebih SEO Friendly karena bisa menembak kata kunci yang kita buat meskipun domain anda tidak ada sangkut dengan url yang anda posting tadi.
Dengan demikian breadcrumbs yang tidak terindex oleh google dapat menjadi alternatif bagi anda yang suka blog gado-gado, meskipun nama domainnya nama Berga Template namun bisa menembak kata kunci dengan memanfaatkan nama url postingan tautan permanen sebagai contoh, membuat artikel dengan Keyword "Cara agar foto dp bbm tidak terpotong" nah dengan tidak terindexnya breabcrumbs label oleh Google hal itu akan memperkuat kata kunci yang di bidik, meski domain kita tidak ada hubungannya sama sekali dengan artikel tersebut.
kamu bisa perhatikan pada gambar di atas, bisa anda analisis bahwa breacrumbs yang tidak dirayapi oleh mbah Google itu lebih SEO di pencariannya dan dapat mendongkrak posisi SERP artikel anda agar menempati posisi yang paling atas, Namun jika sobat masih setia dengan breadcrumbs yang lama, monggo di persilahkan gunakan yang model lama juga gak masalah semua tergantung selera tapi jika anda ingin mencobanya lebih baik mana antara breadrumb yang terindex dan tidak terindex oleh google, silahkan Simak tutornya
TUTORIAL MEMBUAT BREADCRUMBS SEO FRIENDLY TIDAK TERINDEX OLEH MBAH GOOGLE
- Yang pertama anda masuk ke bagian editor tempate, masuk ke dashboard blog => pilih menu "template" => Edit html
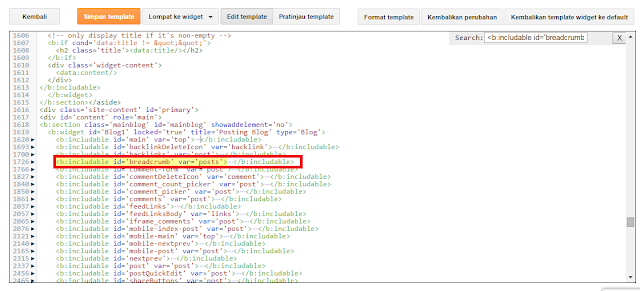
- Cari kode breadcrumb yang lama lalu kemudian kita hapus, caranya temukan kode dibawah ini
[ <b:includable id='breadcrumb' var='posts'>...</b:includable> ]
Kemudian anda mengganti kode diatas seperti dibawah ini
<b:includable id='breadcrumb' var='posts'>
<b:if cond='data:blog.homepageUrl == data:blog.url'>
<!-- No breadcrumb on home page -->
<b:else/>
<b:if cond='data:blog.pageType == "item"'>
<!-- breadcrumb for the post page -->
<p class='breadcrumbs'>
<span class='post-labels'>
<a expr:href='data:blog.homepageUrl' rel='tag'>Home</a>
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.labels'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast == "true"'> »
<a expr:href='data:label.url' rel='tag'><data:label.name/></a>
</b:if>
</b:loop>
<b:else/>
»Unlabelled
</b:if>
» <span><data:post.title/></span>
</b:loop>
</span>
</p>
<b:else/>
<b:if cond='data:blog.pageType == "archive"'>
<!-- breadcrumb for the label archive page and search pages.. -->
<p class='breadcrumbs'>
<span class='post-labels'>
<a expr:href='data:blog.homepageUrl'>Home</a> » Archives for <data:blog.pageName/>
</span>
</p>
<b:else/>
<b:if cond='data:blog.pageType == "index"'>
<p class='breadcrumbs'>
<span class='post-labels'>
<b:if cond='data:blog.pageName == ""'>
<a expr:href='data:blog.homepageUrl'>Home</a> » All posts
<b:else/>
<a expr:href='data:blog.homepageUrl'>Home</a> » Posts filed under <data:blog.pageName/>
</b:if>
</span>
</p>
</b:if>
</b:if>
</b:if>
</b:if>
</b:includable>
Terakhir anda klik Save dan lihat hasilnya pada Tool Google Webmaster jika hasilnya tidak terindex sperti gambar diatas maka berhasil, jika masih terindex berarti belom mengganti kode breadcrumb yang lama.
Sampai disini tutorial yang kami kutip, Cara membuat dan memasang Breadcrumbs tidak terindex oleh Mbah Google Selse, jika mengalami kesulitan anda bisa bertanya di komentar kami
Kumpulan Source COde game Android Tetris siap Pakai untuk Google Admob
Pada kesempatan ini, saya akan menjelaskan sedikit bagaimana membuat game tetris untuk android menggunakan gerhana. Di mana tugas ini dibuat untuk memenuhi tugas memenuhi softskill 3 di lapangan Pengantar Permainan Technology.
Sebelum saya menjelaskan pembuatan game ini, kita harus ingat arti android itu sendiri dan sejarah permainan tetris ini.
Android adalah sistem operasi untuk telepon seluler yang berbasis Linux. Android menyediakan platform terbuka bagi para pengembang untuk menciptakan aplikasi mereka sendiri untuk digunakan oleh berbagai perangkat mobile. Contohnya seperti membuat game dan aplikasi lain - lain.
permainan tetris
Game Tetris adalah permainan teka-teki bangunan yang pertama kali dirancang oleh Alexey Pajitnov pada bulan Juni tahun 1985, pada saat itu, ia masih bekerja di Pusat Komputer Dorodnitsyn Academy of Sciences dari Uni Soviet di Moskow, nama Tetris sendiri diambil dari bahasa Yunani numerik, yaitu tetra berarti empat. Empat pengaturan balok itu sendiri adalah banyaknya yang bisa diubah ke dalam berbagai bentuk untuk selanjutnya disusun oleh para pemain harus saling bertautan.
Untuk memulai membuat game tetris ini:
Pertama download pertama Android SDK, ADT dan Eclipse.
Kemudian instal semua aplikasi yang telah diunduh, dan kemudian membuka gerhana untuk mulai membuat game dalam proyek android.
Kemudian pilih Membangun App Pertama Anda, dan kemudian klik berikutnya maka kita akan pergi ke jendela eclipsenya.
Kemudian klik File> New> Android Project Application mencari, kemudian mengisi Nama Aplikasi, Nama Proyek dan Paket namenya.
Kemudian pilih minimum SDKnya yang dibutuhkan, opsi ini menjelaskan batas spesifikasi dari jenis jenis android yang bisa dijalankan di ponsel android kita. Kemudian pilih SDK sasaran juga digunakan sesuai dengan jenis jenis yang Anda gunakan.
Anda juga dapat mengubah tema warna SDK dengan mengklik tema dan pilih tema yang Anda inginkan. Jika semuanya telah selesai klik next.
Setelah checklist pada seleksi dan membuat ikon peluncur untuk aplikasi untuk membuat aktivitas diaktifkan.
Checklist juga di tempat kerja membuat proyek di lokasi penyimpanan proyek yang telah Anda buat. Maka akan ada pilihan ikon menu di sebelah kanan yang berfungsi sebagai ukuran penuh aplikasi android sesuai dengan jenis yang digunakan sebagai tablet atau ponsel android.
Dan yang terakhir akan muncul aktivitas kosong, jika prosedur pembuatan bentuk gerhana selesai, maka Anda akan melanjutkan kembali untuk membuat coding yang sesuai dengan proyek yang Anda buat. Karena di sini saya jelaskan membuat permainan tetris maka saya menggunakan sesuai dengan proyek coding yang saya buat.
source code Kebetulan yang digunakan cukup banyak dan panjang ya, sehingga untuk
Saya akan menjelaskan beberapa bagian dari kode sumber yang ada di dalam file ini
Kode sumber di atas digunakan untuk membuat dinding perbatasan atau dalam permainan seperti bingkai, yang di kiri layar.
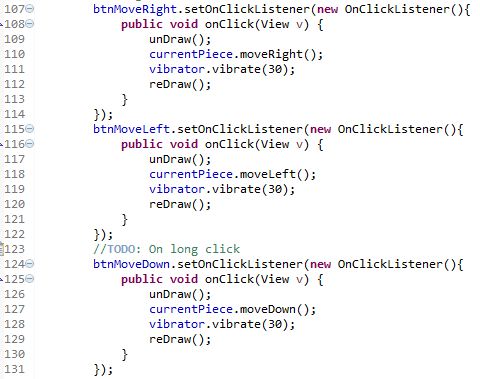
Source code di atas ini adalah kode yang digunakan untuk mengatur bentuk bangunan atau Tetris untuk memindahkan posisi atau arah rotasi ke kiri, ke kanan. Dan ada juga tombol untuk menangguhkan bahwa dengan tombol pause, jika Anda ingin melanjutkan Anda dapat menekan tombol lagi untuk bermain kembali.
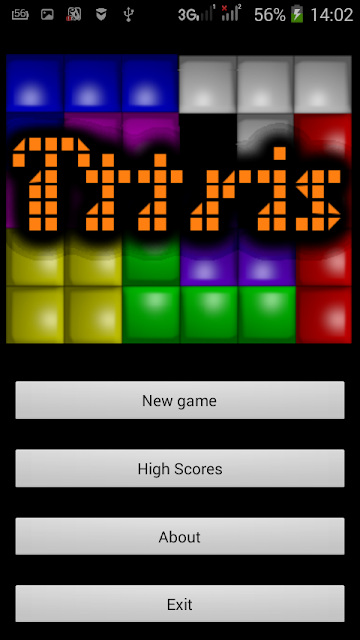
Dan ini adalah tampilan pada permainan Tetris:
tampilan Depan
Ada berbagai pilihan menu di halaman rumah dari permainan.
Jika Anda menyelesaikan satu baris dengan sempurna, seperti yang ditunjukkan di atas, maka Anda akan diberikan nilai bonus dengan mengalikan berkelipatan 2 serta skor nilai berikutnya. Nilai bonus hanya bertahan dalam waktu 5 detik. Lihat gambar di bawah ini.
Cara bermain game cukup sederhana, yaitu dengan menghapus segala bentuk bangunan yang tampaknya sesuai dengan frame yang ada dalam layar permainan. Setiap baris harus diisi jika ingin mendapatkan nilai skor, tidak boleh ada yang kosong dalam satu baris. Untuk mengubah bentuk bangunan dan bergerak ke kanan atau kiri, Anda dapat menekan petunjuk panah dalam permainan. Untuk lebih jelasnya, silahkan download dan menjalankan kode sumber yang ada di link di atas tadi.
Banyak penjelasan tentang pembuatan game tetris, mudah-mudahan kali ini penulisan dapat bermanfaat bagi Anda yang membaca ya
Silahkan untuk Mendownload Source Code Android Game Tetris siap Pakai di bawah ini
Minggu, 27 Maret 2016
Theme Template Berita Blogger Free Premium "Sense blogger berga template" Hight CTR
Gaspol is a Free Blogger Template with a Responssive Layout and one Style Column. This Blogspot Template is High User Friendly Blogger Template with a Sample Design Clean and Fast Loaded Perfect Theme For Personal, News Blogs.
Template Name : Gaspol Free Blogger Template
Platform : Blogger/ Blogspot / Blog
Similar Template : Simple Sense Blogger Template
Publishar : Berga Template Free Blogger Templates 2016.
Template Blogger paling laris manis "Simple Sense" Respoinsive Hight CTR
FEATURES
Current version: 1.0 100% Responsive Valid HTML5 Auto resize thumbnail image Optimize SEO Facebook Comment System Dropdown Menu Ads ready Auto Readmore Breadcrumbs Related Post Social Share Button Compatible with major browsers Simple admin layout
DESCRIPTION
Simple Sense is a blogger theme with responsive layout and two style Boxed or Full width. Its High User Friendly Blogger Template. Its design simple and clean and perfect for News, Magazine or personal websites. You can change with an attractive color combination and impressed professionals and has many features.
LIVE PREVIEW DOWNLOAD NOW
- Flatform Type : Blogger
- Template Name : Simple Sense Blogger Templates
- Intructions : Tutorial Install Blogger Template
- Author Name : Templatoid
- Design Url : www.templatoid.com
Kamis, 24 Maret 2016
Developer merilis kode template untuk memungkinkan semua orang untuk membuat aplikasi Google Glass
Google telah mulai untuk meningkatkan pemilihan aplikasi yang tersedia untuk Google Glass setelah aplikasi resmi untuk Facebook, Twitter, CNN, Elle, Evernote dan Tumblr yang dirilis di Google I / O pada hari Jumat, tapi sekarang ada cara mudah untuk hampir semua orang untuk membuat aplikasi kaca khusus.
pengembang berbasis di New York Chris Maddern, yang menjalankan Applaunch dan bekerja untuk video startup Animoto, telah merilis kode sumber terbuka yang efektif template untuk membuat aplikasi dasar untuk layanan berbasis Web apapun, dan dengan sedikit rewel. Bahkan, Maddern mengatakan 15 menit adalah semua yang dibutuhkan.
kode menggunakan API Cermin dan tersedia dari GitHub (di sini). Hal ini membutuhkan hanya beberapa tweak database yang - yang masing-masing Maddern merinci dalam deskripsi - sebelum sebuah aplikasi yang menghubungkan layanan Web dan Kaca lahir. Dari sana, mereka dengan semangat untuk petualangan (dan pengalaman coding, tentu saja) dapat menambahkan fitur baru dan memajukan aplikasi sebagai mereka mau.
Yang penting, semua aplikasi yang dibuat akan menjalankan sistem Glassware Google. Yang memberikan mereka akses penuh ke dan interaksi dengan kaca, tidak seperti beberapa kreasi hacker lainnya, seperti aplikasi keren ini yang mengambil foto menggunakan mengedipkan mata, yang hanya dapat digunakan sebagai APK.
Akan ada lebih banyak dan Maddern mengatakan TNW itu, dengan versi 1.0 sekarang keluar, ia bekerja pada menambahkan "fitur lebih kompleks", yang akan mencakup membalas dan memperbarui item, serta termasuk jadwal.
Di luar itu, ia bertujuan untuk membuat sesuatu lebih mudah untuk kode-averse rakyat. Dia memiliki rencana untuk aplikasi Web yang memungkinkan pengguna membuat dan aplikasi mengedit Kaca "tanpa pernah menulis baris kode atau melihat Heroku terminal".
Pengembangan masyarakat Kaca kecil (tapi dedicated) karena hanya 2.000 perangkat telah terjual pada saat peluncuran pra-konsumen ini. Maddern adalah melompat pada awal, berharap bahwa usahanya akan memungkinkan orang dan perusahaan untuk "kickstart" fokus mereka pada spec-tacular hardware baru dari Google. (Baca juga : Source Code Program APK Developer Android)
Google berlari sejumlah acara pengembang 'Kaca Foundry' yang telah membantu mendapatkan sejumlah aplikasi ke dunia sudah, sementara yang lain telah tumbuh dari penggemar.
Kita mungkin tidak semua berada dalam posisi untuk menjadi penuh waktu Glassholes sekarang, tapi hambatan untuk menciptakan aplikasi yang ditinggalkan untuk memungkinkan lebih banyak orang dan bisnis untuk membawa konten ke platform. Banyak kemungkinan akan menunggu Kaca untuk pergi mainstream sebelum sumber mencurahkan, tapi kode ini adalah cara yang menarik dan mudah untuk bereksperimen awal.
Kode segar keluar sehingga tidak ada aplikasi dibangun dari itu belum. Tapi mereka yang mencari contoh dapat memeriksa aplikasi Facebook resmi ini yang Maddern dikembangkan saat bekerja pada kode pekan lalu. (Baca Juga : Kumpulan Template Aplikasi Android )
DOWNLOAD SOURCE CODE GOOGLE GLASS DEVELOPER
Selasa, 22 Maret 2016
10 Plugin paling top untuk Black-hat Blog/Web WordPress Cocok untuk Adsense
Dalam mengelola kampanye online, Anda akan tahu bahwa dibutuhkan kecerdasan belaka dan keahlian teknis untuk mendapatkan atas pengembalian rata-rata, dan blackhat persaudaraan cukup bersedia untuk menyajikan teknik dan plugin untuk admin situs yang tidak keberatan mengambil lebih cerdas dan lebih licik rute ke lebih banyak lalu lintas. Ini daftar sepuluh plugin blackhat menakjubkan untuk WordPress adalah semua yang Anda harus tampilannya melewati semua pesaing Anda dan mencapai puncak statistik lalu lintas situs Web.
Ping Otomatis 2,0 0
Anda harus surfing jauh dan luas untuk menemukan sebuah plugin yang melakukan hal-hal secara otomatis untuk Anda dengan efektivitas Ping otomatis. Ini adalah fakta bahwa hanya beberapa backlink Anda mendapatkan benar-benar merangkak dan diindeks, dan Ping otomatis memastikan bahwa semua dari mereka mendapat merangkak, sehingga semua situs web Anda menikmati apa karena. Plugin ini memungkinkan Anda untuk menginstalnya pada sebanyak domain Anda mungkin, sehingga memastikan bahwa Anda tidak tersesat dalam mengelola kampanye berbeda dari panel yang berbeda. Jika klaim yang bisa dipercaya, Anda bisa tiga kali lipat jumlah backlink merangkak, menggunakan plugin ini.
FacebookPop
Dunia topi hitam membawa kepada Anda cara mudah untuk meningkatkan kemampuan tak terbatas Facebook. Alih-alih meminta atau menarik target Facebook Anda ke mengklik iklan, plugin ini memungkinkan Anda untuk mendapatkan beberapa orang seperti untuk halaman Anda menggunakan pop up. Ini adalah upaya asli 100% pada hal semacam ini, dan benar-benar bebas bug. Ada seluruh dunia paparan di sisi lain dari plugin FacebookPop.
WP Article Fetch v2.12
FB Seperti Jacker Facebook Otomatis Liker WordPress Plugin
Terlepas dari nama berat, plugin ini akan terlihat seperti sihir belaka untuk Anda. Dengan plugin ini, Anda dapat memiliki semua Anda pengunjung secara otomatis Seperti konten Anda, atau halaman FB Anda, tanpa mereka sadari! Hal ini sangat aman jika Anda menggunakan plugin ini di situs dengan AdSense, karena tidak akan membajak link apapun yang tertanam di dalam iklan AdSense dan video YouTube.
The Power Of SEO
Apa yang akan terjadi jika Anda bisa tahu tentang kata kunci yang Google mengarahkan lalu lintas ke halaman web Anda? Tidak hanya plugin ini memberitahu Anda tentang kata kunci tersebut, juga tag dan link setiap posting yang memiliki kata kunci diidentifikasi, sehingga menambah banyak untuk aspek SEO di lokasi.
WP Simplicity Plugin
WP Kesederhanaan Plugin membawa kepada Anda kemampuan lebih dari 140 plugin, semua hanya dalam satu klik. Selain itu, pengguna memiliki kebebasan untuk menambahkan sebanyak plugin karena mereka ingin portofolio. Juga, Anda bisa secara otomatis diletakkan halaman web dasar seperti Tentang Kami, Peta Situs, dan Kebijakan Privasi.
Cool FB Likebox
Anda dapat membuat lebih mudah bagi semua pengunjung halaman Anda menyukai Facebook fan pages Anda menggunakan plugin ini. Keren FB Seperti Box adalah plugin berbasis jQuery, dan ia menempatkan tab di sisi halaman Anda. Pengunjung dapat membawa lebih dari tab ini untuk mengungkap sebuah tombol Like. Ada berbagai macam pengaturan yang dapat Anda gunakan.
My Users Ping For Me
Jika Anda ingin memiliki sebuah plugin yang mudah memungkinkan pengunjung Anda untuk ping RSS agregator, daripada Pengguna My Ping For Me adalah satu untuk Anda. Ada pengaturan pilihan yang cukup untuk memastikan bahwa Anda memiliki tepat apa yang Anda inginkan.
Jika Anda ingin memiliki sebuah plugin yang mudah memungkinkan pengunjung Anda untuk ping RSS agregator, daripada Pengguna My Ping For Me adalah satu untuk Anda. Ada pengaturan pilihan yang cukup untuk memastikan bahwa Anda memiliki tepat apa yang Anda inginkan.
WP Ultimate Blackhat Redirector
View Plug-in
Plugin ini akan mengejutkan Anda sebanyak itu akan mengesankan Anda. Anda bisa memiliki halaman WhiteHat Anda dihitung sebagai referer dalam semua upaya Anda untuk mendapatkan pengunjung ke tawaran URL afiliasi dari segala jenis.
Cara Meningkatkan Traffic dari Penelusuran Search Engine Google Dengan Cara yang Sederhana
Jika Anda memiliki produk yang baik, mungkin tidak banyak orang yang tahu jika dipromosikan. Baik melalui media sosial atau SEO. Anda masih perlu untuk mendapatkan pelanggan ke website Anda - terutama jika Anda menjalankan e-commerce.
Pada artikel ini, ada 13 cara untuk meningkatkan ranking di google, atau bisa kita sebut cara yang efektif untuk meningkatkan peringkat melalui SEO. Berikut tips nya:
1. Fokus pada Long Tail keyword
Jika Anda membuat situs baru, tentu saja sangat sulit untuk mengambil kata kunci populer dengan cepat. Akan lebih baik jika Anda menulis banyak artikel berkualitas pada kata kunci yang sangat spesifik daripada mengejar banyak kata kunci per pencarian. Manfaat lain yang berasal dari fixed focus dengan kata kunci ekor panjang umumnya kata kunci dapat memberikan tingkat konversi yang lebih baik.

2. Konsisten pada topik nice blog / web
Semakin lama situs Anda berada di ceruk bisnis Anda dan menghasilkan konten online berkualitas, semakin besar kemungkinan Anda untuk pergi keluar di hasil pencarian untuk semua kata kunci yang terkait. Memulai blog dan membuat banyak artikel adalah hal yang baik dan bagus, tapi masih kegiatan ini selama bertahun-tahun akan berbeda dari blog selama satu bulan (atau minggu).
3. Optimalkan Artikel Anda dengan Achor text
Ada tiga hal utama pada halaman web Anda harus dioptimalkan, yaitu: meta title, deskripsi dan kata kunci. Ini adalah masalah sederhana dan dapat dilakukan ketika Anda mempublikasikan konten di situs Anda. Memang, Anda harus melakukannya setiap kali mempublikasikan artikel, tapi manfaat yang besar.
4. Jangan Lupakan Tentang Link Bangunan (etika)
Link bangunan adalah dasar dari optimasi off-halaman untuk mesin pencari. Bagian yang terbaik adalah bahwa Anda dapat tautan bebas ditempatkan di manapun. Cobalah untuk meminta vendor, mitra, tekan, klien, alma mater dan sumber kredibel lainnya sehingga Anda dapat menanamkan kata kunci (keyword) dan hyperlink kembali ke situs Anda untuk kata kunci yang Anda targetkan. Jika sumber Anda memiliki page rank tinggi, Anda akan melihat peningkatan dalam peringkat Anda dalam waktu kurang dari dua bulan.
5. Gunakan Google Keyword Tool (sekarang google perencana kata kunci)
Gunakan alat dari Google untuk mencari kata kunci ekor panjang yang tidak kompetitif. Jika Anda berada dalam niche yang kompetitif, ini adalah cara untuk Anda mulai.
6. Memberikan Nilai untuk Pembaca Anda
Jika Anda ingin meningkatkan pencarian organik Anda pada mesin pencari, pemasaran konten melalui tamu posting cara tercepat untuk membangun lalu lintas yang besar. Anda perlu tahu bahwa pemasaran konten adalah tentang kualitas dan bukan kuantitas. Jika Anda memiliki konten yang jelek, orang tidak akan mau meluangkan waktu untuk membaca atau berbagi. Oleh karena itu, saat menulis konten, cobalah untuk selalu bertanya pada diri sendiri apakah Anda (jika itu pembaca) akan mengambil sepuluh menit untuk membacanya? Apakah saya ingin berbagi dengan orang lain? Jika Anda berpikir konten Anda jelek mencoba untuk mengedit lagi.
7. Do Mencoba untuk mengakali Google
Jika Anda mencoba untuk mengelabui Google mungkin akan berjalan untuk sementara waktu, namun bukan strategi yang baik untuk jangka panjang. Untuk meningkatkan lalu lintas pencarian organik, Anda harus menghasilkan konten yang relevan dengan papan tentang apa yang mungkin dicari oleh pengguna Anda. Periksa Google Keyword Tool / Google Keyword perencana untuk memastikan Anda menggunakan kata kunci yang tepat.
8. Pikirkan SEO sebagai sebuah Kesempatan untuk menciptakan nilai
SEO bukan permainan. Setidaknya itu bukan permainan yang dapat Anda menang dalam jangka panjang jika Anda menganggapnya sebagai sebuah permainan. Membuat konten yang memiliki nilai dan Google akan memperlakukan artikel Anda layak mencari. Pengunjung lebih mungkin untuk berbagi konten mereka menikmati membaca dan akan berada di situs Anda lebih lama, sedangkan blogger, media dan orang-orang di industri Anda dapat menggunakan situs Anda sebagai referensi, yang berarti link organik lebih.
9. rendah Bounce Rate
Ada satu hal yang tidak seperti mesin pencari, yaitu tingkat bouncing yang tinggi. Silakan periksa kata kunci dan mengoptimalkan halaman ini mencoba untuk menurunkan tingkat bouncing Anda. mesin pencari akan mencintai Anda untuk itu.
kualitas konten 10. Produce
mesin pencari akan memberikan reward kepada orang-orang dan perusahaan yang membuat konten berkualitas tinggi dan konsisten dalam melakukannya. Hal-hal seperti penulis peringkat di Google akan memiliki pengaruh besar pada hasil pencarian organik. Cobalah untuk tidak hanya membuat konten dan mempublikasikan secara online, tetapi juga untuk dapat memaksimalkan nilai dari konten yang dapat didistribusikan dengan baik di seluruh channel distribusi dan memiliki kesempatan untuk menjadi virus.
11. Buat Blog Perusahaan SEO untuk Meningkatkan Traffic
SEO adalah raja di lalu lintas pencarian organik. Semakin banyak kata kunci yang populer di niche Anda, pencarian organik lebih juga yang mengarah ke situs Anda. Ini termasuk terlalu banyak teks pada halaman utama situs Anda yang dapat berbahaya ke situs Anda daripada membuat lebih baik. Hal ini juga dapat membuat konsumen sulit untuk menemukan informasi yang mereka inginkan. Daripada menghapusnya dari situs Anda, cobalah untuk memulai sebuah blog terpisah sebagai pekerjaan SEO tambahan. Gunakan blog untuk menulis tentang niche Anda, apakah itu konstruksi, kecantikan atau hiburan. Cobalah untuk melakukan penelitian kata kunci untuk menentukan frase tren dalam industri Anda dan menempatkan mereka dalam sebuah posting blog.
12. Berkolaborasi dengan pakar industri sebagai leverage (leverage)
Semua orang suka pendapat dari para ahli. Anda akan terkejut betapa mudahnya Anda bisa meyakinkan para pemimpin industri untuk berkontribusi dalam membuat posting tamu untuk blog Anda. Mereka akan memiliki pembaca mereka sendiri, dan orang-orang akan terbiasa dengan merek Anda. Ahli industri cenderung menghasilkan konten yang memiliki nilai yang akan menarik bagi pengguna yang ada dan pembaca.
13. Buat Komunitas Blog sesuai Topik untuk strategi PBN (Private Blog Network)
Menjawab pertanyaan dari masyarakat sangat penting untuk meningkatkan lalu lintas ke situs web Anda dari Google. Anda harus menjadi merek terpercaya di niche Anda. Jika masyarakat meminta banyak pertanyaan, tentu saja, pertanyaan dan proses jawaban yang akan menyediakan konten berkualitas tinggi, berharga dan berguna. Google sangat khawatir tentang hal ini. Ketika Anda memberikan jawaban atas pertanyaan dari komunitas Anda, Google akan meningkatkan peringkat situs Anda. Anda juga harus menciptakan loyalitas dalam komunitas Anda dan peringkat yang baik di Google pada waktu yang sama. Ini adalah situasi yang memberikan solusi win-win.
Langganan:
Komentar (Atom)